| |
| chp3.各種2D遊戲引擎比較 |
| 目錄 |
1.較受歡迎的3D遊戲引擎:Unity,Unreal |
2.較受歡迎的2D遊戲引擎:Godot、Defold、Unity、Unity |
|
3.Unity |
4.Godot |
5.Defold |
6.Unity |
|
7.JS-based Game Engine (Pixi, Phaser) |
8.國外深度比較2個較好的遊戲引擎:Godot,Defold |
9.綜合評估要選用哪種遊戲引擎 |
|
| 1 |
1.3D遊戲較受歡迎的兩個引擎:Unity,Unreal
(參考:2021年是自学游戏开发最好的年代!告訴你應該选Unity还是虚幻引擎?)
(參考:不写代码做那样的游戏!分享使用Unity"蓝图"工具)
(參考:我学编程了!真认真学了,可还是学不会……书看不懂、怎么办?)
(參考:開發遊戲的建議)
(1)Unity:
☎若要寫程式碼:c#
☎若要用可視化工具(編程):bolt(2021年收購bolt,開始預設支援)
☎若要用可視化工具(狀態機):playmaker(還要外掛插件)
☎優點:輸出3D,2D(行動app)
☎優點:使用界面直觀,容易上手
(2)Unreal:
☎若要寫程式碼:c++
☎若要用可視化工具(編程):blueprint
☎優點:畫面能夠渲染地非常有質感,藝術氛圍
☎缺點:C++寫程式不容易上手
☎缺點:輸出2D(行動app)較弱
2.較受歡迎的2D遊戲引擎:Godot、Defold、Unity 和 Unity
參考文章:
(1)Finding the Perfect 2D Game Engine
(2)Godot vs Defold, Which One is Better,
3.Unity不適合開發:2D休閒類遊戲
原因:
☎雖然很強大,但對於一個休閒遊戲來說,這有點矯枉過正。
☎個學習曲線較長
☎複雜,對初學者來說令人困惑。
☎還有其他引擎可以更簡單、更精簡地進行 2D。
☎帶有閃屏的 Unity 遊戲因低質量遊戲而臭名昭著。
☎C#在低端設備上的性能運行不佳(Web 構建在移動設備上)
|
| 2 |
2.較受歡迎的2D遊戲引擎:Godot、Defold、Unity 和 Unity
參考文章:
(1)Finding the Perfect 2D Game Engine
(2)Godot vs Defold, Which One is Better
2.2D 休閒遊戲的需求:
☎高性能引擎,構建尺寸盡可能小,
☎腳本程式語言更簡單易用。
☎html5為主要平台,android次之。
☎無需涉及編譯或本機移動工具。
☎自由開源是首選。因此,沒有前期成本並且可以靈活地捐贈/貢獻給開發。
☎支持Metal,以防需要在蘋果平台上發布。
3.2D 休閒遊戲的推薦:
經過一些初步研究,推薦是:Godot、Defold、Unity 和 Unity。
|
| 3 |
3.Unity
參考文章:
(1)Finding the Perfect 2D Game Engine
(2)Godot vs Defold, Which One is Better
2.Corona SDK:
(1)優點:
☎Unity 是 Corona SDK 的開源分支。
☎它是一款出色且經過實戰測試的引擎,
☎易於使用且文檔非常好。
☎Unity 使用 Lua。構建檔案大小很好(不大),對於 armv7 和 64 位,可能大約 6MB APK。我用它做了一個簡單的遊戲。即使在低端設備中,性能也沒有問題。
☎社區雖小但很好。他們有論壇和 Discord。
(2)缺點:
☎沒有可視化編輯器(必須用簡單的純代碼撰寫一切物件,與動作事件)
☎缺點,雖然支持 html5 構建,但它仍然是測試版,所以有一些問題。
☎Vulkan/Metal 版本也沒有準備好。
(3)請注意,幾個不錯的 Lua 引擎:
☎Unity
☎Gideros
☎Love2D。
它們都是開源的,可以與 Unity 相媲美。
Unity 更精緻,文檔更好。

|
| 4 |
1.Godot
參考文章:
(1)Finding the Perfect 2D Game Engine
(2)Godot vs Defold, Which One is Better
2.Godot:
(1)優點:
☎這個引擎最近很流行。它就像一個開源版本的 unity。
☎很多文章說,Godot比 Unity 做 2D 更好。
☎Godot 是完全開源的,擁有最寬鬆的許可。
☎主要語言是GDScript(類似python),
☎但也支持C#、C++等。不同的語言有不同的成熟度和性能。
☎功能豐富,同時支持 2D 和 3D。
☎有畫面編輯器,小巧且快速。包含大量電池。具有內置動畫/骨骼、磁貼編輯器等。
☎它也是可擴展的。
☎教學文檔很好。還有很多文章和 YouTube 教程。
☎構建檔案大小 APK 大約為 7.1-11.8MB(編譯時可以剝離模塊)。
☎對於 html5,最小的(壓縮的)大約是 2.9MB。
☎它的開發非常活躍,由於它的受歡迎程度,它的未來看起來很光明。
(2)缺點:
☎GDScript 是官方語言,它不是 Python,人們說它性能不佳。
☎C# 支持看起來不錯,但會使構建大小更大。

|
| 5 |
5.Defold
參考文章:
(1)Finding the Perfect 2D Game Engine
(2)Godot vs Defold, Which One is Better
2.Defold:
(1)優點:
☎Defold 是一個基於 Lua 的遊戲引擎,帶有可視化編輯器。
☎目前已經“開源”open source,這讓它更具吸引力。
☎它是 King(超級流行的 Candy Crush Saga 背後的公司)的一部分,現在在 Defold 基金會下獨立。
☎功能高度完善,並註意高性能/低引擎開銷。
☎構建規模令人印象深刻。
☎html5 構建低至 800kb 左右(gzipped)。
☎apk 大小 ~1.7mb。
☎文檔很好。它要求我們按照 defold 的方式做事(比如物件之間的傳遞參數)。
☎為了成熟,Kings 在他們自己的一些流行遊戲中使用它(不過 Candy Crush Saga 使用不同的引擎)。因此,Defold 在這種規模上進行了實戰測試。
☎關於支持,它有小而活躍且響應迅速的社區。
(2)缺點:

|
| 6 |
6.Unity
參考文章:
(1)Finding the Perfect 2D Game Engine
(2)Godot vs Defold, Which One is Better
(3)Unity 極速入門
2.Unity:
(1)優點:
☎使用界面非常類似Unity(兩者很像,用起來非常容易彼此熟悉上手)
☎而unity最大的問題個人覺得就是這個APK打包出來體積大的嚇人。
☎但cocos HTML 的構建檔案大小是最好的(很小)。只有 ~155kb gzipped 因為它使用原生 js。
☎unity:現在傾向用於3d遊戲和虛擬實境,這兩塊
☎而cocos:終究還是華人世界2D遊戲的首選開發引擎(尤其它支援微信的小遊戲,也支援facebook的小遊戲)
☎非常適合 Facebook 即時遊戲或聊天應用程序的嵌入式遊戲。
☎最小的 apk 大約是 6mb。如果同時包含 armv7 和 arm64bit 庫,則為 11MB。
☎請注意,它會在移動設備上生成一個真正的本機應用程序。不僅僅是像 Apache Cordova 這樣的混合應用程序。
☎它來自流行的 Cocos2d-x 引擎的製造商,
☎但使用 Visual IDE ala Unity,並使用 javascript。
☎編輯器/IDE 是基於 Electron 的,沒有官方的 Linux 支持。
☎IDE 不會嘗試做所有事情。它甚至沒有內置代碼編輯器。
☎它可以很好地與外部代碼編輯器(如 VS Code)和流行的 3rd 方 2D 工具(如 tiled 和 Dragonbones/spine)集成。
☎在中國和東南亞,它很受歡迎並被騰訊等大型出版商使用,
☎因此它看起來在這種規模上經受了考驗。
☎對於社區來說,它有一個論壇和 Discord,看起來很小,但足夠活躍。
(2)缺點:
☎很難找到關於這個引擎的英文文章/資源(對外國人不利)。
☎較少的英語教程,也許它只在華人世界流行(對外國人不利)。
☎若要構建本機版本,需要設置所有本機工具堆棧並對其進行編譯。
☎因此,這不是即時的一鍵式過程。
☎此外,它是半開源的(編輯器部分是專有的,而引擎是開源的,基於 Cocos2D-X 的 fork。但是,它不能在沒有 IDE 的情況下使用)
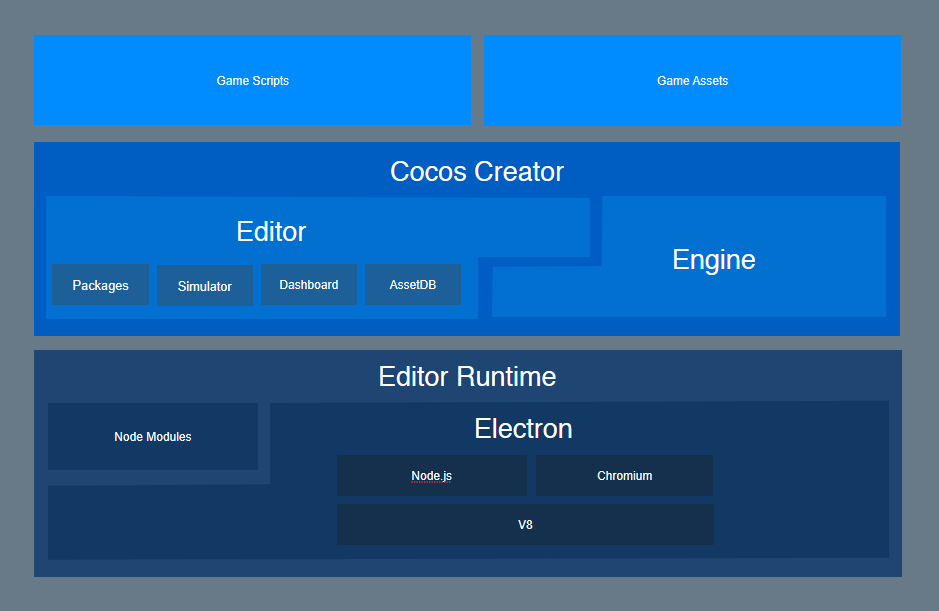
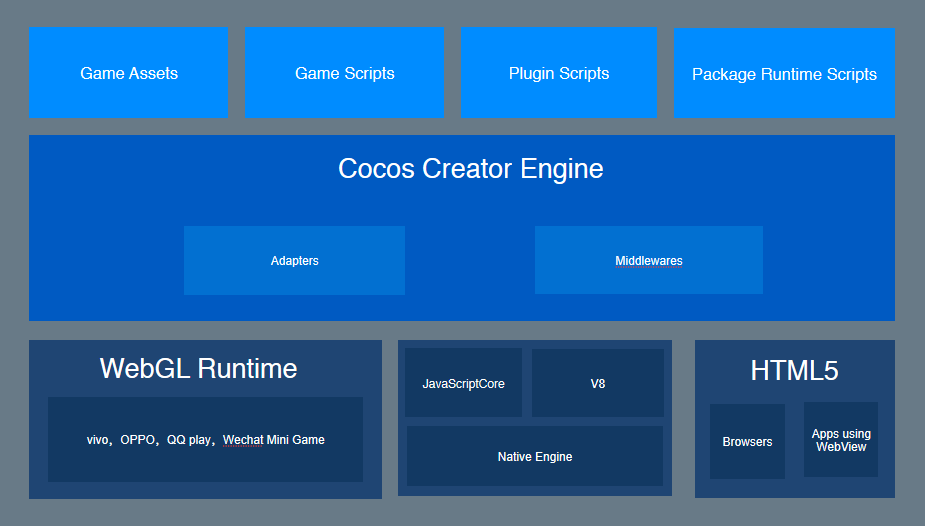
3.Unity特色:
☎Cocos 引擎團隊敏銳地發現了:手遊頁遊化這一趨勢,
☎並做出了一個大膽的嘗試:開發類 Unity 工作流的一體化工具 Unity,
=>Unity 的工作流借鑑了 Unity 等成熟引擎工具的設計方案,這使得用過 Unity 引擎的開發者可以迅速上手 Unity 而沒有不適感。
=>開發者可以在 Unity 和 Unity 兩者間隨性轉換,使用久了,你或許會發現,做 3D 選用 Unity,做 2D 選用 Unity,兩者猶如同一個產品
☎它以頁遊主流指令碼: JavaScript 為開發語言,
=>Unity 使用 JavaScript 作為指令碼語言,一則降低了開發難度和開發成本,同時也方便執行和除錯,輕鬆涵蓋了 H5 領域的產品開發
☎能夠同時打包:三端產品【android, ios, html】,
☎還可幫開發者迅速過渡到當前流行的:【 H5、微信小遊戲、Facebook小遊戲】。
=>Facebook小遊戲 已授權 Cocos 為旗下 H5 遊戲平臺合作伙伴
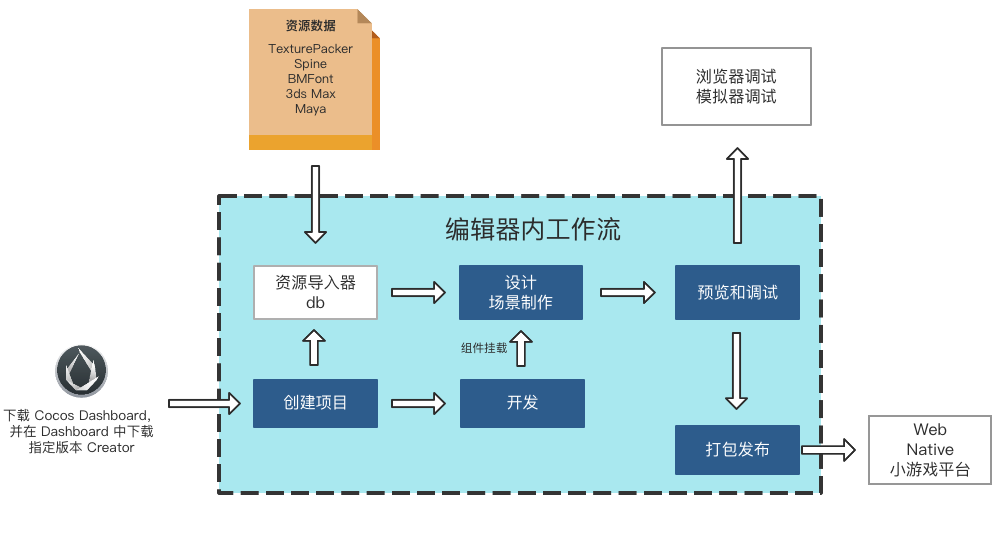
☎Unity 提供了一套以內容創作為核心的【所見即所得】的編輯工具,
☎擁有 All in One 一站式服務體系:
=>整個遊戲產品開發過程中,遊戲創作團隊完全可以身處其中,通過其所建立的工作流對遊戲的資源管理、場景設計、介面佈局、精靈建立、邏輯控制、打包執行與釋出做全方位的把控
☎元件化
=>Unity 基於元件化設計,功能模組易於擴充套件。
=>該模式使開發者不再拘束於編輯器本身這個容器,可以按需對編輯器進行外掛式擴充套件,
=>用 HTML + JavaScript 等前端通用技術輕鬆擴充套件編輯器功能
4,Unity 的技術架構如下圖所示

5,以資料驅動工作流為核心的開發理念,整個工作流程如下圖所示

6,缺點:
Unity 也有不足的地方,比如 3D 功能仍處於初級研發階段,未能形成生產力
7,國內的facebook小遊戲,只要是Unity開發的遊戲

|
| 7 |
7.JS-based Game Engine (Pixi, Phaser, etc)
參考文章:
(1)Finding the Perfect 2D Game Engine
(2)Godot vs Defold, Which One is Better
2.JS-based Game Engine (Pixi, Phaser, etc):
(1)優點:
☎它們最適用於 html5。
(2)缺點:
☎但對於移動版本,您必須將其包裝為像 Cordova 這樣的混合應用程序,因此運行速度慢,即時反應差
|
| 8 |
8.國外深度比較2個較好的遊戲引擎:Godot,Defold
參考文章:
(2)Godot vs Defold, Which One is Better
1.特色的比較:
(1)Godot:
☎Godot 有更多的特點。發展非常迅速,似乎雄心勃勃。
☎它不斷添加越來越多的功能。包括大量電池。
☎但有時也會讓人不知所措和令人困惑。
☎Godot IDE,您可以在其中管理和編輯資產、場景、代碼等
(2)Defold:
☎Defold 似乎更準系統,並專注於核心功能。例如,它沒有動畫時間線編輯器,因此您將依賴脊椎或龍骨等 3rd 方。
☎Defold 有類似 Godot 的 IDE,但更簡單
2.支持3D的比較:
(1)Godot:
☎Godot 內置了 3D。人們正在等待 Godot 4.0。
(2)Defold:
☎Defold 的 3D 支持有限。我認為開發人員仍在努力改進它。
3.背後資金的比較:
(1)Godot:
☎這對軟體壽命至關重要。
☎Godot 由社區資助。它是軟件自由保護協會的成員,也有企業贊助商。
☎據我所知,這家大型科技公司還為某些功能的開發人員提供贊助,例如:Microsoft 提供 C# 支持,Mozilla 將 Godot 編輯器引入網絡。有趣的是,Godot 還通過 Epic MegaGrant 從 Epic Games 獲得了資金。 Epic 是 Unreal Engine 的製造商,這是一種商業(非直接)競爭遊戲引擎。
(2)Defold:
☎Defold 是 King, Company 的一部分,該公司因 Candy Crush Saga 而聞名。但現在它在自己的 Defold 基金會下獨立了。但是,King 仍然支持它作為企業贊助商。所以,資金看起來有點類似於Godot。
4.編輯器平台支持的比較:
☎相同的。兩者都適用於 Windows、Linux 和 macOS
5.編輯器大小的比較:
(1)Godot:
☎Godot 有一個較小的可下載文件。但是當你想導出到平台時,你需要下載額外的包。 Defold 已經包含了這個,所以我認為大小是可比的。
☎Godot 的編輯器感覺很輕巧。
☎他們的 UI 不是原生的,因為 Godot Editor 實際上是 Godot Games,這實際上非常酷。
(2)Defold:
☎Defold 在 JVM 下運行,所以感覺有點重(慢)。
6.支持的輸出平台的比較:
(1)Godot:
☎Godot:Linux、macOS、Windows、BSD、Android、iOS、BlackBerry 10、HTML5、UWP。沒有官方控制台支持,但可以通過第 3 方(Switch、PS4、Xbox)完成
(2)Defold:
☎Defold:Android、iOS、macOS、Linux、Windows、HTML5、Nintendo Switch。
7.輸出構建大小的比較:
(1)Godot:
☎兩個引擎都允許您剝離不必要的部分以減少膨脹。
(2)Defold:
☎但這是 Defold 真正閃耀的地方,它可以產生令人印象深刻的小型構建尺寸。低至 1.6MB APK 大小和 734kb html5(gzipped)
☎Defold 小尺寸使其非常適合網頁遊戲,它更接近於像 Phaser 這樣的原生 JS 引擎。
8.程式語言的比較:
(1)Godot:
☎Godot 以 GDScript 作為主要語言。語法類似於 Python,但它不是 Python。我們也可以使用其他語言進行編碼:C#、C++、Rust、Nim、JS 等。
(2)Defold:
☎Defold 使用 Lua。
9.人氣的比較:
(1)Godot:
☎Godot 在忠實和狂熱的用戶群中更受歡迎。它具有良好的勢頭和品牌知名度。它被稱為統一的開源替代品
(2)Defold:
☎Defold 目前的用戶群較小,但他們的論壇友好且樂於助人。希望它的社區也在不斷發展。
10.結論:
☎Godot:適用於桌面遊戲或 3D 桌面遊戲。
☎Defold:適用html5 和手機遊戲,在這些地方,尺寸和性能很重要。
|
| 9 |
9.綜合評估要選用哪種遊戲引擎
參考文章:
(1)Finding the Perfect 2D Game Engine
(2)Godot vs Defold, Which One is Better
1.若在國外工作的角度:國外有人專門評估要選用哪種遊戲引擎:
(1)3D遊戲:Unity,Unreal
(2)2D休閒遊戲:Godot、Defold
2.若以在台灣就業的角度:來評估要選用哪個遊戲引擎:
☎方法:到104人力銀行網頁查詢
☎查詢結果(2021/11/19):
(1)Unreal:找到 20 個Unreal為主要標題的相關工作
(2)Unity:找到 88 個Unity為主要標題的相關工作
(3)Unity:找到 0 個Unity為主要標題的相關工作
(4)Corona SDK:找到 0 個Corona SDK為主要標題的相關工作
(5)Godot:找到 0 個Godot為主要標題的相關工作
(6)Defold:找到 0 個Defold為主要標題的相關工作
(7)Unity:找到 47 個Unity為主要標題的相關工作
(8)Construct:找到 0 個Construct為主要標題的相關工作
(9)Scratch:找到 4 個Scratch為主要標題的相關工作
(10)app Inventor :找到 2 個app Inventor 為主要標題的相關工作
☎結論(以台灣的就業市場來看):
(1)3D遊戲引擎:首選Unity,次選Unreal
(2)2D休閒遊戲引擎(網頁遊戲引擎):首選Unity
|
| |
| |
| chp9. 寫程式腳本typescript,javascript,事件處理event |
| 目錄 |
專案9-1:寫第一個javascript程式,輸出日誌log |
專案9-2:點按大雄,會向右移動 |
專案9-3:javascript設定大雄小叮噹的屬性(姓名身高體重) |
專案9-4:javascript讓大雄小叮噹向左右移動,設定屬性(速度,移動方向) |
|
專案9-5:Typescript設定大雄小叮噹的屬性(姓名身高體重) |
專案9-6:Typescript讓大雄小叮噹向左右移動,設定屬性(速度,移動方向) |
專案9-7:Typescript設定移動時有音效 |
|
|
專案9-8:Typescript按鈕取得節點node,並移動位置(移上移下) |
專案9-9:Typescript按鈕取得組件component,並修改label文字(把小叮噹,改成哆啦A夢) |
專案9-10:整合:左右按鈕讓大雄左右移動 |
專案9-11:整合:鍵盤左右鍵讓大雄左右移動 |
1. |
專案9-1:寫第一個javascript程式,輸出日誌log
目的:在控制台console,輸出一個日誌信息log
1.成果圖,
成果圖,
場景設計圖,
程式碼
2.下載圖片檔案:素材檔案
3.新建一個專案項目:c9-1
4.新增一個場景scene:assets=>scene1(必須用英文名稱)➜然後double click:scene1
5.拖曵圖片到asset➜再拖曵到場景➜到canvas内:p1.jpg
修改名稱:大雄
6.新增一個javascript腳本:
注意:在Unity裡面的程式碼,稱為『腳本』
(1)asset➜新建➜javascript:
成果圖,
修改名稱:js01
成果圖,
7.在大雄節點node,新增一個組件component(腳本js01)
(1)方法1:把js01拖曵到大雄的『添加組件add component』
(2)方法2:大雄節點➜的『添加組件add component』➜腳本組件➜js01
成果圖
8.編輯js01腳本
方法:double click:js01
☎觀念:cocos會幫大雄建立一個類別變數class,類別裡面有參數(property),有方法函數(start(),update()...)
成果圖
☎觀念:一個類別與生命週期有關的方法函數有以下幾種:
官網的教學(物件的生命週期)

onLoad:初始化大雄物件的函數
start:第一次激活大雄物件的函數
update:遊戲動畫每幀(1/60秒),就會執行的函數
9.第一個指令:輸出日誌log訊息(日誌只會在控制台顯示)
start () {
console.log("大雄物件,第一次執行");
},
存檔,觀看結果:
(1)在模擬器執行,結果,日誌顯示在『cocos的控制台』:
成果圖,
(2)在網頁執行,結果,日誌顯示在『chrome的開發工具(F12)的控制台』:
成果圖,
|
2. |
專案9-2:點按大雄,會向右移動
目的:點按大雄,會向右移動
1.成果圖,
場景設計圖,
程式碼
2.下載圖片檔案:素材檔案
3.新建一個專案項目:c9-2
4.新增一個場景scene:assets=>scene1(必須用英文名稱)➜然後double click:scene1
5.拖曵圖片到asset➜再拖曵到場景➜到canvas内:p1.jpg
修改名稱:大雄
使用縮放工具➜縮小大雄
6.新增一個javascript腳本:
(1)asset➜新建➜javascript:
修改名稱:js01
7.在大雄節點node,新增一個組件component(腳本js01)
(1)方法2:大雄節點➜的『添加組件add component』➜腳本組件➜js01
8.編輯js01腳本
(1)新增一個function函數:moveleft()
moveleft()
{
this.node.x -= 20;
}
☎注意:this代表目前這個物件(大雄)
node:代表節點
node.x:代表節點的坐標x
-= 20:代表再減去20像素
成果圖
9.在起始化onLoad(),設定滑鼠事件mousedown,會執行函數moveleft
onLoad () {
this.node.on("mousedown", this.moveleft, this);
},
☎注意:this.node.on():設定目前節點的各種事件on()
"mousedown":滑鼠按下左鍵事件mousedown
this.moveleft:執行目前物件的自訂函數moveleft()
成果圖,
程式碼
10.Unity的各種事件:

11.存檔,觀看結果:
成果圖
12.☎注意:設定mousedown的事件,為自訂函數moveleft,不可寫成movelef()

|
3. |
專案9-3:javascript設定大雄小叮噹的屬性(姓名身高體重)
目的:點按大雄小叮噹,有各種屬性(姓名身高體重),點按都會向右移動
1.成果圖1,
成果圖2,
場景設計圖,
程式碼
2.下載圖片檔案:素材檔案
3.新建一個專案項目:c9-3
4.新增一個場景scene:assets=>scene1(必須用英文名稱)➜然後double click:scene1
5.拖曵圖片到asset➜再拖曵到場景➜到canvas内:p1.jpg,p2.jpg
修改名稱:大雄
修改名稱:小叮噹
使用縮放工具➜縮小大雄
成果圖
6.新增一個javascript腳本:
(1)asset➜新建➜javascript:
修改名稱:js01
7.在大雄節點node,新增一個組件component(腳本js01)
(1)方法2:大雄節點➜的『添加組件add component』➜腳本組件➜js01
8.編輯js01腳本
觀念:在javascript裡面可以建立物件的『類 class』,在『類』內可以加入:
(1)屬性(properties):
(2)方法(函數):
9.加入3個屬性properties:姓名,height,weight
properties: {
姓名: {
default: "",
},
height:{
default: 170,
},
weight:{
default: 0 ,
},
程式碼
成果圖1,
成果圖2
10.設定點按滑鼠,就向左移動:
onLoad () {
this.node.on("mousedown",this.moveleft, this);
},
moveleft()
{
this.node.x -= 20;
}
結果:點按大雄,大雄就可以向左移動
11.新增,小叮噹的組件component = js01程式碼
成果圖1,
成果圖2
|
4. |
專案9-4:javascript讓大雄小叮噹向左右移動,設定屬性(速度,移動方向)
目的:點按大雄小叮噹,可以向左,向右移動
1. 成果圖1,
成果圖2,
場景設計圖,
程式碼
2.下載圖片檔案:素材檔案
3.新建一個專案項目:c9-4
4.新增一個場景scene:assets=>scene1(必須用英文名稱)➜然後double click:scene1
5.拖曵圖片到asset➜再拖曵到場景➜到canvas内:p1.jpg,p2.jpg
修改名稱:大雄
修改名稱:小叮噹
使用縮放工具➜縮小大雄
6.新增一個javascript腳本:
(1)asset➜新建➜javascript:
修改名稱:js01
7.在大雄節點node,新增一個組件component(腳本js01)
(1)方法2:大雄節點➜的『添加組件add component』➜腳本組件➜js01
8.編輯js01腳本
觀念:在javascript裡面可以建立物件的『類 class』,在『類』內可以加入:
(1)屬性(properties):
(2)方法(函數):
9.加入2個屬性properties:speed, moveleft
properties: {
speed:{
default: 50,
},
moveleft:{
default: true,
},
},
onLoad () {
this.node.on("mousedown",this.move, this);
},
move(){
if(this.moveleft==true)
this.node.x -= this.speed;
else
this.node.x += this.speed;
},
☎注意:在方法函數內如何使用上方設定的屬性參數呢?
方法:this.屬性
例如:this.speed
this.moveleft
程式碼
成果圖1,
成果圖2
|
5. |
專案9-5:Typescript設定大雄小叮噹的屬性(姓名身高體重)
目的:點按大雄小叮噹,有各種屬性(姓名身高體重),點按都會向右移動
1.成果圖1,
成果圖2,
場景設計圖,
程式碼
2.下載圖片檔案:素材檔案
3.新建一個專案項目:c9-5
4.新增一個場景scene:assets=>scene1(必須用英文名稱)➜然後double click:scene1
5.拖曵圖片到asset➜再拖曵到場景➜到canvas内:p1.jpg,p2.jpg
修改名稱:大雄
修改名稱:小叮噹
使用縮放工具➜縮小大雄
6.Typescript的特色:
(1)Typescript和javascirpt差不多,它是javascript的改良版。
(2)Typescript的變數可以設定資料型別(三種基本型別:string,number,boolean)





6.新增一個Typescript腳本:
(1)asset➜新建➜Typescript
修改名稱:ts01
成果圖
7.在大雄節點node,新增一個組件component(腳本ts01)
(1)方法2:大雄節點➜的『添加組件add component』➜腳本組件➜ts01
8.編輯ts01腳本
觀念:在Typescript裡面可以建立物件的『類 class』,在『類』內可以加入:
(1)屬性(properties):
(2)方法(函數):
9.加入6個屬性properties:姓名,血型,身高,體重,email,男生否
@property
姓名: string = 'john';
@property
血型 = 'B';
@property
身高 = 170;
@property("number")
體重 = 60;
@property("string")
email = 60;
@property("boolean")
男生 = true;
成果圖1,
程式碼
|
6. |
專案9-6:Typescript讓大雄小叮噹向左右移動,設定屬性(速度,移動方向)
目的:點按大雄小叮噹,可以向左,向右移動
1. 成果圖1,
場景設計圖,
程式碼
2.下載圖片檔案:素材檔案
3.新建一個專案項目:c9-6
4.新增一個場景scene:assets=>scene1(必須用英文名稱)➜然後double click:scene1
5.拖曵圖片到asset➜再拖曵到場景➜到canvas内:p1.jpg,p2.jpg
修改名稱:大雄
修改名稱:小叮噹
使用縮放工具➜縮小大雄
6.新增一個Typescript腳本:
(1)asset➜新建➜Typescript:
修改名稱:ts01
7.在大雄節點node,新增一個組件component(腳本ts01)
(1)方法2:大雄節點➜的『添加組件add component』➜腳本組件➜ts01
8.編輯ts01腳本
觀念:在javascript裡面可以建立物件的『類 class』,在『類』內可以加入:
(1)屬性(properties):
(2)方法(函數):
9.加入2個屬性properties:speed, moveleft
@property
speed= 30;
@property
moveleft= true;
onLoad () {
this.node.on("mousedown", this.move, this);
}
move()
{
if(this.moveleft==true)
this.node.x -= this.speed;
else
this.node.x += this.speed;
}
成果圖1,
程式碼
|
7. |
專案9-7:Typescript設定移動時有音效
目的:點按大雄小叮噹,向左有音效(step1),向右有音效(step1)
1. 成果圖1,
場景設計圖,
程式碼
2.下載圖片檔案:素材檔案
3.新建一個專案項目:c9-7
4.新增一個場景scene:assets=>scene1(必須用英文名稱)➜然後double click:scene1
5.拖曵圖片到asset➜再拖曵到場景➜到canvas内:p1.jpg,p2.jpg
修改名稱:大雄
修改名稱:小叮噹
使用縮放工具➜縮小大雄
6.新增一個Typescript腳本:
(1)asset➜新建➜Typescript:
修改名稱:ts01
7.在大雄節點node,新增一個組件component(腳本ts01)
(1)方法2:大雄節點➜的『添加組件add component』➜腳本組件➜ts01
8.編輯ts01腳本
觀念:在typescript裡面可以建立物件的『類 class』,在『類』內可以加入:
(1)屬性(properties):
(2)方法(函數):
9.加入音樂類別屬性properties:cc.AudiClip


@property
speed: number = 50;
@property
left: boolean = true;
@property(cc.AudioClip)
music:cc.AudioClip = null;
onLoad () {
this.node.on("mousedown",this.move, this);
}
move () {
cc.audioEngine.play(this.music, false, 1);
if(this.left==true)
this.node.x -= this.speed;
else
this.node.x += this.speed;
}
10.程式寫好後,要設定audioClip的source
(1)拖曵2個音樂檔案到asset:step1, step2
(2)拖曵step1到大雄的ts01的music
成果圖
11.結果:在網頁瀏覽器測試聲音正常,但若是模擬器安裝不完整則沒有聲音
成果圖,
程式碼
|
8. |
專案9-8:Typescript按鈕取得節點node,並移動位置
目的:點按按鈕,移動大雄的名字,上下移動
1. 成果圖1,
成果圖2
場景設計圖,
ts01程式碼,
ts02程式碼
2.下載圖片檔案:素材檔案
3.新建一個專案項目:c9-8
4.新增一個場景scene:assets=>scene1(必須用英文名稱)➜然後double click:scene1
5.拖曵圖片到asset➜再拖曵到場景➜到canvas内:p1.jpg,p2.jpg
修改名稱:大雄
修改名稱:小叮噹
使用縮放工具➜縮小大雄
加入label➜命名:名字
6.新增2個按鈕button
成果圖,
7.新增第一個Typescript腳本:ts01(屬於button1)
(1)目的:讓『名字』移動到下方
(2)asset➜新建➜Typescript:
修改名稱:ts01
設定button➜新增一個組件component(腳本ts01)
8.編輯ts01腳本
觀念:使用API函數cc.find()來抓取節點
線上API使用手冊(2.4x)


onLoad () {
this.node.on("mousedown", this.show, this);
}
show()
{
//(1)get 節點/組件
//javasceipt寫法
var node = cc.find("Canvas/大雄/名字");
//typesceipt寫法,都可以
//let node:cc.Node = cc.find("Canvas/大雄/名字");
//(2)移動名字位置
node.setPosition(0, -300);
}
10.新增第二個Typescript腳本:ts02(屬於button2)
(1)目的:讓『名字』移動到上方
11.結果:
成果圖,
成果圖
ts01程式碼,
ts02程式碼
|
9. |
專案9-9:Typescript按鈕取得組件component,並修改label文字(把小叮噹,改成哆啦A夢)
目的:點按按鈕,把小叮噹,改成『哆啦A夢』
1.成果圖,
成果圖
場景設計圖,
ts01程式碼,
ts02程式碼
2.下載圖片檔案:素材檔案
3.新建一個專案項目:c9-9
4.新增一個場景scene:assets=>scene1(必須用英文名稱)➜然後double click:scene1
5.拖曵圖片到asset➜再拖曵到場景➜到canvas内:p1.jpg,p2.jpg
修改名稱:大雄
修改名稱:小叮噹
使用縮放工具➜縮小大雄
加入label➜命名:名字
6.新增2個按鈕button
成果圖,
7.新增第一個Typescript腳本:ts01(屬於button1)
(1)目的:修改『名字』為:哆啦A夢
(2)asset➜新建➜Typescript:
修改名稱:ts01
設定button➜新增一個組件component(腳本ts01)
8.編輯ts01腳本
☎觀念:顯示文字是在label組件(label.string)
鍵盤事件(官網的教學物件),

onLoad () {
this.node.on("mousedown", this.show, this);
}
show()
{
//1.javascript寫法
var node = cc.find("Canvas/小叮噹/名字");
var comp1 = node.getComponent(cc.Label);
//2.Typescript寫法
// let node:cc.Node = cc.find("Canvas/小叮噹/名字");
// let comp1:cc.Label = node.getComponent(cc.Label);
comp1.string = "哆啦A夢";
}
10.新增第二個Typescript腳本:ts02(屬於button2)
(1)目的:修改『名字』為:小叮噹
11.結果:
成果圖,
成果圖
ts01程式碼,
ts02程式碼
|
10. |
專案9-10:整合:左右按鈕讓大雄左右移動
目的:點按左右按鈕,讓大雄左右移動
1.成果圖,
場景設計圖
ts01向左程式碼(上課教的),
ts02向右程式碼(上課教的)
ts01向左程式碼(方法2),
ts02向右程式碼(方法2)
2.下載圖片檔案:素材檔案
3.新建一個專案項目:c9-10
4.新增一個場景scene:assets=>scene1(必須用英文名稱)➜然後double click:scene1
5.拖曵全部素材到asset
拖曵到場景➜到canvas内➜background.jpg,p1.jpg
6.新增2個按鈕button
設定butoon的sprite圖片:
拖曵到left_button的三個互動事件(arrow-left.png)
成果圖,
成果圖,
成果圖
拖曵到right_button的三個互動事件(arrow-right.png)
7.新增第一個Typescript腳本:ts01(屬於button1)
(1)目的:點按左按鈕,讓大雄左移動,並且有腳步聲
(2)編輯ts01腳本
☎觀念:cocos 2.x版的事件分成2類:
(1)針對node節點的事件:滑鼠節點事件,觸控節點事件(例如:)
(2)針對全局system的事件:鍵盤事件,重力事件(例如:)
☎觀念:cocos 3.x版的事件整合成1類:
(1)針對node節點的事件:滑鼠節點事件,觸控節點事件
(例如:this.node.on(cc.Node.EventType.MOUSE_DOWN, this.move, this))
(2)針對全局system的事件:鍵盤事件,重力事件
(例如:this.node.on(cc.SystemEvent.EventType.KEY_DOWN, this.move, this))
網頁:2.4x滑鼠事件,觸摸事件
網頁:2.4x鍵盤事件,重力事件
3.x各種事件(官網的教學物件)




@property("number")
speed = 30;
@property(cc.AudioClip)
music:cc.AudioClip = null;
@property(cc.SpriteFrame)
spr1:cc.SpriteFrame = null;
onLoad () {
//兩種寫法都可以
//this.node.on("mousedown", this.move, this);
this.node.on(cc.Node.EventType.MOUSE_DOWN, this.move, this);
}
move()
{
//1.javascript寫法
var node1 = cc.find("Canvas/大雄");
//2.Typescript寫法
//let node1:cc.Node = cc.find("Canvas/大雄");
node1.x -= this.speed;
//3.播放音效
cc.audioEngine.play(this.music, false, 1);
//4.設定向右圖片
var comp1 = node1.getComponent(cc.Sprite);
comp1.spriteFrame = this.spr1;
}
10.新增第二個Typescript腳本:ts02(屬於button2)
(1)目的:點按右按鈕,讓大雄右移動,並且有腳步聲
11.結果:
成果圖
ts01向左程式碼(上課教的),
ts02向右程式碼(上課教的)
ts01向左程式碼(方法2),
ts02向右程式碼(方法2)
|
11. |
專案9-11:整合:鍵盤左右鍵讓大雄左右移動
目的:鍵盤左右鍵,讓大雄左右移動
1.成果圖,
場景設計圖,
ts01第一種程式碼(上課教的),
ts01第二種程式碼(方法2)
2.下載圖片檔案:素材檔案
3.新建一個專案項目:c9-11
4.新增一個場景scene:assets=>scene1(必須用英文名稱)➜然後double click:scene1
5.拖曵全部素材到asset
拖曵到場景➜到canvas内➜background.jpg,p1.jpg
6.新增Typescript腳本:ts01(屬於大雄sprite)
(1)目的:點按左按鈕,讓大雄左移動,並且有腳步聲
(2)編輯ts01腳本
7.☎觀念:cocos 2.x版的事件分成2類:
(1)針對node節點的事件:滑鼠節點事件,觸控節點事件(例如:)
(2)針對全局system的事件:鍵盤事件,重力事件(例如:)
☎觀念:cocos 3.x版的事件整合成1類:
(1)針對node節點的事件:滑鼠節點事件,觸控節點事件
(例如:this.node.on("mousedown", this.move, this))
(例如:this.node.on(cc.Node.EventType.MOUSE_DOWN, this.move, this))
(2)針對全局system的事件:鍵盤事件,重力事件
(例如:cc.systemEvent.on("keydown", this.move, this))
(例如:cc.systemEvent.on(cc.SystemEvent.EventType.KEY_DOWN, this.move, this))
網頁:2.4x滑鼠事件,觸摸事件
網頁:2.4x鍵盤事件,重力事件
3.x各種事件(官網的教學物件)


//注意:不是cc.Sprite
//錯誤寫法:@property(cc.Sprite)
@property(cc.SpriteFrame)
spr1:cc.SpriteFrame = null;
@property(cc.SpriteFrame)
spr2:cc.SpriteFrame = null;
@property(cc.AudioClip)
music1:cc.AudioClip = null;
@property(cc.AudioClip)
music2:cc.AudioClip = null;
onLoad () {
//錯誤寫法
// this.node.on(cc.SystemEvent.EventType.KEY_DOWN, this.move, this);
//正確寫法1(全局事件systemEvent)
cc.systemEvent.on("keydown", this.move, this);
//正確寫法2(全局事件systemEvent)
//cc.systemEvent.on(cc.SystemEvent.EventType.KEY_DOWN, this.move, this);
}
move(event:cc.Event.EventKeyboard)
{
var node1 = cc.find("Canvas/大雄");
var comp1 = node1.getComponent(cc.Sprite);
if(event.keyCode == cc.macro.KEY.left)
{
cc.audioEngine.play(this.music1, false, 1);
//錯誤寫法:this.comp1.spriteFrame(不是this node的component)
comp1.spriteFrame = this.spr1;
this.node.x -= 30;
}
else if(event.keyCode == cc.macro.KEY.right)
{
cc.audioEngine.play(this.music2, false, 1);
comp1.spriteFrame = this.spr2;
this.node.x += 30;
}
}
10.結果:
成果圖,
ts01第一種程式碼(上課教的),
ts01第二種程式碼(方法2)
|
| |
| |
| chp11. 緩動系統,cc.tween |
| 目錄 |
專案11-1:2秒緩動到某特定位置+同時旋轉 |
專案11-2:緩動相對距離,上下左右緩動 |
專案11-3:變化速度緩動easing(往上跳逐漸變慢) |
專案11-4:模擬球加速下墜,不斷反彈落下 |
1. |
專案11-1:2秒緩動到某特定位置+同時旋轉
目的:2秒緩動+同時旋轉,2秒緩動再1秒旋轉
1.成果圖,
成果圖,
場景設計圖,
ts01程式碼
2.緩動系統:
緩動系統的官網教學



3.下載圖片檔案:素材檔案
3.新建一個專案項目:c11-1
4.新增一個場景scene:assets=>scene1(必須用英文名稱)➜然後double click:scene1
5.拖曵全部素材到asset
拖曵到場景➜到canvas内➜background.jpg,p1.jpg
6.新增1個按鈕button:2秒緩動
7.新增Typescript腳本:ts01(屬於按鈕)
(1)目的:2秒緩動+同時旋轉,2秒緩動再1秒旋轉
(2)編輯ts01腳本
onLoad () {
this.node.on(cc.Node.EventType.MOUSE_DOWN, this.move, this);
}
move()
{
//抓取節點node
var node1 = cc.find("Canvas/大雄");
//目的地
var p1 = cc.v3(300, -72, 0);
//直接移動
//node1.setPosition(p1);
//2秒緩動
// cc.tween(node1)
// .to(2,{position: p1})
// .start();
//2秒緩動+同時旋轉
// cc.tween(node1)
// .to(2,{position: p1, rotation: 360})
// .start();
//2秒緩動,再1秒旋轉
cc.tween(node1)
.to(2,{position: p1})
.to(1,{rotation: 360})
.start();
}
8.結果:
成果圖,
成果圖,
ts01程式碼
9.其它系統:

|
2. |
專案11-2:緩動相對距離,上下左右緩動
目的:上下左右緩動
1.成果圖,
成果圖,
成果圖,
場景設計圖,
ts01程式碼
2.緩動相對距離:by()
緩動系統的官網教學



3.下載圖片檔案:素材檔案
3.新建一個專案項目:c11-2
4.新增一個場景scene:assets=>scene1(必須用英文名稱)➜然後double click:scene1
5.拖曵全部素材到asset
拖曵到場景➜到canvas内➜background.jpg,p1.jpg
6.新增1個按鈕button:2秒緩動
7.新增Typescript腳本:ts01(屬於按鈕)
(1)目的:2秒緩動+同時旋轉,2秒緩動再1秒旋轉
(2)編輯ts01腳本
onLoad () {
this.node.on(cc.Node.EventType.MOUSE_DOWN, this.move, this);
}
move()
{
//抓取物件
var node1 = cc.find("Canvas/大雄");
//上下左右緩動 .by()
cc.tween(node1)
.by(1, {position: cc.v3(600,0,0)})
.by(1, {position: cc.v3(0,300,0)})
.by(1, {position: cc.v3(-600,0,0)})
.by(1, {position: cc.v3(0,-300,0)})
.start();
}
8.結果:
成果圖,
成果圖,
成果圖,
ts01程式碼
|
3. |
專案11-3:變化速度緩動easing
目的:往上跳逐漸變慢,往下跳逐漸變快
1.成果圖,
成果圖,
成果圖,
場景設計圖,
ts01程式碼
2.緩動變換速度(不是定速):
2.4x緩動系統的官網教學
2.4x各種easing參數的官網教學

☎2.4x各種easing參數:
quadIn 平方曲线缓入函数。
quadOut 平方曲线缓出函数。
quadInOut 平方曲线缓入缓出函数。
cubicIn 立方曲线缓入函数。
cubicOut 立方曲线缓出函数。
cubicInOut 立方曲线缓入缓出函数。
quartIn 四次方曲线缓入函数。
quartOut 四次方曲线缓出函数。
quartInOut 四次方曲线缓入缓出函数。
quintIn 五次方曲线缓入函数。
quintOut 五次方曲线缓出函数。
quintInOut 五次方曲线缓入缓出函数。
sineIn 正弦曲线缓入函数。
sineOut 正弦曲线缓出函数。
sineInOut 正弦曲线缓入缓出函数。
expoIn 指数曲线缓入函数。
expoOut 指数曲线缓出函数。
expoInOut 指数曲线缓入和缓出函数。
circIn 循环公式缓入函数。
circOut 循环公式缓出函数。
circInOut 指数曲线缓入缓出函数。
elasticIn 弹簧回震效果的缓入函数。
elasticOut 弹簧回震效果的缓出函数。
elasticInOut 弹簧回震效果的缓入缓出函数。
backIn 回退效果的缓入函数。
backOut 回退效果的缓出函数。
backInOut 回退效果的缓入缓出函数。
bounceIn 弹跳效果的缓入函数。
bounceOut 弹跳效果的缓出函数。
bounceInOut 弹跳效果的缓入缓出函数。
smooth 平滑效果函数。
fade 渐褪效果函数。
3.下載圖片檔案:素材檔案
3.新建一個專案項目:c11-3
4.新增一個場景scene:assets=>scene1(必須用英文名稱)➜然後double click:scene1
5.拖曵全部素材到asset
拖曵到場景➜到canvas内➜background.jpg,p1.jpg
6.新增1個按鈕button:往上跳
7.新增Typescript腳本:ts01(屬於按鈕)
(1)目的:往上跳逐漸變慢,往下跳逐漸變快
(2)編輯ts01腳本
onLoad () {
this.node.on(cc.Node.EventType.MOUSE_DOWN, this.move, this);
}
move()
{
//抓取節點
var node1 = cc.find("Canvas/大雄");
//緩動跳上
cc.tween(node1)
//緩動跳上
.by(1, {position:cc.v3(0,400,0)}, {easing:"quartOut"})
//加速下墜
.by(1, {position:cc.v3(0,-400,0)}, {easing:"quartIn"})
.start();
}
8.結果:
成果圖,
成果圖,
成果圖,
ts01程式碼
|
4. |
專案11-4:模擬足球加速下墜,不斷反彈落下
目的:模擬足球加速下墜,不斷反彈落下
1.成果圖,
成果圖,
成果圖,
場景設計圖,
ts01程式碼
2.緩動變換速度(不是定速):
2.4x緩動系統的官網教學
2.4x各種easing參數的官網教學

☎2.4x各種easing參數:
quadIn 平方曲线缓入函数。
quadOut 平方曲线缓出函数。
quadInOut 平方曲线缓入缓出函数。
cubicIn 立方曲线缓入函数。
cubicOut 立方曲线缓出函数。
cubicInOut 立方曲线缓入缓出函数。
quartIn 四次方曲线缓入函数。
quartOut 四次方曲线缓出函数。
quartInOut 四次方曲线缓入缓出函数。
quintIn 五次方曲线缓入函数。
quintOut 五次方曲线缓出函数。
quintInOut 五次方曲线缓入缓出函数。
sineIn 正弦曲线缓入函数。
sineOut 正弦曲线缓出函数。
sineInOut 正弦曲线缓入缓出函数。
expoIn 指数曲线缓入函数。
expoOut 指数曲线缓出函数。
expoInOut 指数曲线缓入和缓出函数。
circIn 循环公式缓入函数。
circOut 循环公式缓出函数。
circInOut 指数曲线缓入缓出函数。
elasticIn 弹簧回震效果的缓入函数。
elasticOut 弹簧回震效果的缓出函数。
elasticInOut 弹簧回震效果的缓入缓出函数。
backIn 回退效果的缓入函数。
backOut 回退效果的缓出函数。
backInOut 回退效果的缓入缓出函数。
bounceIn 弹跳效果的缓入函数。
bounceOut 弹跳效果的缓出函数。
bounceInOut 弹跳效果的缓入缓出函数。
smooth 平滑效果函数。
fade 渐褪效果函数。
3.下載圖片檔案:素材檔案
3.新建一個專案項目:c11-4
4.新增一個場景scene:assets=>scene1(必須用英文名稱)➜然後double click:scene1
5.拖曵全部素材到asset
拖曵到場景➜到canvas内➜background.jpg,football.png
7.新增Typescript腳本:ts01(屬於足球)
(1)目的:模擬足球加速下墜,不斷反彈落下
(2)編輯ts01腳本
onLoad () {
this.node.on(cc.Node.EventType.MOUSE_DOWN, this.move, this);
}
move()
{
//抓取節點
var node1 = cc.find("Canvas/football");
//高度
var h = 460;
//時間
var t = 1;
//緩動
cc.tween(node1)
.by(t,{position:cc.v3(0,-h,0)}, {easing:"quadIn"})
.by(t/2,{position:cc.v3(0,h/2,0)}, {easing:"quadOut"})
.by(t/2,{position:cc.v3(0,-h/2,0)}, {easing:"quadIn"})
.by(t/4,{position:cc.v3(0,h/4,0)}, {easing:"quadOut"})
.by(t/4,{position:cc.v3(0,-h/4,0)}, {easing:"quadIn"})
.by(t/8,{position:cc.v3(0,h/8,0)}, {easing:"quadOut"})
.by(t/8,{position:cc.v3(0,-h/8,0)}, {easing:"quadIn"})
.by(t/16,{position:cc.v3(0,h/16,0)}, {easing:"quadOut"})
.by(t/16,{position:cc.v3(0,-h/16,0)}, {easing:"quadIn"})
.start();
}
8.結果:
成果圖,
成果圖,
成果圖,
ts01程式碼
|
| |
| |
| chp12. 幀動畫,計時器動畫,Atlas圖集動畫 |
| 目錄 |
專案12-1:動畫有三種(緩動動畫,幀動畫,計時器動畫) |
專案12-2:如何改變幀率FPS |
專案12-3:鍵盤控制幀動畫上下左右移動 |
|
|
專案12-4:計時器動畫(倒數) |
專案12-5:計時器動畫(原地直升機) |
專案12-6:鍵盤控制鴿子上下左右飛 |
|
|
專案12-7:從一張gif動畫,做成Atlas圖集 |
專案12-8:由Atlas圖集做出動畫(原地鴿子飛動畫) |
|
|
1. |
專案12-1:動畫有三種(緩動動畫,幀動畫,計時器動畫)
目的:幀動畫:不斷移動的大雄
1.成果圖,
成果圖,
成果圖,
場景設計圖,
ts01程式碼,
ts01程式碼
2.動畫有三種:
(1)緩動動畫:tween()函數,造成緩動效果
(2)幀動畫:在unpdate函數內,預設每1/60秒就會執行update()一次,形成動畫
(3)計時器動畫:使用計時器schedule,時間到就執行計時器函數
3.幀動畫:在unpdate函數內,預設每1/60秒就會執行update(dt)一次,形成動畫

4.下載圖片檔案:素材檔案
3.新建一個專案項目:c12-1
4.新增一個場景scene:assets=>scene1(必須用英文名稱)➜然後double click:scene1
5.拖曵全部素材到asset
拖曵到場景➜到canvas内➜background.jpg,p2.jpg
6.新增Typescript腳本:ts01(屬於大雄)
(1)目的:顯示update(dt)的dt = 1/60 sec = 0.0166...(會變動,大約數字)
(2)幀率 = FPS = Frames per Second = 60
每秒會執行update()函數,60次,平均每次1/60秒
(2)編輯ts01腳本
update (dt) {
//兩種日誌log()寫法都可以
//console.log('dt = '+dt);
cc.log('dt = '+dt);
}
(3)編輯ts01腳本:
目的1:讓大雄每次(每個幀率)移動5個pixel像素
目的2:x超過500從左邊(x=-500)進入
目的3:x超過500就停止
update (dt) {
//1.兩種日誌log()寫法都可以
//console.log('dt = '+dt);
cc.log('dt = '+dt);
//4.x超過500就停止
//if(this.node.x >= 500)return;
//2.每次向右移動5 px
this.node.x += 5;
//3.x超過500從左邊進入
if(this.node.x >= 500) this.node.x = -500;
}
8.結果:
成果圖,
成果圖,
成果圖,
ts01程式碼
9.幀動畫特點:

|
2. |
專案12-2:如何改變幀率FPS
目的:設定幀率FPS=10,30,60,比較動畫效果的流暢度之不同
1.成果圖,
成果圖,
場景設計圖,
ts01程式碼,
tsInit程式碼
2.幀動畫FPS:在unpdate函數內,預設每1/60秒就會執行update(dt)一次,形成動畫





3.下載圖片檔案:素材檔案
3.新建一個專案項目:c12-2
4.新增一個場景scene:assets=>scene1(必須用英文名稱)➜然後double click:scene1
5.拖曵全部素材到asset
拖曵到場景➜到canvas内➜background.jpg,p2.jpg
6.新增Typescript腳本:ts01(屬於大雄)
(1)目的1:讓大雄每次(每個幀率)移動5個pixel像素
目的2:x超過500從左邊(x=-500)進入
(2)編輯ts01腳本
update (dt) {
//1.日誌log()輸出dt
cc.log('dt = '+dt);
//2.每次向右移動5 px
this.node.x += 5;
//3.x超過500從左邊進入
if(this.node.x >= 500) this.node.x = -500;
}
7.新增Typescript腳本:tsInit(屬於Canvas)
(1)目的1:設定幀率FPS=3,10,30,60,比較動畫效果的流暢度之不同

(2)編輯tsInit腳本
onLoad () {
cc.game.setFrameRate(30);
}
8.結果:
(1)FPS 越小,每秒移動越慢。
(2)當FPS 小超過某值(例如FPS=3),肉眼可見,動畫不流暢
成果圖,
成果圖,
ts01程式碼,
tsInit程式碼
|
3. |
專案12-3:鍵盤控制幀動畫,上下左右移動
目的:鍵盤控制幀動畫大雄,上下左右移動
1.成果圖,
成果圖,
成果圖,
成果圖,
場景設計圖
ts01程式碼(複雜)
ts01程式碼(上課教的,較簡單)
2.目的:大雄幀動畫會自動前進,除非改變方向(上下左右鍵),改變方向後會繼續自動前進。
3.方法:使用『狀態控制變數:direction』
方向變數direction = cc.V2
例如:方向向右,則direction = cc.v2(1,0)
例如:方向向下,則direction = cc.v2(0,-1)



4.下載圖片檔案:素材檔案
5.新建一個專案項目:c12-3
新增一個場景scene:assets=>scene1(必須用英文名稱)➜然後double click:scene1
6.拖曵全部素材到asset
拖曵到場景➜到canvas内➜background.jpg,p2.jpg
7.新增Typescript腳本:ts01(屬於大雄)
(1)目的:鍵盤控制幀動畫大雄,上下左右移動
(2)編輯ts01腳本
//方向控制(一開始向右)
direction = cc.v2(1,0);
onLoad () {
//兩種寫法都可以
cc.systemEvent.on("keydown", this.movedirec, this);
//cc.systemEvent.on(cc.SystemEvent.EventType.KEY_DOWN, this.movedirec, this);
}
movedirec(event:cc.Event.EventKeyboard)
{
//設定各種方向的向量
if(event.keyCode == cc.macro.KEY.right)
this.direction = cc.v2(1,0);
else if(event.keyCode == cc.macro.KEY.left)
this.direction = cc.v2(-1,0);
else if(event.keyCode == cc.macro.KEY.up)
this.direction = cc.v2(0,1);
else if(event.keyCode == cc.macro.KEY.down)
this.direction = cc.v2(0,-1);
else if(event.keyCode == cc.macro.KEY.space)
this.direction = null;
//原地不動,direction = null;
}
update (dt) {
//1.先取得目前node的坐標=Pos
var pos = this.node.getPosition();
//2.然後再加上方向向量(pos = pos + direction)
//但是要(x,y)分開來加上
pos.x += this.direction.x;
pos.y += this.direction.y;
//3.設定節點node的最新位置
this.node.setPosition(pos);
}
8.結果:
☎注意:在瀏覽器執行,必須在網頁畫面上,點按一下,才能夠開始用鍵盤控制
成果圖,
成果圖,
成果圖,
成果圖
ts01程式碼(複雜)
ts01程式碼(上課教的,較簡單)
9.注意:

|
4. |
專案12-4:計時器動畫(倒數)
目的:數字由10倒數
1.成果圖,
成果圖,
成果圖,
場景設計圖,
ts01程式碼
2.計時器的教學文件(官網):
(官網教學):腳本開發:使用計時器
☎Unity的計時器有 2 種方法:
(1)使用javascript的setTimeout 和 setInterval函數:
其實使用setTimeout 和 setInterval 就足夠了。
不過更推薦使用Unity的計時器schedule,因為它更加強大靈活,和組件也結合得更好
(2)使用Unity的計時器:schudule



3.下載圖片檔案:素材檔案
3.新建一個專案項目:c12-4
4.新增一個場景scene:assets=>scene1(必須用英文名稱)➜然後double click:scene1
5.建立label節點
7.新增Typescript腳本:ts01(屬於label節點)
(1)目的:數字倒數
(2)編輯ts01腳本
//建立倒數的變數:num
num = 10;
//建立目前文字label組件變數:label01
label01 = null;
onLoad () {
//取得目前節點node裡面的組件component(Label)
this.label01 =this.node.getComponent(cc.Label);
//開啟計時器
this.schedule(this.timer, 1);
}
//時間到了就會執行timer()函數,時間到了,就不斷重複執行
timer()
{
//每次數字num減一
this.num -=1;
//如果num小於0,就停止計時器
if(this.num <=0)
{
this.unschedule(this.timer);
}
//在組件label的屬性string顯示最新數字
this.label01.string = this.num;
}

8.結果:
成果圖,
成果圖,
成果圖,
ts01程式碼
|
5. |
專案12-5:計時器動畫(原地直升機)
目的:原地直升機動畫
1.成果圖,
場景設計圖,
ts01程式碼
2.計時器的教學文件(官網):
(官網教學):腳本開發:使用計時器
☎使用Unity的計時器:schudule


3.下載圖片檔案:素材檔案
3.新建一個專案項目:c12-5
4.新增一個場景scene:assets=>scene1(必須用英文名稱)➜然後double click:scene1
5.建立sprite節點
改名為:plane
設定sprite組件的spriteFrame參數 = 第一張圖片 = plane1

7.新增Typescript腳本:ts01(屬於sprite節點)
(1)目的:計時器動畫(原地直升機)
(2)編輯ts01腳本
//圖片編號變數
num = 1;
//計時器刻度
interval = 0.2;
//讀入飛機圖片陣列(數組)
@property(cc.SpriteFrame)
//三種寫法都可以
//picframes:cc.SpriteFrame[] = [];
//picframes = [];
picframes = new Array();
onLoad () {
//啟動計時器
this.schedule(this.timer, this.interval);
}
timer()
{
//抓取圖片sprite組件
var sp1 = this.getComponent(cc.Sprite);
//編號加1
this.num +=1;
if(this.num >=6)this.num=1;
//設定sprite的最新spriteFrame
sp1.spriteFrame = this.picframes[this.num-1];
}
8.☎注意:如何設定圖片陣列spriteframe[]:方法在面板輸入陣列數目,例如:5
成果圖
9.結果:
成果圖,
ts01程式碼
|
6. |
專案12-6:鍵盤控制鴿子上下左右飛
目的:鍵盤控制多張圖鴿子動畫,上下左右飛
1.成果圖,
場景設計圖,
ts01程式碼
2.計時器的教學文件(官網):
(官網教學):腳本開發:使用計時器
☎使用cocos creator的計時器:schudule


3.下載圖片檔案:素材檔案
3.新建一個專案項目:c12-6
4.新增一個場景scene:assets=>scene1(必須用英文名稱)➜然後double click:scene1
5.建立sprite節點
改名為:鳥
設定sprite組件的spriteFrame參數 = 第一張圖片 = bird00

7.新增Typescript腳本:ts01(屬於sprite節點)
(1)目的:鍵盤控制多張圖鴿子動畫,上下左右飛
(2)編輯ts01腳本
//圖片編號號碼
num = 0;
//sprite陣列
@property(cc.SpriteFrame)
sprfrms = [];
//sprfrms = new Array();
//速度
speed = 10;
onLoad () {
//啟動計時器
this.schedule(this.timer, 0.1);
//偵測鍵盤事件
cc.systemEvent.on("keydown",this.move, this);
}
timer()
{
//圖片編號+1
this.num += 1;
if(this.num >= 18)this.num =0;
//抓取sprite節點的sprite組件
var sprcomp1 = this.getComponent(cc.Sprite);
//顯示圖片
sprcomp1.spriteFrame = this.sprfrms[this.num];
}
move(e:cc.Event.EventKeyboard)
{
if(e.keyCode == cc.macro.KEY.left)
this.node.x -= this.speed;
else if(e.keyCode == cc.macro.KEY.right)
this.node.x += this.speed;
else if(e.keyCode == cc.macro.KEY.up)
this.node.y += this.speed;
else if(e.keyCode == cc.macro.KEY.down)
this.node.y -= this.speed;
}
}
8.☎注意:如何設定圖片陣列spriteframe[]:方法在面板輸入陣列數目,例如:18
成果圖
9.☎注意:每一張圖片,系統會自動剪裁trim
缺點:若是剪裁不均勻,會造成動畫表現不流暢
成果圖
改善方法:不剪裁(把每一張圖片,設定屬性trim type = None)
成果圖
10.結果:
(☎注意:在網頁瀏覽器執行,必須先點按畫面,才能用鍵盤控制物件移動)
成果圖,
ts01程式碼
|
7. |
專案12-7:從一張gif動畫,做成Atlas圖集
目的:做成Atlas圖集
1.成果圖,
成果圖
2.Atlas圖集的教學文件(官網):
(官網教學):Atlas圖集
☎使用Atlas圖集的原因:




3.下載gif圖片檔案:gif素材檔案下載
3.把gif圖片檔案,轉成很多單格圖片檔案:
gif轉換png網站:https://www.cleverpdf.com/zh-tw/gif-to-png
成果圖
4.把多張png圖片,組成一張Atlas圖集:
(1)方法:兩種軟體,可以支援cocos creator的圖集Atlas
本範例使用方法:TexturePacker
TexturePacker(官網)下載網站::https://www.codeandweb.com/texturepacker
TexturePacker(google drive)下載:
下載安裝,開啟(使用免費試用版,free version)
(2)匯入多張png圖片的目錄
成果圖,
成果圖
(3)匯出成一個Atlas圖集(包括:1個atlas圖片,與1個plist定義檔)(是個xml檔案)
方法:file➜publish sprite styleshe
成果圖
結果:免費版會形成兩個標記
成果圖
解決方法:使用專業試用版(try pro)
成果圖
結果:輸出成2個檔案(包括:1個atlas圖片,與1個plist定義檔)
成果圖
5. 下載成果檔案(Atlas圖集,plist定義檔)
|
8. |
專案12-8:由Atlas圖集做出動畫(原地鴿子飛動畫)
目的:由Atlas圖集做出動畫
1.成果圖,
場景設計圖,
ts01程式碼
2.Atlas圖集的教學文件(官網):
(官網教學):Atlas圖集
3.下載鴿子Atlas檔案(Atlas圖集,plist定義檔)
4.新建一個專案項目:c12-8
5.新增一個場景scene:assets=>scene1(必須用英文名稱)➜然後double click:scene1
6.建立sprite節點
改名為:鳥
設定sprite組件的Atlas = a3
設定sprite組件的spriteFrame參數 = 第一張圖片 = bird00

7.新增Typescript腳本:ts01(屬於sprite節點)
(1)目的:由Atlas圖集做出動畫
(2)編輯ts01腳本
//圖集spriteAtlas
@property(cc.SpriteAtlas)
altas1:cc.SpriteAtlas = null;
//圖片陣列
@property(cc.SpriteFrame)
sprfrms:cc.SpriteFrame[] = [];
//圖片編號
num = 0;
onLoad () {
//啟動計時器
this.schedule(this.timer, 0.2);
//抓取節點的sprite組件
var sprcomp1 = this.getComponent(cc.Sprite);
//把圖集altas轉成,圖片陣列
this.sprfrms = this.altas1.getSpriteFrames();
}
timer()
{
//抓取節點的sprite組件
var comp1 = this.getComponent(cc.Sprite);
//設定sprite組件的圖片source
comp1.spriteFrame = this.sprfrms[this.num];
//圖片編號+1
this.num += 1;
if(this.num >= 17)this.num =0;
}
}
8.☎注意:設定altas1的來源 = a3 圖集
//圖集spriteAtlas
@property(cc.SpriteAtlas)
altas1:cc.SpriteAtlas = null;
成果圖
9.關鍵指令:
(1)宣告:圖集spriteAtlas 變數:
@property(cc.SpriteAtlas)
altas1:cc.SpriteAtlas = null;
(2)宣告:圖片陣列變數:
@property(cc.SpriteFrame)
sprfrms:cc.SpriteFrame[] = [];
(3)如何把圖集altas轉成,圖片陣列
this.sprfrms = this.altas1.getSpriteFrames();
(4)如何設定sprite組件的圖片source
//先抓取節點的sprite組件
var comp1 = this.getComponent(cc.Sprite);
comp1.spriteFrame = this.sprfrms[this.num];
9.☎注意:每一張圖片,系統會自動剪裁trim
缺點:若是剪裁不均勻,會造成動畫表現不流暢
成果圖
改善方法:不剪裁(把每一張圖片,設定屬性trim type = None)
10.結果:
成果圖,
ts01程式碼
|
| |
| |
| chp13. 動態加載資源(動畫進階) |
| 目錄 |
專案13-1:動態加載單一資源(載入一張圖片) |
專案13-2:動態加載多個資源(載入多張圖片做直升機動畫) |
專案13-3:動態加載多個資源(鍵盤上下左右移動鴿子) |
|
1. |
專案13-1:動態加載資源(載入一張圖片)
目的:點按大雄,動態載入資源區asset裡面的小叮噹圖片
注意:本章節範例,屬於進階範例,初學者可以先跳過
1.成果圖,
成果圖,
場景設計圖,
ts01程式碼
2.載入資源區asset裡面的素材(圖片,音檔),方法有二種:

(1)靜態加載:在cocos面板,手動設定圖片參數來源,例如:
範例圖
【第12章的動畫,都是使用靜態加載的方式來運作】
(2)動態加載:由javascript程式碼直接讀取資源區(asset)裡面的圖片
【本章介紹動態加載,程式碼較複雜,屬於動畫的進階課程】
3.資源加載的教學文件(官網):
資源加載的教學文件(官網):https://docs.cocos.com/creator/manual/zh/scripting/dynamic-load-resources.html


4.☎動態加載資源(載入一張圖片)的指令:
☎指令:cc.resources.load("路徑/檔名", 素材type, 呼叫回調函數onComplete)
☎範例:cc.resources.load("p2", cc.SpriteFrame, function (err, assets)
☎說明1:assets參數:是讀入資源區asset/路徑/檔名後,把spriteFrame圖片,傳給assets參數
☎說明2:err參數:若是讀取過程出現錯誤,會給錯誤訊息err
☎說明3:動態加載素材與圖片,一定要放在asset/resources目錄裡面(要自行建立一個固定同名的目錄:resources):
成果圖
☎說明4:圖片名稱不可以加上副檔名(*.png, *.jpg)
☎說明5:素材type:圖片素材=cc.SpriteFrame,聲音素材=cc.AudioClip
☎說明6:var self = this;(或是let self = this;):這是javascript的閉包語法
☎說明7:在cc.resources.load(...)函數內部可以用this代表目前節點,必須用self代表目前節點
原因:在呼叫回調函數funciton(err,assets){...裡面不知道什麼是this..}
所以要在load()外面,先設定 var self = this; (用self變數當作目前節點)
這個就是閉包語法的用法(在回調函數外面設定公共變數)
☎說明8:<cc.SpriteFrame>assets:這是類型轉換語法,把asset類型,轉換成SpritFrame圖片類型
(箭頭符號<cc....>,就是類型轉換符號)
5.☎加載一張圖片的完整模板
(1)關鍵程式碼模板(可以複製這個去修改):
var self = this;
cc.resources.load("p2", cc.SpriteFrame, function (err, assets)
{
self.node.getComponent(cc.Sprite).spriteFrame = <cc.SpriteFrame>assets;
});
(2)官網說明文件:
(官網教學):https://docs.cocos.com/creator/manual/zh/scripting/dynamic-load-resources.html
(3)指令說明:



6.下載圖片檔案:素材檔案
7.新建一個專案項目:c13-1
新增一個場景scene:assets=>scene1(必須用英文名稱)➜然後double click:scene1
8.拖曵全部素材到asset
拖曵到場景➜到canvas内➜p1.jpg,p2.jpg
新增一個節點(sprite),修改名稱:角色
設定節點的spriteFrame = p1
9.新增Typescript腳本:ts01(屬於角色)
(1)點按大雄,動態載入資源區asset裡面的小叮噹圖片
(2)編輯ts01腳本
onLoad () {
this.node.on("mousedown", this.show, this);
}
show()
{
var self = this;
cc.resources.load("p2", cc.SpriteFrame, function (err, asset)
{
self.node.getComponent(cc.Sprite).spriteFrame = <cc.SpriteFrame>asset;
});
}
10.結果:
成果圖,
成果圖,
ts01程式碼
|
2. |
專案13-2:動態加載多個資源(載入多張圖片做動畫)
目的:加載多張直升機圖片,做成動畫
注意:本章節範例,屬於進階範例,初學者可以先跳過
1.成果圖,
場景設計圖,
ts01程式碼
2.資源加載的教學文件(官網):
資源加載的教學文件(官網):https://docs.cocos.com/creator/manual/zh/scripting/dynamic-load-resources.html




3.☎動態加載多個資源(載入多張圖片)的指令:
☎指令:cc.resources.loadDir("目錄", 素材type, 呼叫回調函數onComplete)
☎範例:cc.resources.loadDir("plane", cc.SpriteFrame, function(err,assets:[cc.SpriteFrame]){...}
☎說明1:assets陣列參數:是讀入資源區asset/路徑/檔名後,把spriteFrame圖片陣列,傳給assets陣列參數
☎說明3:動態加載素材與圖片,一定要放在asset/resources目錄裡面(要自行建立一個固定同名的目錄:resources):
成果圖
☎說明5:素材type:圖片素材=cc.SpriteFrame,聲音素材=cc.AudioClip
☎說明8:把多個素材asset[],設定給圖片陣列sprfrm
sprfrms:cc.SpriteFrame[] = [];
.............
self.sprfrms = assets;
4.☎加載多張圖片的完整模板
(1)關鍵程式碼模板(可以複製這個去修改):
//動態讀取resources的多個素材
let self = this;
cc.resources.loadDir("plane", cc.SpriteFrame, function(err,assets:[cc.SpriteFrame]){
//把多個素材asset[],設定給圖片陣列sprfrm
self.sprfrms = assets;
});
5.下載圖片檔案:素材檔案
6.新建一個專案項目:c13-2
新增一個場景scene:assets=>scene1(必須用英文名稱)➜然後double click:scene1
拖曵全部素材到asset
拖曵到場景➜到canvas内➜background.jpg,plane1~5.jpg
新增一個節點(sprite),修改名稱:plane
設定節點的spriteFrame = plane1
6.新增Typescript腳本:ts01(屬於plane)
(1)目的:加載多張直升機圖片,做成動畫
(2)編輯ts01腳本
//圖片編號變數
num = 1;
//圖片陣列變數(不需要寫@property)
//@property(cc.SpriteFrame)
sprfrms:cc.SpriteFrame[] = [];
onLoad () {
//1.動態讀取resources的多個素材
let self = this;
cc.resources.loadDir("plane", cc.SpriteFrame, function(err,assets:[cc.SpriteFrame]){
//動態加載1個圖片的做法
//直接設定組件的spriteframe屬性
//self.getComponent(cc.Sprite).spriteFrame = <cc.SpriteFrame>assets;
//動態加載5個圖片的做法
//把多個素材asset[],設定給圖片陣列sprfrm
self.sprfrms = assets;
});
//2.啟動計時器
this.schedule(this.timer, 0.2);
}
timer()
{
//編號+1
this.num += 1;
if(this.num >= 6)this.num = 1;
//抓取本節點的sprite組件
var comp1 = this.getComponent(cc.Sprite);
//設定最新的節點組件的spriteFrame參數(注意:陣列的編號 = 實際數-1)
comp1.spriteFrame = this.sprfrms[this.num-1];
}
}
8.結果:
成果圖,
ts01程式碼
|
3. |
專案13-3:動態加載多個資源(鍵盤上下左右移動鴿子)
目的:鍵盤控制鴿子動畫,上下左右移動
注意:本章節範例,屬於進階範例,初學者可以先跳過
1.成果圖,
場景設計圖,
ts01程式碼
2.載入資源區asset裡面的素材(圖片,音檔),方法有二種:

(1)靜態加載:在cocos面板,手動設定圖片參數來源,例如:
範例圖
【第12章的動畫,都是使用靜態加載的方式來運作】
(2)動態加載:由javascript程式碼直接讀取資源區(asset)裡面的圖片
【本章介紹動態加載,程式碼較複雜,屬於動畫的進階課程】
6.下載圖片檔案:素材檔案
7.新建一個專案項目:c13-3
新增一個場景scene:assets=>scene1(必須用英文名稱)➜然後double click:scene1
8.拖曵全部素材到asset
拖曵到場景➜到canvas内➜backgournd.jpg,bird00~17.jpg
新增一個節點(sprite),修改名稱:鳥
設定節點的spriteFrame = bird00
9.新增Typescript腳本:ts01(屬於bird00)
(1)目的:鍵盤控制鴿子動畫,上下左右移動
(2)編輯ts01腳本
//圖片編號變數
num = 0;
//圖片陣列變數
sprfrms:cc.SpriteFrame[] = [];
onLoad () {
//動態加載assets到sprfrms陣列
let self = this;
cc.resources.loadDir("bird", cc.SpriteFrame, function(err, assets:[cc.SpriteFrame]){
self.sprfrms = assets;
});
//啟動計時器
self.schedule(self.timer, 0.2);
//鍵盤上下左右移動bird
cc.systemEvent.on("keydown", self.move, self);
}
timer()
{
//圖片編號+1
this.num += 1;
if(this.num >= 18)this.num = 0;
//抓取節點的組件sprite
var comp1 = this.getComponent(cc.Sprite);
comp1.spriteFrame = this.sprfrms[this.num];
}
move (e:cc.Event.EventKeyboard) {
cc.log(e.keyCode);
cc.log(cc.macro.KEY.left);
if(e.keyCode == cc.macro.KEY.right)
this.node.x += 20;
else if(e.keyCode == cc.macro.KEY.left)
this.node.x -= 20;
else if(e.keyCode == cc.macro.KEY.up)
this.node.y += 20;
else if(e.keyCode == cc.macro.KEY.down)
this.node.y -= 20;
}
}
10.結果:
成果圖,
ts01程式碼
|
| |
| |
| chp14. 觸控事件,blockInputEvent事件 |
| 目錄 |
專案14-1:觸控大雄,傳回觸控點(x,y)坐標 |
專案14-2:觸控事件的冒泡機制(背景,大雄,足球事件) |
專案14-3:用觸控與node.active=false做遮罩效果 |
專案14-4:(遮罩應用)建立模態提示框,來詢問是否繼續或離開遊戲 |
| 目錄 |
專案14-5:(觸控應用)貓咪跟著觸控點移動 |
專案14-6:(遮罩應用)blockInputEvent事件阻斷遮罩後的觸控函數事件 |
|
|
1. |
專案14-1:觸控大雄,傳回觸控點(x,y)坐標
目的:點按大雄,觸控大雄,傳回觸控點(x,y)坐標
1.成果圖,
場景設計圖,
ts01程式碼
2.觸控事件,與滑鼠事件的差異:
(1)觸控事件:支援2種事件:桌機的滑鼠,手機的觸控
(2)滑鼠事件:只支援1種事件:桌機的滑鼠
☎結論:以後不需要再寫滑鼠事件了,只要寫觸控事件即可
☎結論:用觸控事件,來取代滑鼠事件

3.觸控事的教學文件(官網):腳本開發指南➜系統內置事件
教學文件(官網):https://docs.cocos.com/creator/manual/zh/scripting/internal-events.html
☎在目標物件觸控:touchstart
☎觸控後滑動:touchmove
☎觸控目標物件後離開:touchend
☎在非目標物件處離開:touchcancel




4.
☎注意:觸控函數的傳遞參數:e:cc.Event.EventTouch
6.下載圖片檔案:素材檔案
7.新建一個專案項目:c14-1
新增一個場景scene:assets=>scene1(必須用英文名稱)➜然後double click:scene1
8.拖曵全部素材到asset
拖曵到場景➜到canvas内➜background.jpg,p1.jpg
設定背景圖片剛剛好貼齊場景四周的邊界(方法:使用UI➜widge組件,設定邊界空隙=0),
成果圖,
成果圖
拖曵p1(sprite)到場景,修改名稱:大雄
新增兩個label,修改名稱:x, y
9.新增Typescript腳本:ts01(屬於大雄)
(1)目的:觸控大雄,傳回觸控點(x,y)坐標
(2)編輯ts01腳本
onLoad () {
this.node.on("touchstart", this.show, this);
}
show (e:cc.Event.EventTouch) {
//1.在日誌顯示觸控物件坐標
cc.log("x = " + e.getLocationX());
cc.log("y = " + e.getLocationY());
//2.在label顯示坐標
//抓lable-x ,y節點的lbel組件
var lblx = cc.find("Canvas/x").getComponent(cc.Label);
var lbly = cc.find("Canvas/y").getComponent(cc.Label);
//設定組件label的string參數
lblx.string = e.getLocationX().toString();
lbly.string = e.getLocationY().toString();
}
☎注意1:lblx.string = e.getLocationX().toString();
因為左邊是文字,右邊是數字,所以要把右邊的數字,轉換成文字
☎注意2:show (e:cc.Event.EventTouch)
觸控函數所傳遞的參數=e,要宣告e是個『cc.Event.EventTouch』的資料型別
若沒有寫,就無法取得xy坐標(e.getLocationX)
10.結果:
成果圖,
ts01程式碼
☎可以發現:點按場景正中央,不是相對坐標的(0,0),而是絕對坐標的(960/2, 640/2)
|
2. |
專案14-2:觸控事件的冒泡機制(背景,大雄,足球事件)
目的:三個節點(背景,大雄,足球),大雄足球是背景的子節點,觸控足球事件也會執行大雄事件
注意:把足球放在背景與大雄之外,一樣會有事件的冒泡機制
1.成果圖,
成果圖,
成果圖
場景設計圖
ts01程式碼,
ts02程式碼,
ts03程式碼,
ts04程式碼
若是使用e.stopPropagation()來阻斷冒泡上浮,結果:
成果圖,
ts04程式碼
2.什麼是觸控事件的冒泡機制?
☎若是觸控到C事件,後續還會執行父節點事件(B事件,A事件),執行父節點事件,就是冒泡上浮機制
☎若是觸控到D事件,後續還會執行父節點事件(B事件,A事件)
☎平行節點,沒有冒泡上浮機制


5.下載圖片檔案:素材檔案
6.新建一個專案項目:c14-2
新增一個場景scene:assets=>scene1(必須用英文名稱)➜然後double click:scene1
拖曵全部素材到asset
拖曵到場景➜到canvas内➜background.jpg,p1, football
修改節點名稱:背景,大雄,足球

6.新增4個Typescript腳本:ts01,ts02,ts03,ts04
(1)設定:四個節點的腳本(Canvas ts01,背景ts02,大雄ts03,足球ts04)
(2)目的:大雄足球是背景的子節點,觸控足球事件也會執行大雄事件
(3)編輯ts01腳本
onLoad () {
this.node.on("touchstart", this.show, this);
}
show () {
cc.log("Canvas");
}
7.阻斷冒泡上浮:e.stopPropagation()
onLoad () {
this.node.on("touchstart", this.show, this);
}
show (e:cc.Event.EventTouch) {
cc.log("足球");
e.stopPropagation();
}
8.結果:
成果圖,
成果圖,
成果圖
ts01程式碼,
ts02程式碼,
ts03程式碼,
ts04程式碼
若是使用e.stopPropagation()來阻斷冒泡上浮,結果:
成果圖,
ts04程式碼
|
3. |
專案14-3:用觸控與node.active=false做遮罩效果
目的:用node.active = false做遮罩效果,用node.active = true去除遮罩效果
1.成果圖,
成果圖,
場景設計圖,
ts01程式碼
2.目的:

3.下載圖片檔案:素材檔案
4.新建一個專案項目:c14-3
新增一個場景scene:assets=>scene1(必須用英文名稱)➜然後double click:scene1
拖曵全部素材到asset
拖曵到場景➜到canvas内➜background.jpg,p1, football
修改節點名稱:背景,大雄,足球
5.新增一個遮罩節點:
(1)新增一個Sprite(單色)
➜設定UI組件➜widget工具,把sprtie的四周襲結在Canvas

(2)設定Sprite(單色)的透明度(0~255) = 150>
(3)設定Sprite(單色)的顏色為灰色
成果圖,
成果圖
(4)設定遮罩節點的組件:文字label:修改名稱為:訊息
設定string = 觸控螢幕即可開始遊戲
成果圖
9.新增Typescript腳本:ts01(屬於:遮罩)
(1)目的:用node.active = false做遮罩效果,用node.active = true去除遮罩效果
(2)編輯ts01腳本
onLoad () {
this.node.on("touchstart", this.show, this);
}
show()
{
this.node.active = false;
}
10.結果:
成果圖,
成果圖,
ts01程式碼
|
4. |
專案14-4:(遮罩應用)建立模態提示框,來詢問是否繼續或離開遊戲
目的:按離開按鈕,出現提示框,詢問是否繼續或離開遊戲
1.成果圖,
成果圖,
場景設計圖,
ts01程式碼,
ts02程式碼,
ts03程式碼
2.目的:

3.下載圖片檔案:素材檔案
4.新建一個專案項目:c14-4
新增一個場景scene:assets=>scene1(必須用英文名稱)➜然後double click:scene1
拖曵全部素材到asset
拖曵到場景➜到canvas内➜background.jpg,p1, football,button1
修改節點名稱:背景,大雄,足球,按鈕
在按鈕button1裡面,加入子節點label(修改名稱:文字)➜string = 離開
5.新增一個『提示框』節點:
(1)新增一個節點
(2)設定UI組件➜widget工具,把sprtie的四周襲結在Canvas
5.在『提示框』裡面➜新增一個遮罩節點:
(1)新增一個Sprite(單色)
➜設定UI組件➜widget工具,把sprtie的四周襲結在Canvas
(2)設定Sprite(單色)的透明度(0~255) = 150>
(3)設定Sprite(單色)的顏色為灰色
5.在『提示框』裡面➜新增一個sprite圖片(提示框背景圖):
(1)把popwindow圖,拖曵到『提示框』裡面
(2)放大2倍
5.在『提示框』裡面➜新增2個sprite圖片(按鈕):
(1)把button2,button3圖,拖曵到『提示框』裡面
(2)縮小
(3)在button2➜裡面加入子節點➜label➜再玩一次
(4)在button3➜裡面加入子節點➜label➜關閉遊戲
成果圖
6.設定『提示框節點』,一開始是不顯示:
方法1:『提示框節點』.active = false
方法2:取消勾選『作用』功能
成果圖
9.新增Typescript腳本:ts01(屬於:離開按鈕button1):成果圖
9.新增Typescript腳本:ts02(屬於:再玩一次按鈕button2):成果圖
9.新增Typescript腳本:ts03(屬於:關閉遊戲按鈕button3):成果圖
10.ts01腳本
(1)目的:按離開按鈕,出現提示框,詢問是否再玩一次或離開遊戲
onLoad () {
this.node.on("touchstart", this.show1, this)
}
show1()
{
//取得『提示框節點』
var node1 = cc.find("Canvas/提示框節點");
node1.active = true;
}
11.ts02腳本
(1)目的:再玩一次,把提示框隱藏(不作用)
onLoad () {
this.node.on("touchstart", this.show1, this)
}
show1()
{
//取得『提示框節點』
var node1 = cc.find("Canvas/提示框節點");
node1.active = false;
}
12.ts03腳本
(1)目的:關閉遊戲
onLoad () {
this.node.on("touchstart", this.show1, this);
}
show1 () {
cc.game.end();
}
10.結果:
成果圖,
成果圖,
ts01程式碼,
ts02程式碼,
ts03程式碼
|
5. |
專案14-5:(觸控應用)貓咪跟著觸控點移動
目的:觸控任意點,貓咪移動到該點
1.成果圖,
場景設計圖,
ts01程式碼
3.下載圖片檔案:素材檔案
4.新建一個專案項目:c14-5
新增一個場景scene:assets=>scene1(必須用英文名稱)➜然後double click:scene1
拖曵全部素材到asset
拖曵到場景➜到canvas内➜background.jpg,cat1,cat2
5.新增Typescript腳本:ts01(屬於:Canvas):成果圖
6.ts01腳本
(1)目的:觸控任意點,貓咪移動到該點
onLoad () {
this.node.on("touchstart", this.show1, this);
}
show1 (e:cc.Event.EventTouch) {
//抓取貓節點
var node1 = cc.find("Canvas/貓");
//抓取Canvas節點
var canvas1 = cc.find("Canvas");
//觸控點坐標
//(1)不好做法:觸控事件是世界坐標
//var pos1 = cc.v2(e.getLocationX(), e.getLocationY());
//(2)較好做法:把世界坐標,轉換成,局部坐標
//方法:局部坐標.x = 世界坐標.x - Canvas.width/2
//方法:局部坐標.y = 世界坐標.y - Canvas.height/2
var pos1 = cc.v2(e.getLocationX()-canvas1.width/2, e.getLocationY()-canvas1.height/2);
//設定貓位置 = 觸控點坐標
node1.setPosition(pos1);
}
7.關鍵技術:把世界坐標,轉換成,局部坐標:
//方法:局部坐標.x = 世界坐標.x - Canvas.width/2
//方法:局部坐標.y = 世界坐標.y - Canvas.height/2
var pos1 = cc.v2(e.getLocationX()-canvas1.width/2, e.getLocationY()-canvas1.height/2);
8.結果:
成果圖,
ts01程式碼
|
6. |
專案14-6:(遮罩應用)blockInputEvent事件阻斷遮罩後的觸控函數事件
目的:按離開按鈕出現提示框,詢問是否繼續或離開遊戲,用blockInputEvent事件阻斷遮罩後的觸控函數事件
1.成果圖,
成果圖,
場景設計圖,
ts00程式碼,
ts01程式碼,
ts02程式碼,
ts03程式碼
2.目的:blockInputEvent事件阻斷輸入事件

☎關鍵問題:如何blockInputEvent事件阻斷輸入事件:
目前程式執行問題:當開啟遮罩時,背景的貓咪,還是可以隨著觸控而移動
☎如何讓背景的貓咪停止動作呢?
改善方法:在『遮罩層』➜加入一個組件『blockInputEvent』➜就可以阻斷上方父節點(冒泡機制)的輸入事件
成果圖
3.下載圖片檔案:素材檔案
4.新建一個專案項目:c14-6
新增一個場景scene:assets=>scene1(必須用英文名稱)➜然後double click:scene1
拖曵全部素材到asset
拖曵到場景➜到canvas内➜background.jpg,cat1,cat2,button1,button2,button3,popwindow
修改節點名稱:背景,貓,按鈕
在按鈕button1裡面,加入子節點label(修改名稱:文字)➜string = 結束
5.新增一個『提示框』節點:
(1)新增一個節點
(2)設定UI組件➜widget工具,把sprtie的四周襲結在Canvas
5.在『提示框』裡面➜新增一個遮罩節點:
(1)新增一個Sprite(單色)
➜設定UI組件➜widget工具,把sprtie的四周襲結在Canvas
(2)設定Sprite(單色)的透明度(0~255) = 150>
(3)設定Sprite(單色)的顏色為灰色
5.在『提示框』裡面➜新增一個sprite圖片(提示框背景圖):
(1)把popwindow圖,拖曵到『提示框』裡面
(2)放大2倍
5.在『提示框』裡面➜新增2個sprite圖片(按鈕):
(1)把button2,button3圖,拖曵到『提示框』裡面
(2)縮小
(3)在button2➜裡面加入子節點➜label➜再玩一次
(4)在button3➜裡面加入子節點➜label➜關閉遊戲
成果圖
6.設定『提示框節點』,一開始是不顯示:
方法1:『提示框節點』.active = false
方法2:取消勾選『作用』功能
成果圖
9.新增Typescript腳本:ts00(屬於:離開按鈕Canvas):成果圖
9.新增Typescript腳本:ts01(屬於:離開按鈕button1):成果圖
9.新增Typescript腳本:ts02(屬於:再玩一次按鈕button2):成果圖
9.新增Typescript腳本:ts03(屬於:關閉遊戲按鈕button3):成果圖
10.ts00腳本
(1)目的:觸控任意點,貓咪移動到該點
onLoad () {
this.node.on("touchstart", this.show1, this);
}
show1 (e:cc.Event.EventTouch) {
//注意:touch觸控事件的坐標是世界坐標,不是本地Local坐標
//把『世界坐標』轉成『本地坐標』的方法
//(1) 本地坐標.x = 貓世界坐標.x - Canvas.width/2
//(2) 本地坐標.y = 貓世界坐標.y - Canvas.height/2
//抓取貓節點
var node1 = cc.find("Canvas/貓");
//抓取Canvas節點
let $canvas1 : cc.Node = cc.find("Canvas");
//貓移動到觸控點位置
node1.setPosition(cc.v2(e.getLocationX()-$canvas1.width / 2, e.getLocationY()-$canvas1.height / 2));
}
10.ts01腳本
(1)目的:按離開按鈕出現提示框,詢問是否繼續或離開遊戲,用blockInputEvent事件阻斷遮罩後的觸控函數事件
//圖片編號
num = 1;
//圖片陣列
@property(cc.SpriteFrame)
sprfrms:cc.SpriteFrame[] = [];
onLoad () {
//觸控
this.node.on("touchstart", this.show1, this);
//啟動計時器動畫
this.schedule(this.timer, 0.2);
}
//觸控事件
show1(e:cc.Event.EventTouch)
{
//抓取節點『提示框節點』
var node1 = cc.find("Canvas/提示框節點");
node1.active = true;
}
//計時器動畫
timer()
{
//圖片編號+1
this.num += 1;
if(this.num >=3)this.num = 1;
//抓到圖片節點的組件
var comp1 = cc.find("Canvas/貓").getComponent(cc.Sprite);
comp1.spriteFrame = this.sprfrms[this.num-1];
}
11.ts02腳本
(1)目的:再玩一次,把提示框隱藏(不作用)
onLoad () {
this.node.on("touchstart", this.show1, this)
}
show1()
{
//取得『提示框節點』
var node1 = cc.find("Canvas/提示框節點");
node1.active = false;
}
12.ts03腳本
(1)目的:關閉遊戲
onLoad () {
this.node.on("touchstart", this.show1, this);
}
show1 () {
cc.game.end();
}
13.關鍵技術:如何blockInputEvent事件阻斷輸入事件:
目前程式執行問題:當開啟遮罩時,背景的貓咪,還是可以隨著觸控而移動
改善方法:在『遮罩層』➜加入一個組件『blockInputEvent』➜就可以阻斷上方父節點(冒泡機制)的輸入事件
成果圖
14.結果:
成果圖,
成果圖,
ts00程式碼,
ts01程式碼,
ts02程式碼,
ts03程式碼
|
| |
| |
| chp15. 發射子彈,子彈飛行,子彈爆炸,動態創建節點,動態附加腳本 |
| 目錄 |
專案15-1:動態發射子彈(動態建立節點) |
專案15-2:子彈動態飛行(動態加上腳本) |
專案15-3:子彈在遠方目標區爆炸(動態腳本上加上緩動動畫:1秒,放大2倍,變成透明) |
|
1. |
專案15-1:動態發射子彈(動態建立節點)
目的:點按坦克,就動態發射子彈
1.成果圖,
ts01程式碼
2.觀念:有些節點node,不是預先出現在場景中,而是遊戲過程中,才出現的➜這種節點,稱為:動態節點
//☎步驟1:動態產生子彈節點:
var node1 = new cc.Node;
//☎步驟2:動態產生子彈節點裡面的組件(sprite):
var comp1 = node1.addComponent(cc.Sprite);
//☎步驟3:設定子彈節點裡面的sprite組件的屬性(sprite的spriteFrame)
comp1.spriteFrame = this.pic_bullet;
//☎步驟4:顯示子彈節點,兩個方法都可以
node1.parent = this.node;

6.下載圖片檔案:素材檔案
7.新建一個專案項目:c15-1
新增一個場景scene:assets=>scene1(必須用英文名稱)➜然後double click:scene1
8.拖曵全部素材到asset
拖曵到場景➜到canvas内➜
新增sprite(單色)➜設定背景圖片剛剛好貼齊場景四周的邊界(方法:使用UI➜widge組件,設定邊界空隙=0)
修改名稱:背景
成果圖
9.新增Typescript腳本:ts01(屬於坦克)
(1)目的:觸控坦克,發射子彈
(2)編輯ts01腳本
@property(cc.SpriteFrame)
pic_bullet:cc.SpriteFrame = null;
onLoad () {
this.node.on("touchstart", this.shot, this);
}
shot()
{
//☎步驟1:動態產生子彈節點:
var node1 = new cc.Node;
//☎步驟2:動態產生子彈節點裡面的組件(sprite)
var comp1 = node1.addComponent(cc.Sprite);
//☎步驟3:設定子彈節點裡面的sprite組件的屬性(sprite的spriteFrame)
comp1.spriteFrame = this.pic_bullet;
//☎步驟4:顯示子彈節點,兩個方法都可以
//(1)方法1:子彈node1節點,掛在坦克裡面
node1.parent = this.node;
//(2)方法2:子彈node1節點,掛在Canvas裡面
//node1.parent = cc.find("Canvas");
//☎步驟5:設定子彈圖片的大小(縮小)
//注意:cc.v2(),除了可以設定坐標,也可以設定縮放大小
//cc.v2(), cc.v3()都可以
node1.setScale(cc.v2(0.3, 0.3));
//☎步驟6:設定子彈節點的位置
//注意:若是子彈掛在坦克節點裡面,那麼坐標是『坦克的相對坐標,坐標以坦克中心點為(0, 0)
node1.setPosition(cc.v2(0, 400));
}
10.結果:
成果圖,
ts01程式碼
|
2. |
專案15-2:子彈動態飛行(動態加上腳本)
目的:讓子彈動態持續飛行
1.成果圖,
ts01程式碼,
tsBullet程式碼
2.觀念1:要動態控制子彈飛行,必須設定兩個typescript
☎(1)ts01(屬於坦克):動態產生子彈節點+sprite組件,顯示子彈圖片,顯示子彈位置,設定子彈節點的typescript(tsBullet)
☎(2)tsBullet(屬於子彈):啟動計時器,設定每0.01秒改變子彈的飛行位置,設定子彈往上飛行超過2000像素,就銷毀子彈節點+停止該計算器

5.下載圖片檔案:素材檔案
或是接續exp15-1專案範例,接續做
6.新建一個專案項目:c15-2
拖曵到場景➜到canvas内➜
新增sprite(單色)➜設定背景圖片剛剛好貼齊場景四周的邊界(方法:使用UI➜widge組件,設定邊界空隙=0)
修改名稱:背景
6.新增2個Typescript腳本:ts01,tsBullet
(1)設定ts:二個節點的腳本(坦克(ts01),ts01(import tsBullet)
(2)目的:坦克的腳本是ts01,在ts01裡面設定動態腳本tsBullet(必須用import)
☎重點1:如何由外部asset素材資源,載入import腳本(./tsBullet),讀入tsBullet類別
☎方法:import tsBullet from "./tsBullet";
☎重點2:如何在ts01裡面設定動態腳本tsBullet
☎方法:node_bullet.addComponent(tsBullet);
(3)編輯ts01腳本(屬於坦克)
☎目的:動態產生子彈節點+sprite組件,顯示子彈圖片,顯示子彈位置,設定子彈節點的typescript(tsBullet)
//載入tsBullet
//從(tsBullet)腳本,導入(tsBullet)類class
import tsBullet from "./tsBullet";
const {ccclass, property} = cc._decorator;
@ccclass
export default class NewClass extends cc.Component {
@property(cc.SpriteFrame)
pic_bullet:cc.SpriteFrame = null;
onLoad () {
this.node.on("touchstart", this.shot, this);
}
shot () {
//(1)動態節點
//動態產生節點
var node_bullet = new cc.Node;
//動態產生sprite組件
var comp_sprite = node_bullet.addComponent(cc.Sprite);
//設定sprite的spriteFrame圖形
comp_sprite.spriteFrame = this.pic_bullet;
//縮小圖片大小
node_bullet.setScale(cc.v2(0.3, 0.3));
//顯示圖片節點(掛在坦克下)
node_bullet.parent = this.node;
//設定子彈節點的位置
node_bullet.setPosition(cc.v2(0, 400));
//(2)動態腳本,讓子彈節點,持續飛行
//讓子彈節點,加入腳本組件tsBullet
node_bullet.addComponent(tsBullet);
}
(4)編輯tsBullet腳本(屬於子彈)
☎目的:啟動計時器,設定每0.01秒改變子彈的飛行位置,設定子彈往上飛行超過2000像素,就銷毀子彈節點+停止該計算器
onLoad () {
//啟動計時器
this.schedule(this.timer, 0.01);
}
timer()
{
this.node.y += 40;
//飛出的子彈,如果沒有銷毀,就會在記憶體儲存很多沒有用的子彈資料
if(this.node.y >= 2000)
{
//停止計時器
this.unschedule(this.timer);
//銷毀子彈物件
this.node.destroy();
//結束這個函數
return;
}
}
8.結果:
成果圖,
ts01程式碼,
tsBullet程式碼
|
3. |
專案15-3:專案15-3:子彈在遠方目標區爆炸
目的:困難處在:動態腳本上加上新的sprite圖片,而且是緩動動畫(1秒,放大2倍,變成透明)
1.成果圖1,
成果圖2,
ts01程式碼,
tsBullet程式碼
2.目的:

3.觀念1:要動態控制子彈飛行,必須設定兩個typescript
☎(1)ts01(屬於坦克):動態產生子彈節點+sprite組件,顯示子彈圖片,顯示子彈位置,設定子彈節點的typescript(tsBullet)
☎(2)tsBullet(屬於子彈):啟動計時器,設定每0.01秒改變子彈的飛行位置,設定子彈往上飛行超過2000像素,就銷毀子彈節點+停止該計算器
3.下載圖片檔案:素材檔案
4.新建一個專案項目:c15-3
拖曵到場景➜到canvas内➜
新增sprite(單色)➜設定背景圖片剛剛好貼齊場景四周的邊界(方法:使用UI➜widge組件,設定邊界空隙=0)
修改名稱:背景
6.新增2個Typescript腳本:ts01,tsBullet
(1)設定ts:二個節點的腳本(坦克(ts01),ts01(import tsBullet)
(2)目的:坦克的腳本是ts01,在ts01裡面設定動態腳本tsBullet(必須用import)
☎重點1:如何由外部asset素材資源,載入import腳本(./tsBullet),讀入tsBullet類別
☎方法:import tsBullet from "./tsBullet";
☎重點2:如何在ts01裡面設定動態腳本tsBullet
☎方法:node_bullet.addComponent(tsBullet);
☎重點3:如何在動態腳本組件mytsBullet腳本內,設定爆炸spriteFrame圖片呢?
(注意,動態腳本的圖片是無法直接讀入檔案的,所以必須由上一層父節點的ts01先讀入,再傳入)
☎方法:
(1)在ts01內:
@property(cc.SpriteFrame)
sprite_explode_input:cc.SpriteFrame = null;
。。。。。。
//把動態子彈,加上『動態腳本tsBullet』,傳回mytsBullet腳本組件
var mytsBullet = node_bullet.addComponent(tsBullet);
//設定mytsBullet腳本組件的爆炸spriteFrame
mytsBullet.sprite_explode = this.sprite_explode_input;
(2)在tsBullet內:
//設定爆炸spriteFrame
@property(cc.SpriteFrame)
sprite_explode:cc.SpriteFrame = null;
。。。。。。。
。。。。。。。
。。。。。。。
this.AniExplode();
。。。。。。。。。
。。。。。。。。。
AniExplode()
{
//建立動態爆炸sprite組件(爆炸)
var comp_explode = this.node.addComponent(cc.Sprite);
comp_explode.spriteFrame = this.sprite_explode;
//縮小圖片size
this.node.scale = 0.1;
//下面,即將使用閉包用法
let self = this;
//慢慢放大成爆炸動畫(由縮小到放大,透明度漸漸透明)
cc.tween(this.node)
//1秒,放大2倍,透明度=>0
.to(1,{scale:2, opacity:0})
//呼叫函數,銷毀子彈節點
//(1)錯誤寫法:會把全部的子彈節點銷毀,就無法新增第二顆子彈
//.call(function(){this.node.destroy;})
//(2)正確寫法:使用閉包語法(函數內的this,用self取代)
.call(function(){self.myDestory();})
//開始啟動
.start();
}
myDestory()
{
this.node.destroy();
}
(3)編輯ts01腳本(屬於坦克)
☎目的:動態產生子彈節點+sprite組件,顯示子彈圖片,顯示子彈位置,設定子彈節點的typescript(tsBullet)
//載入tsBullet
//從(tsBullet)腳本,導入(tsBullet)類class
import tsBullet from "./tsBullet";
@property(cc.SpriteFrame)
sprit_bullet:cc.SpriteFrame = null;
//設定爆炸spriteFrame(注意,動態腳本的圖片無法讀入檔案,所以必須由上一層父節點的ts01先讀入,再傳入)
@property(cc.SpriteFrame)
sprite_explode_input:cc.SpriteFrame = null;
onLoad () {
this.node.on("touchstart", this.shot, this);
}
shot () {
//動態建立節點
var node_bullet = new cc.Node;
//動態建立sprite組件
var comp_sprite = node_bullet.addComponent(cc.Sprite);
//設定sprite的spriteFrame
comp_sprite.spriteFrame = this.sprit_bullet;
//縮小子彈
node_bullet.scale = 0.3;
//將子彈節點,掛在坦克下
node_bullet.parent = this.node;
//顯示子彈(相對位置)
node_bullet.setPosition(cc.v2(0, 400));
//把動態子彈,加上『動態腳本tsBullet』,傳回mytsBullet腳本組件
var mytsBullet = node_bullet.addComponent(tsBullet);
//設定mytsBullet腳本組件的爆炸spriteFrame(注意,動態腳本的圖片無法讀入檔案,所以必須由上一層父節點的ts01先讀入,再傳入)
mytsBullet.sprite_explode = this.sprite_explode_input;
}
(4)編輯tsBullet腳本(屬於子彈)
☎目的:啟動計時器,設定每0.01秒改變子彈的飛行位置,設定子彈往上飛行超過2000像素,就銷毀子彈節點+停止該計算器
//設定爆炸spriteFrame(注意,動態腳本的圖片無法讀入檔案,所以必須由上一層父節點的ts01先讀入,再傳入)
@property(cc.SpriteFrame)
sprite_explode:cc.SpriteFrame = null;
onLoad () {
//啟動計時器
this.schedule(this.timer, 0.01);
}
timer () {
this.node.y += 10;
if(this.node.y >= 1900)
{
//關閉計時器
this.unschedule(this.timer);
//顯示爆炸動畫(緩動:由縮小到放大,透明度漸漸透明)
this.AniExplode();
//銷毀子彈節點
//this.node.destroy();
//結束
return;
}
}
AniExplode()
{
//建立動態爆炸sprite組件(爆炸)
var comp_explode = this.node.addComponent(cc.Sprite);
comp_explode.spriteFrame = this.sprite_explode;
//縮小圖片size
this.node.scale = 0.1;
//下面,即將使用閉包用法
let self = this;
//慢慢放大成爆炸動畫(由縮小到放大,透明度漸漸透明)
cc.tween(this.node)
//1秒,放大2倍,透明度=>0
.to(1,{scale:2, opacity:0})
//呼叫函數,銷毀子彈節點
//(1)錯誤寫法:會把全部的子彈節點銷毀,就無法新增第二顆子彈
//.call(function(){this.node.destroy;})
//(2)正確寫法:使用閉包語法(函數內的this,用self取代)
.call(function(){self.myDestory();})
//開始啟動
.start();
}
myDestory()
{
this.node.destroy();
}
8.結果:
成果圖1,
成果圖2,
ts01程式碼,
tsBullet程式碼
|
| |