|
|
數典管理系統的核心技術與實作步驟:
(1)建立描述物品的後設資料建置(Word,Excel)
(2)建立物品資料庫(SQL server, Access)
(3)物品數位化典藏(影片,照片,3D建模)
(4)架設網站(IIS,Apache)
(5)建立各種互動網頁來表示數位化成果(Asp.net,php,jsp)
|
介紹3種常用的互動式網頁設計方法:
【Dreamweaver ASP.NET網頁設計、Visual Studio .NET 免程式互動式網頁設計、Visual Studio .NET ASP.NET網頁設計】 |
所需相關的工具與知識:
資料庫操作 -- Access,或SQL server
資料庫程式 -- SQL 語法
Dreamweaver-- 坊間最常用來製作網頁的基本軟體
Visual Studio .NET (ASP.NET)-- 坊間最常用來製作與伺服器資料庫連線的網頁工具
ASP.NET程式-- 一種常見的互動網頁程式
VB.NET程式-- 一種常見的視窗程式
|
|
| |
| |
上課程式碼即時貼網站 |
線上黑板( Online blackboard) |
目前上課範例 |
多媒體設計領域打工實習媒合網站 |
學校畢業的證照要求 |
| |
|
103級 九十九學年度畢業門檻先行測試 |
|
|
|
| |
上課加分系統 |
4A加分系統 |
|
多媒體設計領域研究所考試科目 |
期末考考題 |
| |
上課求助系統 |
4A求助系統 |
|
|
|
| |
學生互動網頁作業超連結上傳區 |
4A成果系統 |
|
|
|
| |
下載軟體(Apache架站軟體) |
下載phpStudy |
|
|
|
| |
課外參考書籍電子書下載 |
參考書籍下載 |
snap軟體 |
|
|
| |
作業與考試上傳方法 |
上傳注意事項 |
Ftp軟體 |
|
|
| |
範例網站示範:dreamweaver |
商務網站 |
商品搜尋網 |
留言板 |
電子報 |
| |
|
新聞發佈系統 |
會員管理系統 |
討論區 |
|
| |
範例網站示範:vb.net+asp.net+網頁模板 |
商品搜尋網 |
訂閱電子報網 |
討論區 |
會員管理系統 |
| |
|
新聞發佈系統 |
一般留言板 |
|
|
| |
| Chp0 :試用版軟體下載安裝 |
| |
vs.net 2008 免費版下載 |
vs.net 2008 Express |
|
|
|
| |
| Chp1 :
簡介 |
| |
下載講義 |
Chp1講義 |
|
|
|
| |
下載講義 |
教學大綱 |
|
|
|
| |
| Chp2 :
架站練習,與蒐集已經寫好的各類互動網站 |
| (1) |
(1)windows 7使用IIS架站 |
01.window 7打開IIS功能的方法:
A.進入控制台->程式和功能->選擇關閉或開啟Windows功能:
B.勾選Internet Information Service並按下確定:
C.打開IIS服務:控制台->程式和功能->開啟或關閉windows功能->勾選:Internet Information Service(IIS)->
(注意:要再勾選:world wild web功能->應用程式開發功能->勾選ASP.net,ASP)
D:如何打開IIS:進入控制台->系統管理工具->Internet Information Service(IIS)->點開連線->站台,預設會有一個Default Web Site啟動
E.檢查有無開啟服務:打開瀏覽器輸入localhost,就會看到預設的IIS網頁
F.建立虛擬目錄(實際目錄不可有中文名稱,例如:桌面)
02.IIS執行asp.net程式與資料庫,必須修改有些設定,尤其是64位元電腦:注意事項
03.練習範例:源碼
A.貓走路網頁(html)
B.網頁模板(html)
C.iPod網路商店(asp.net+Access資料庫)
D.訪客留言簿(asp.net+Access資料庫)
E
.拍賣網站(asp.net+Access資料庫)
F.網路商店(asp.net+SQL Server 資料庫) |
| (2) |
(1)windows 10 使用IIS架站 |
01.window 10打開IIS功能的方法:
A.window 10打開IIS功能:
教學網頁1
教學網頁2
教學網頁3
|
| |
下載講義 |
Chp2講義 |
|
|
|
| |
下載網站(1) |
聊天室 |
票選系統 |
BBS電子佈告欄 |
訪客留言簿 |
| |
請購陳會安ASP.NET 2.0範例(旗標出版社) |
網路商店 |
拍賣網站 |
電子賀卡 |
圖片版訪客計數 |
| |
|
網址搜尋引擎 |
網路投票 |
iPod網路商店 |
商業購物網站 |
| |
下載網站(2) |
下載各類網站源碼軟體 |
|
|
|
| (2) |
(2)使用Apache架站 |
01.下載架站軟體:下載phpStudy
02.練習範例:源碼
A.貓走路網頁(html)
B.網頁模板1,網頁模板2(html)
C.PHP討論區範例(php+mySQL資料庫)
D.discuz論壇範例(php+mySQL資料庫)
解壓縮,將upload複製到www
帳號密碼root
常用的論壇程式:Molyx,Discuz,PHPwind,BMB
範例:
常見的的論壇程式有:
1. vBB (PCZone )
2. IPB ( MSFN )
3. phpBB ( 竹貓 )
4. Discuz ( 大多數中文網站 ,載點二)
5. PHPWind ( 數位男女 )
|
| |
| Chp3 :
申請免費的網站空間 |
| |
(1)byethost免費網站空間 |
(1)
byethost登入教學檔案
(2)Byethost介紹:
月流量:50GB
網站空間:1GB
綁定域名:可(5組)
支援服務:PHP、MySQL、FTP
後台管理:Cpanel
是PHP 資料庫MySQL與bytehost免費架站
優點:能建立多個資料庫,是其它免費空間的母網站,行之多年,沒有關閉
缺點:網絡不穩,常常斷線
缺點:php支援5版本,印出json,text會加上很多<>tag(造成appinventor的讀取錯誤)
(3)申請網址
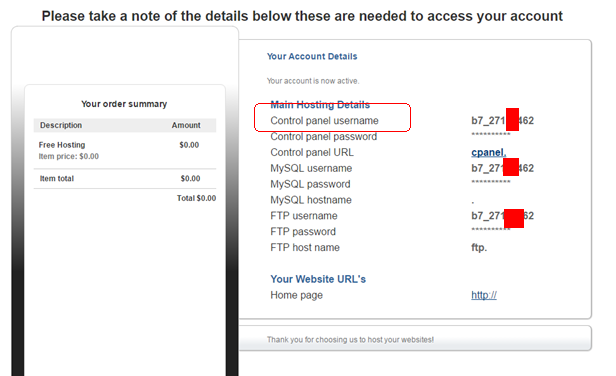
線上申請完畢後,要到你的email信箱啟動帳號(被放在垃圾郵件區),啟動後它會給你Control panel username(登入帳號)
圖式:
(4)登入cpanel網址
(5)上傳檔案:在file manager直接拖曵上傳
(6)範例:http://acupun.byethost7.com/appinventor/personnel.xml
|
| |
(2)0fees免費網站空間 |
(1)0fees介紹:
月流量:10GB
網站空間:300M
支援服務:PHP、MySQL、FTP
後台管理:Cpanel
0fees提供300M的免費空間,月流量10GB,1個FTP帳號,最多可綁定5個功能變數名稱。最多可以創建7個MySql資料庫,容量跟Byethost一樣也僅有50M
功能與byethost一樣,它是向byethost購買的二包
優點:網絡穩,不太會斷線
缺點:php支援5版本,印出json,text會加上很多<>tag(造成appinventor的讀取錯誤)
(2)申請網址
線上申請完畢後,要到你的email信箱啟動帳號(被放在垃圾郵件區),啟動後它會給你Control panel username(登入帳號)
(3)登入cpanel網址
(4)上傳檔案:在file manager直接拖曵上傳
|
| |
(3)AwardSpace老牌高速免費網站空間 |
(1)AwardSpace介紹:
優點1:php支援7.2版本,印出json,text沒有加上很多<>tag
優點2:所以若要結合app inventor,就要用awardSpace
優點3:網絡穩,不太會斷線
缺點:只能建立一個資料庫,第二個要收錢
使用教學
(2)申請網址
線上申請完畢後,要到你的email信箱啟動帳號(被放在垃圾郵件區),啟動後它會給你Control panel username(登入帳號)
(3)登入cpanel網址
(4)上傳檔案:在file manager直接拖曵上傳
|
| |
| Chp4 :
響應式網頁設計(Responsive Web Design簡稱RWD),可以自動適應電腦,平板,手機的網頁 |
| |
(1)傳統網頁 |
A.貓走路網頁(html)
B.網頁模板1(html)
C.網頁模板2(html) |
| |
(2)
響應式網頁設計(RWD) |
有兩種:(1)jQuery Mobile(jQM)網頁,(2)Bootstrap網頁
(1)jQuery Mobile(jQM)網頁,模板,樣板,template
A.Jqm01(線上範例)
B.Jqm02(html)
C.Jqm03(html)
(2)Bootstrap網頁
A.Bootstrap01(html)
B.Bootstrap02(html)
C.Bootstrap03(html)
D.Bootstrap04(html)
E.Bootstrap05(html)
F.Bootstrap06(html) |
| |
| Chp5:使用Bootstrap 當作CSS規格框架(結合免費web編輯工具brackets) |
| |
下載brackets(免費) |
下載安裝英文版brackets |
如何修改英文版brackets變成中文版 |
|
|
| |
下載Bootstrap(免費) |
下載安裝英文版Bootstrap |
中文版Bootstrap教學 |
|
|
| |
下載Bootstrap3.37打包檔案 |
下載Bootstrap3.37打包檔案 |
|
|
|
| 01.簡單練習 |
| |
參考範本 |
簡單樣本程式1 |
簡單樣本程式2 |
|
|
| |
實作結果 |
exp1-1 |
exp1-2 |
exp1-3 |
exp1-4 |
| |
按鈕 |
標準按鈕
<button type="button" class="btn btn-default">Default</button>
藍色按鈕
<button type="button" class="btn btn-primary">Primary</button>
綠色按鈕
<button type="button" class="btn btn-success">Success</button>
水藍色按鈕
<button type="button" class="btn btn-info">Info</button>
橘色按鈕
<button type="button" class="btn btn-warning">Warning</button>
紅色按鈕
<button type="button" class="btn btn-danger">Danger</button> |
| 02.簡單樣本程式 |
| |
參考範本 |
簡單樣本程式 |
|
|
|
| |
實作結果 |
簡單樣本範例 |
|
|
|
| |
參考教學 |
碼雲:小馬bootstrap教學 |
|
|
|
| |
建立第一個網頁 |
01.到官網複製基礎網頁樣板Basic template
(語言改成lang='zh-cmn-Hant'
1. 简体中文页面:html lang=zh-cmn-Hans
2. 繁体中文页面:html lang=zh-cmn-Hant
3. 英语页面:html lang=en
注意,index.html同目錄有沒有css,js等目錄
<!DOCTYPE html>
<html lang="zh-cmn-Hant">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- The above 3 meta tags *must* come first in the head; any other head content must come *after* these tags -->
<title>Bootstrap 101 Template</title>
<!-- Bootstrap -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/html5shiv/3.7.3/html5shiv.min.js"></script>
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body>
<h1>Hello, world!</h1>
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="js/bootstrap.min.js"></script>
</body>
</html> |
| 03.bootstrap頁面配置,網格 |
| |
參考範本 |
頁面配置與12列網格CDN樣板程式 |
頁面配置與12列網格local樣板程式 |
|
|
| |
素材檔案下載 |
企鵝圖片檔 |
照片檔1 |
照片檔2 |
照片檔3 |
| |
實作結果 |
頁面配置與12列網格範例 |
exp3-2 |
exp3-3 |
exp3-4 |
| |
|
exp3-5 |
exp3-6 |
|
|
| |
官網教學 |
bootstrap的四種裝置網格grid |
bootstrap的一列row,共12欄col-sm-12 |
|
|
| |
頁面配置,網格 |
|
Extra small devicesPhones (<768px) |
Small devicesTablets (≥768px) |
Medium devicesDesktops (≥992px) |
Large devicesDesktops (≥1200px) |
| Grid behavior |
Horizontal at all times |
Collapsed to start, horizontal above breakpoints |
| Container width |
None (auto)小螢幕(手機) |
750px平板 |
970px中型桌機螢幕 |
1170px大型桌機螢幕 |
| Class prefix |
.col-xs- |
.col-sm- |
.col-md- |
.col-lg- |
| # of columns |
12 |
01.頁首:
<div id="header" class="container" style="background-color:royalblue;color:white;">Header</div>
如果兩邊不留白,就取消class="container"
02.頁中:
<div class="container">
<div class="row">
<div class="col-sm-3" style="background-color:orange">Left Bar</div>
<div class="col-sm-7">Main content</div>
<div class="col-sm-2" style="background-color:pink">Right Bar</div>
</div>
</div>
如果兩邊不留白,就取消class="container"
01.頁尾:
<div id="footer" class="container" style="background-color:green;color:white;">Footer</div>
如果兩邊不留白,就取消class="container"
|
| 04.Bootstrap 響應式網頁設計(Responsive Web Design簡稱RWD) |
| |
參考範本 |
RWD樣板CDN程式 |
RWD樣板local程式 |
|
|
| |
實作結果 |
RWD樣板範例 |
|
|
|
| |
官網教學 |
bootstrap的四種裝置網格CSS(英文版) |
bootstrap的四種裝置網格grid(英文版) |
bootstrap的四種裝置網格CSS(中文版) |
|
| |
頁面配置,網格 |
01.控制小屏幕(手機)顯示設定參數:xs
小螢幕時,欄位50%:col-xs-6
小螢幕時,欄位隱藏:hidden-xs
|
Extra small devicesPhones (<768px) |
Small devicesTablets (≥768px) |
Medium devicesDesktops (≥992px) |
Large devicesDesktops (≥1200px) |
| Grid behavior |
Horizontal at all times |
Collapsed to start, horizontal above breakpoints |
| Container width |
None (auto)小螢幕(手機) |
750px平板 |
970px中型桌機螢幕 |
1170px大型桌機螢幕 |
| Class prefix |
.col-xs- |
.col-sm- |
.col-md- |
.col-lg- |
| # of columns |
12 |
02.範例:小螢幕(手機)左邊menu顯示50%,主內容content顯示50%,右邊menu隱藏
<div class="col-sm-3 col-xs-6" style="background-color:orange;">左邊菜單</div>
<div class="col-sm-6 col-xs-6">主要內容</div>
<div class="col-sm-3 hidden-xs" style="background-color:pink">右邊菜單</div>
03.範例:小螢幕(手機)左邊menu顯示50%,主內容content顯示50%,右邊menu顯示100%一列
<div class="col-sm-3 col-xs-6" style="background-color:orange;">左邊菜單</div>
<div class="col-sm-6 col-xs-6">主要內容</div>
<div class="col-sm-3 col-xs-12" style="background-color:pink">右邊菜單</div>
|
| 05.Bootstrap表格樣式 |
| |
參考範本 |
表格樣式CDN樣板程式 |
表格樣式local樣板程式 |
|
|
| |
實作結果 |
表格樣式範例 |
|
|
|
| |
官網教學 |
bootstrap的表格教學(英文版) |
bootstrap的表格教學(中文版) |
|
|
| |
頁面配置,網格 |
01.控制小屏幕(手機)顯示設定參數:xs
小螢幕時,欄位50%:col-xs-6
小螢幕時,欄位隱藏:hidden-xs
02.範例:小螢幕(手機)左邊menu顯示50%,主內容content顯示50%,右邊menu隱藏
<div class="col-sm-3 col-xs-6" style="background-color:orange;">左邊菜單</div>
<div class="col-sm-6 col-xs-6">主要內容</div>
<div class="col-sm-3 hidden-xs" style="background-color:pink">右邊菜單</div>
03.範例:小螢幕(手機)左邊menu顯示50%,主內容content顯示50%,右邊menu顯示100%一列
<div class="col-sm-3 col-xs-6" style="background-color:orange;">左邊菜單</div>
<div class="col-sm-6 col-xs-6">主要內容</div>
<div class="col-sm-3 col-xs-12" style="background-color:pink">右邊菜單</div>
|
| |
|
|
|
|
|
| Chp10 :
初次練習使用3種方法來建立簡單的互動網頁 |
| |
下載講義 |
Chp3講義 |
|
|
|
| |
下載素材 |
圖像素材 |
product資料庫 |
score資料庫 |
|
| |
下載成果範例網站 |
1-2範例 |
1-6範例 |
|
|
| |
| Homework:作業1 |
| |
下載題目 |
作業1題目 |
Ftp軟體 |
|
|
| |
| Homework:作業2 |
| |
下載題目 |
作業2題目 |
線上瀏覽成果 |
|
|
| |
下載練習空白網站模板 |
網頁模板 |
|
|
|
| |
(A).使用Dreamweaver設計連結資料庫的互動網站
優點:不需寫程式碼
缺點:只能做簡易的互動網站,無法做複雜功能的網頁程式,而且ASP.NET程式碼的編輯環境不方便 |
| Chp A0: 架網站第一步,規劃電子商務網 |
| |
下載講義 |
ChpA0講義 |
|
|
|
| |
成果檔案 |
|
|
|
|
| |
|
|
|
|
|
| Chp A1: 訂閱電子報系統 |
| |
下載講義 |
ChpA1講義 |
|
|
|
| |
下載練習空白網站模板 |
網頁模板 |
|
|
|
| |
下載素材 |
資料庫 |
|
|
|
| |
下載成果範例網站 |
下載成果範例 |
線上瀏覽成果 |
|
|
| |
|
|
|
|
|
| Chp A2: 簡易的留言板 |
| |
下載講義 |
ChpA2講義 |
|
|
|
| |
下載練習空白網站模板 |
網頁模板 |
|
|
|
| |
下載素材 |
表情頭像圖素材 |
資料庫 |
|
|
| |
下載成果範例網站 |
下載成果範例 |
線上瀏覽成果 |
|
|
| |
|
|
|
|
|
| Chp A3: 商品資料查尋系統 |
| |
下載講義 |
ChpA3講義 |
|
|
|
| |
下載練習空白網站模板 |
網頁模板 |
|
|
|
| |
下載素材 |
圖像素材 |
資料庫 |
|
|
| |
下載成果範例網站 |
下載成果範例 |
線上瀏覽成果 |
|
|
| |
|
|
|
|
|
| Chp A4: 討論區 |
| |
下載講義 |
ChpA4講義 |
|
|
|
| |
下載練習空白網站模板 |
網頁模板 |
|
|
|
| |
下載素材 |
資料庫 |
|
|
|
| |
下載成果範例網站 |
下載成果範例 |
線上瀏覽成果 |
|
|
| |
|
|
|
|
|
| Chp A5: 會員系統 |
| |
下載講義 |
ChpA5講義 |
|
|
|
| |
下載練習空白網站模板 |
網頁模板 |
|
|
|
| |
下載素材 |
資料庫 |
asp.net外掛會員驗證元件 |
|
|
| |
下載成果範例網站 |
下載成果範例 |
線上瀏覽成果 |
|
|
| |
|
|
|
|
|
| Chp A6: 發佈新聞系統 |
| |
下載講義 |
ChpA6講義 |
|
|
|
| |
下載練習空白網站模板 |
網頁模板 |
|
|
|
| |
下載素材 |
表情頭像圖素材 |
資料庫 |
asp.net外掛會員驗證元件 |
|
| |
下載成果範例網站 |
下載成果範例 |
線上瀏覽成果 |
|
|
| |
|
|
|
|
|
| ChpA7: 時間軸的行為特效 |
| |
下載講義 |
ChpA7講義 |
|
|
|
| |
下載練習空白網站模板 |
網頁模板 |
|
|
|
| |
下載成果範例網站 |
下載成果範例 |
線上瀏覽成果 |
|
|
| |
|
|
|
|
|
| Chp A8: 插入Flash動畫按鈕、Java Applet與JavaScript |
| |
下載講義 |
ChpA8講義 |
|
|
|
| |
成果檔案 |
範例 |
|
|
|
| |
|
|
|
|
|
| Chp A9: 動態網頁各種應用 |
| |
下載講義 |
ChpA9講義 |
|
|
|
| |
下載練習空白網站模板 |
網頁模板 |
|
|
|
| |
下載成果範例網站 |
下載成果範例 |
線上瀏覽成果 |
|
|
| |
|
|
|
|
|
(B).使用VB.NET在不寫程式碼之下,設計連結資料庫的互動網站
優點:不需寫程式碼
缺點:無法做複雜功能的網頁程式 |
| Chp B1: 建立供應商資料編修網站 |
| |
下載講義 |
ChpB1講義 |
|
|
|
| |
素材檔案 |
下載資料庫 |
|
|
|
| |
成果範例檔案 |
成果範例 |
|
|
|
| |
|
|
|
|
|
| Chp B2: 非常簡易留言板網站 |
| |
下載講義 |
ChpB2講義 |
|
|
|
| |
素材檔案 |
下載資料庫 |
|
|
|
| |
成果範例檔案 |
成果範例 |
|
|
|
| |
|
|
|
|
|
| Chp B3: 建立聊天室網站 |
| |
下載講義 |
ChpB3講義 |
|
|
|
| |
素材檔案 |
下載資料庫 |
|
|
|
| |
成果範例檔案 |
成果範例 |
|
|
|
| |
|
|
|
|
|
| Chp B4: 訂閱電子報系統 |
| |
下載講義 |
ChpB4講義 |
|
|
|
| |
下載練習空白網站模板 |
網頁模板 |
|
|
|
| |
下載素材 |
資料庫 |
|
|
|
| |
下載成果範例網站 |
下載成果範例 |
線上瀏覽成果 |
|
|
| |
|
|
|
|
|
| Chp B5: 一般留言板 |
| |
下載講義 |
ChpB5講義 |
|
|
|
| |
下載練習空白網站模板 |
網頁模板 |
|
|
|
| |
下載素材 |
圖像素材 |
資料庫 |
|
|
| |
下載成果範例網站 |
下載成果範例 |
線上瀏覽成果 |
|
|
| |
|
|
|
|
|
| Chp B6: 商品資料查尋系統 |
| |
下載講義 |
ChpB6講義 |
|
|
|
| |
下載練習空白網站模板 |
網頁模板 |
|
|
|
| |
下載素材 |
圖像素材 |
資料庫 |
|
|
| |
下載成果範例網站 |
下載成果範例 |
線上瀏覽成果 |
|
|
| |
|
|
|
|
|
| Chp B7: 討論區 |
| |
下載講義 |
ChpB7講義 |
|
|
|
| |
下載練習空白網站模板 |
網頁模板 |
|
|
|
| |
下載素材 |
資料庫 |
|
|
|
| |
下載成果範例網站 |
下載成果範例 |
線上瀏覽成果 |
|
|
| |
|
|
|
|
|
| Chp B8: 會員系統 |
| |
下載講義 |
ChpB8講義 |
|
|
|
| |
下載練習空白網站模板 |
網頁模板 |
|
|
|
| |
下載成果範例網站 |
下載成果範例 |
線上瀏覽成果 |
|
|
| |
|
|
|
|
|
| Chp B9: 發佈新聞系統 |
| |
下載講義 |
ChpB9講義 |
|
|
|
| |
下載練習空白網站模板 |
網頁模板 |
|
|
|
| |
下載素材 |
圖像素材 |
資料庫 |
|
|
| |
下載成果範例網站 |
下載成果範例 |
線上瀏覽成果 |
|
|
| |
|
|
|
|
|
(C).使用VB.NET撰寫ASP.NET程式碼,設計連結資料庫的互動網站
優點:能夠設計出各種隨心所欲的各種複雜功能的網頁程式,
注意:若能配合本網站所製作的各種關鍵程式碼套件,寫網站資料庫程式碼就很簡單,一點都不困難 |
| Chp C1: 資料庫的應用實例--
3種資料庫Access, Excel, SQL server的程式連線 |
| |
下載講義 |
ChpC1講義 |
|
|
|
| |
視窗講義 |
OleDb連線-視窗版關鍵程式碼(適用於連線Access,Excel,SQL server) |
SqlClient連線-視窗版關鍵程式碼(適用於連線SQL server) |
|
|
| |
網頁講義 |
OleDb連線-Web網頁版關鍵程式碼(適用於連線Access,Excel,SQL server) |
SqlClient連線-Web網頁版關鍵程式碼(適用於連線SQL server) |
|
|
| |
視窗成果 |
exp2-1.rar |
exp2-2.rar |
|
|
| |
|
exp2-5-1.rar |
exp2-5-2..rar |
exp2-5-3.rar |
|
| |
|
exp2-8.rar |
exp2-9.rar |
exp2-10.rar |
exp2-11.rar |
| |
網頁成果 |
exp2-3.rar |
exp2-4.rar |
|
|
| |
下載物件 |
下載下列所有檔案 |
|
|
|
| |
|
score.mdb |
Northwind.accdb |
customer.xls |
employee.xlsx |
| |
|
收支管理系統.accdb |
|
|
|
| |
|
|
|
|
|
| Chp C21: ASP.NET Web 應用程式(自行撰寫程式碼) |
| |
下載講義 |
ChpC2 .Net 2005最新講義 |
下載資料庫-1 |
|
|
| |
下載講義 |
ChpC2_NET2003講義 |
下載資料庫-2 |
關鍵程式碼 |
|
| |
練習範例 |
使用資料工具來查詢資料庫 |
自己撰寫程式碼來 查詢資料表 |
查詢單筆紀錄 |
『新增、修改、刪除、查詢』的綜合性程式介面 |
| |
|
|
|
|
|
| |
| (D).ASP.NET程式語法介紹 |
| Chp 1:
ASP.NET指令語法 |
| |
下載所有講義 |
ChpD1講義 |
|
|
|
| |
|
|
|
|
|
| |
| |
| |
| |
| |