陳擎文教學網:前端網頁程式:html5+CSS+javascrip |
|||||
|
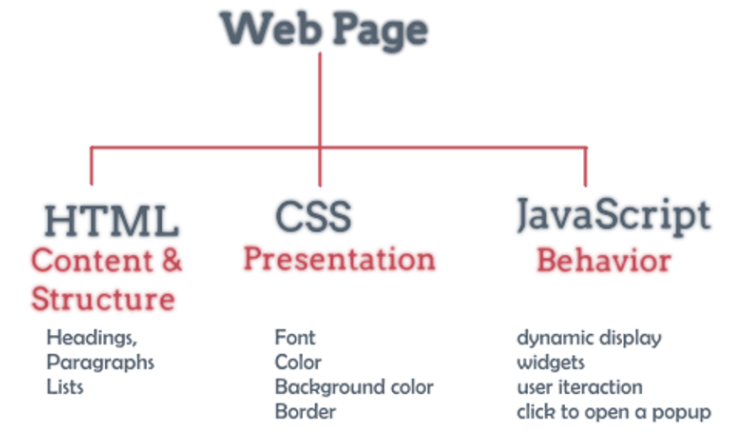
網頁三大元素:HTML、CSS、JavaScript |
|||||
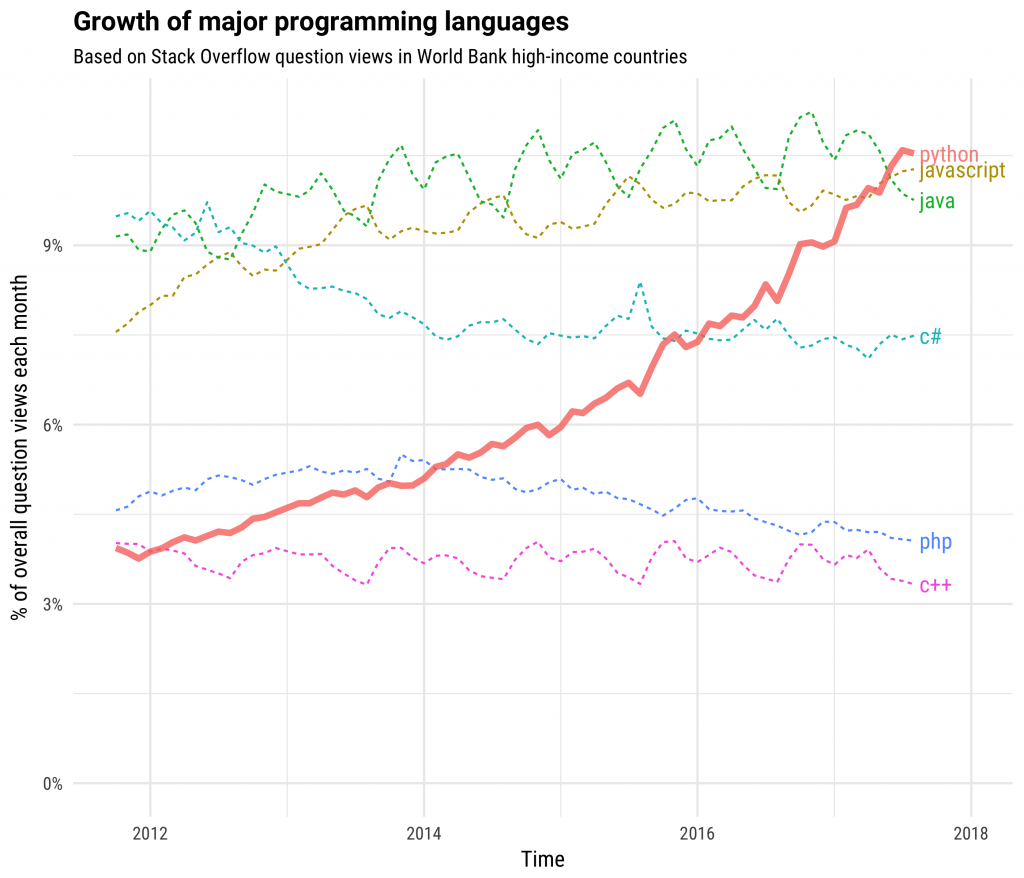
比較圖:各種程式語言最近10年的興衰趨勢:python,javascript,java,c#,php,c++ |
| Chp1 : 套用已經寫好的javascript程式 | |||||
| 下載講義 | 下載講義 | ||||
| 下載網頁模板 | 網頁模板 | 免費圖形下載icon for free | |||
| javascirpt特效網站 | 首頁製作百寶箱 | javascirpt特效 | |||
| 成果範例網站 | 成果範例 | ||||
| js遊戲 | 俄羅斯方塊teris(javascirt+canvas) | 俄羅斯方塊teris(js+canvas程式碼) | 俄羅斯方塊teris(javascirt) | 俄羅斯方塊teris(javascirt程式碼) | |
| 下載物件 | 雪花飄落網頁 | 貓走路網頁 | |||
| 下載講義 | chp1手機設計簡介 | ||||
| 下載講義 | chp1講義 | ||||
| Chp 2: 基本輸出document.write,Alert (提示) 對話盒,Confirm 確認對話盒,Prompt 輸入對話盒 | |||||
| 編輯javascript的幾種方法: | |||||
| 方法1: | 使用dreamweaver | 但無法自動顯示待選程式碼 | |||
| 方法2: | 使用Visual Studio .NET | ||||
| 方法3: | 使用 PSPad開發工具 | 免費版的javascript開發工具 | |||
| 練習範例 | documentWrite01 | documentWrite02 | documentWrite03 | documentWrite04 | |
| documentWrite05 | alert01 | prompt01 | comfirm01 | ||
| 關鍵程式碼 | function() | ||||
| Chp 3: 表單常用工具項:textBox文字方塊,label文字標籤,按鈕 | |||||
| 練習範例 | textBox01 | textBox02 | |||
| 練習範例 | label-css-style | label-css-class | label-class-link | label-bootstrap-class | |
| documentWrite05 | |||||
| 常用簡易CSS的設定語法 | 設定標籤CSS屬性的style參數 | ||||
| 所有CSS屬性列表,設定語法 | 所有document.getElementById('標籤id名稱').style一覽表:HTML DOM Style Object | ||||
| 按鈕的超連結(1) | <input type="button" id="btn1" value="按鈕" onclick="javascript:location.href='https://tw.yahoo.com/'" /> |
||||
| 按鈕的超連結(2) | <input type="button" id="btn1" value="按鈕" onclick="gopage()" /> .................................................... <script type="text/javascript"> |
||||
| Chp 4: 選擇結構,條件敘述: if-else 敘述,Switch 敘述,條件運算子 ()..?..:..,控制圖片<img>的屬性,計時器setTimeout(),倒數,貓走路動畫 | |||||
| 練習範例 | if比較大小 | if01 | |||
| if02 | iif01 | switch01 | |||
| 滑鼠滑過變換圖片01 | 控制圖片移動02 | 控制圖片移動03 | |||
| 計時器setTimeout01 | 倒數setTimeout02 | ||||
| 計時器setInterval01 | 倒數setInterval02 | ||||
| 貓走路動畫01 | 貓走路動畫02 | ||||
| 下載圖片 | 貓圖片 | icon圖片1 | |||
| 關鍵程式碼 | 如何將很多個表單元件緊密集結合在一起,而且自動排版 |
||||
| 關鍵程式碼 | 如何將很多個表單元件緊密集結合在一起,而且自動排版 |
||||
| 關鍵程式碼 | 如何將很多個radio元件緊密集結合在一起,且水平排列 |
||||
| Chp 5: 重複結構迴圈 | |||||
| 練習範例 | documentWrite20 | documentWrite20Color | documentWrite20Size | ||
| whileLoop01輸入密碼 | whileLoop02輸入密碼 | whileLoop03產生亂數 | |||
| Chp 6: 應用函數:日期時間,數學,字串 | |||||
| 日期時間函數 | 轉換成中文日期 | 距離聖誕節還有幾天 | 倒數計時器 | ||
| 數學函數 | 數學函數基本練習01 | 各種亂數函數練習02 | 撲克牌發牌比大小03 | 撲克牌發牌比大小04 | |
| 下載圖檔 | 撲克牌圖檔 | ||||
| 文字字串函數 | 基本字串處理 01 | 字串的轉換與替換02 | |||
| URL亂碼解碼 | URL亂碼解碼01 | URL亂碼解碼02 | |||
| Chp 7: 自訂函數function(),傳回數值function | |||||
| 練習範例 | 傳回亂數function01 | 傳回數值function01 | 傳回數值function02 | ||
| Chp 8: 陣列,一維陣列,二維陣列 | |||||
| 陣列 | 隨機顯示每日一句01 | 陣列+下拉式選單,查詢產品價格(javascript指令) | 陣列+下拉式選單,查詢產品價格(jQuery指令) | 2維陣列,計算學生平均成績03 | |
| 下載圖檔 | 撲克牌圖檔 | ||||
| 關鍵程式碼 | 建立陣列的三種方法:
|
||||
| 關鍵程式碼 | (4).迴圈讀取陣列:方法1
|
||||
| 關鍵程式碼 | (2).數學函數:Math.floor()無條件捨去法Math.floor()將數字向下到最接近的整數: (3).數學函數:Math.random()取亂數的Math.random()返回0和1之間的隨機數: |
||||
| 關鍵程式碼 | (1).新增一個項目到select-option內,傳統javascript方法:
|
||||
| 關鍵程式碼 | (1).新增一個項目到select-option內,jQuery指令方法: for(i=0;i<array.length;i++)
{ |
||||
| 關鍵程式碼 | (1).javascript的二維陣列,2種方法: |
||||
| 關鍵程式碼 | (2).javascript二維陣列,i,j迴圈的最大值: |
||||
| 關鍵程式碼 | (3).注意:寫javascript時,要把加入的元件,標籤內的name 都改成 id |
||||
| 關鍵程式碼 | (4).二維陣列在計算時若是數字(整數小數),要先把text轉成int,或float: |
||||
| Chp 9: 自訂物件object,物件導向變數,物件object的陣列 | |||||
| 自訂物件object | 1.從陣列到物件,物件陣列 練習 | ||||
| 自訂物件object | 2.三種自訂物件導向變數object 練習 | 3.物件object+下拉式選單,查詢產品價格 | 4.物件objec.t+下拉式選單,查詢歌曲歌詞播放音樂 | 5.物件object自動產出jQuery ListView清單 | |
| 關鍵程式碼 | 物件object變數,建立3種方法:
|
||||
| 關鍵程式碼 | 物件object變數的陣列,建立方法:
|
||||
| 關鍵程式碼 | 在網頁播放音樂,最新的方法:這是Html 5語法,目前chrome支援此語法,IE9及以上版本才支援
|
||||
| 關鍵程式碼 | 要用自動新增listview清單內的li元件:
|
||||
| Chp10: DOM物件object:修改標籤節點與元素內容 | |||||
| 自訂物件object | 1.修改ul-li 標籤DOM物件 | 2.修改select-option 標籤DOM物件 | |||
| 關鍵程式碼 | (1).項目清單的結構:ul-li
程式碼: |
||||
| 關鍵程式碼 | (2).新增一筆li項目到ul尾端,的DOM寫法: ul01=document.getElementById("ul的id"); |
||||
| 關鍵程式碼 | (3).新增一筆li項目到ul的第3行,DOM寫法: ul01=document.getElementById("ul的id"); |
||||
| 關鍵程式碼 | (4).刪除ul的第3行,DOM寫法: ul01=document.getElementById("ul的id"); |
||||
| 關鍵程式碼 | (5).修改ul第3行的內容,DOM寫法: ul01=document.getElementById("ul的id"); |
||||
| 關鍵程式碼 | (6).注意:要定位第幾個li編號,有的時後會出現錯誤 |
||||
| 關鍵程式碼 | (1).選單清單的結構:select-option
程式碼: |
||||
| 關鍵程式碼 | (2).新增一筆option項目到select尾端,的DOM寫法: select01=document.getElementById("select的id"); |
||||
| 關鍵程式碼 | (3).新增一筆option項目到select的第3行,DOM寫法: select01=document.getElementById("select的id"); |
||||
| 關鍵程式碼 | (4).刪除select的第3行,DOM寫法: select01=document.getElementById("select的id"); |
||||
| 關鍵程式碼 | (5).修改select第3行的內容,DOM寫法: select01=document.getElementById("select的id"); |
||||
| 關鍵程式碼 | (6).注意:要定位第幾個li編號,有的時後會出現錯誤 |
||||
| 關鍵程式碼 | 比較:另外一種方法新增option到select的方法:(1).新增一個項目到select-option內,傳統javascript方法:
|
||||