�`�N�ƶ�
(1)�ҸչL�{��open book�A�i�H�[�����q�A�i�H�W�����ơA�i�H�ݤH(���n����A�@�D��5��)
(2)�����i�H�ƻs�O�H�w�g���n���ɮ�
(3)���n�F�A���������
Precautions
(1) The examination process is open book, you can watch the handouts, you can find information on the Internet, you can ask people (but to reduce points, 5 points for a question)
(2) but can't copy files that others have already done
(3) Do it
well, Calculate the score immediately.
�Ҹդ��e(Exam
content)
(1).�U�������ҪO(�Ѧ����k��A�����U��)
Download the web page template (by right click to download)
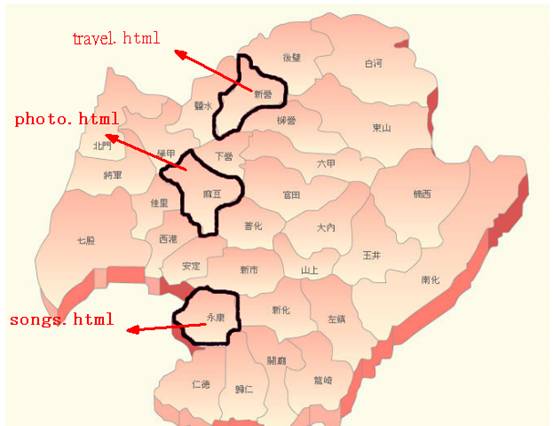
(2).���}�T�Ӻ����]index.html,
travel.html, photo.html�^�A
�]�w���������D�G�Ǹ��m�W
Set the title of the web page: student name
�]�Ҧp�GB107101017�f�O���^

1.���}����index.html�A�إߤT�ӶW�s��
Create three hyperlinks to the home page index.html

(���}photo.html)
2.photo.html�G�s�@���áA�P��ܹϼh���S��
�ϥ�dreamweaver���y�欰�z�S�ĥ\��ӻs�@
Make hidden, and display layer effects
Use Dreamweaver's "�欰" effects to
create

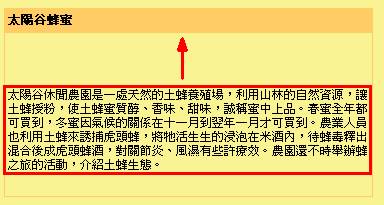
3. photo.html�G�s�@4�i�Ϥ�������S���G
�N4�i�Ϥ��A�C�@�i�W�����A�[�@��ap-div�ϼh�A�ó��פJp_09.jpg�]�bimages�ؿ����^
���O����4�دS�ġG
�ƹ��I���h�y�H�X�z����A��ܹϤ�
�ƹ��I���h�y�ʸ����z����A��ܹϤ�
�ƹ��I���h�y�Y�p�z����A��ܹϤ�
�ƹ��I���h�y�ưʡz����A��ܹϤ�
�i�ϥ�dreamweaver���y�欰�z�S�ĥ\��ӻs�@

Make a transition
effect for 4 images:
Add four Ap Div layers for each
image and import them into p_09.jpg (in the images directory)
Make 4 special
effects:
Click the mouse to
fade out(�H�X) the picture.
Click on the mouse
to show the�ʸ���effect for the picture.
Click on the mouse
to zoom out(�Y�p) and display the picture.
Click the mouse to
slide (�ư�) and display the picture.
Can be made using
Dreamweaver's "behavior" effects
(���}travel.html)
4.travel.html�G�s�@Spry�i���X����
�N�y�̷s��T�A�p���ڭ̡z����Spry�i���X����
Making two Spry �i���X���� for �y�̷s��T�A�p���ڭ̡z

5.travel.html�G����
�b�y�p���ڭ̡z�U��A���֡A�ϥ��ɮסG02.wav�]�bimages�̭��^
play
music
Under
"�p���ڭ�",
play music, use the file: 02.wav (in images
folder)

6.travel.html�G����r�V�W����
��<marquee>�K</marquee>�y�k�A����r�V�W����
Let the text move up
Use the <marquee>...</marquee> syntax
to move the text up

7.travel.html�G�L�k�ƹ��k��U���Ϥ�

�ϥ�javascript�A���Ϥ��L�k�ƹ��k��U��
Use javascript to make the image could not be
downloaded.
|
oncontextmenu="window.event.returnValue=false;alert('���v�����p�ةҦ��A�ФŽƻs')" |

��ܦۤv���m�W�A���v�Ҧ�
Show your name, all rights reserved.Do not copy my
images.
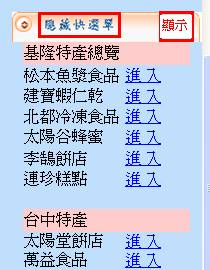
8.travel.html�G���ÿ��]make a Hide Menu�^

Copy the javascript code
|
<!--���æ��s�����_�}�l--> <STYLE> <!-- A.ssmItems:link {color:8080ff;text-decoration:none;/*�W�s����r*/} A.ssmItems:hover {color:8080ff;text-decoration:none;/*�s���L���s����r*/ } A.ssmItems:active {color:8080ff;text-decoration:none;/*���U�s�����榡*/} A.ssmItems:visited {color:8080ff;text-decoration:none;/*�ƹ����ܳs��*/} //--> </STYLE> <!--�D�{��_�}�l--���ŧR��!!!--> <script language="JavaScript"> <!-- NS6 = (document.getElementById&&!document.all) IE = (document.all) NS = (navigator.appName=="Netscape" && navigator.appVersion.charAt(0)=="4") tempBar='';barBuilt=0;ssmItems=new Array(); moving=setTimeout('null',1) function moveOut() { if ((NS6||NS)&&parseInt(ssm.left)<0 || IE && ssm.pixelLeft<0) { clearTimeout(moving);moving = setTimeout('moveOut()', slideSpeed);slideMenu(10)} else {clearTimeout(moving);moving=setTimeout('null',1)}}; function moveBack() {clearTimeout(moving);moving = setTimeout('moveBack1()', waitTime)} function moveBack1() { if ((NS6||NS) && parseInt(ssm.left)>(-menuWidth) || IE && ssm.pixelLeft>(-menuWidth)) { clearTimeout(moving);moving = setTimeout('moveBack1()', slideSpeed);slideMenu(-10)} else {clearTimeout(moving);moving=setTimeout('null',1)}} function slideMenu(num){ if (IE) {ssm.pixelLeft += num;} if (NS||NS6) {ssm.left = parseInt(ssm.left)+num;} if (NS) {bssm.clip.right+=num;bssm2.clip.right+=num;}} function makeStatic() { if (NS||NS6) {winY = window.pageYOffset;} if (IE) {winY = document.body.scrollTop;} if (NS6||IE||NS) { if (winY!=lastY&&winY>YOffset-staticYOffset) { smooth = .2 * (winY - lastY - YOffset + staticYOffset);} else if (YOffset-staticYOffset+lastY>YOffset-staticYOffset) { smooth = .2 * (winY - lastY - (YOffset-(YOffset-winY)));} else {smooth=0} if(smooth > 0) smooth = Math.ceil(smooth); else smooth = Math.floor(smooth); if (IE) bssm.pixelTop+=smooth; if (NS6||NS) bssm.top=parseInt(bssm.top)+smooth lastY = lastY+smooth; setTimeout('makeStatic()', 1)}} function buildBar() { if(barText.indexOf('<IMG')>-1) {tempBar=barText} else{for (b=0;b<barText.length;b++) {tempBar+=barText.charAt(b)+"<BR>"}} document.write('<td align="center" rowspan="100" width="'+barWidth+'" bgcolor="'+barBGColor+'" valign="'+barVAlign+'"><p align="center"><font face="'+barFontFamily+'" Size="'+barFontSize+'" COLOR="'+barFontColor+'"><B>'+tempBar+'</B></font></p></TD>')} function initSlide() { if (NS6){ssm=document.getElementById("thessm").style;bssm=document.getElementById("basessm").style; bssm.clip="rect(0 "+document.getElementById("thessm").offsetWidth+" "+document.getElementById("thessm").offsetHeight+" 0)";ssm.visibility="visible";} else if (IE) {ssm=document.all("thessm").style;bssm=document.all("basessm").style bssm.clip="rect(0 "+thessm.offsetWidth+" "+thessm.offsetHeight+" 0)";bssm.visibility = "visible";} else if (NS) {bssm=document.layers["basessm1"]; bssm2=bssm.document.layers["basessm2"];ssm=bssm2.document.layers["thessm"]; bssm2.clip.left=0;ssm.visibility = "show";} if (menuIsStatic=="yes") makeStatic();} function buildMenu() { if (IE||NS6) {document.write('<DIV ID="basessm" style="visibility:hidden;Position : Absolute ;Left : '+XOffset+' ;Top : '+YOffset+' ;Z-Index : 20;width:'+(menuWidth+barWidth+10)+'"><DIV ID="thessm" style="Position : Absolute ;Left : '+(-menuWidth)+' ;Top : 0 ;Z-Index : 20;" onmouseover="moveOut()" onmouseout="moveBack()">')} if (NS) {document.write('<LAYER name="basessm1" top="'+YOffset+'" LEFT='+XOffset+' visibility="show"><ILAYER name="basessm2"><LAYER visibility="hide" name="thessm" bgcolor="'+menuBGColor+'" left="'+(-menuWidth)+'" onmouseover="moveOut()" onmouseout="moveBack()">')} if (NS6){document.write('<table border="0" cellpadding="0" cellspacing="0" width="'+(menuWidth+barWidth+2)+'" bgcolor="'+menuBGColor+'"><TR><TD>')} document.write('<table border="0" cellpadding="0" cellspacing="1" width="'+(menuWidth+barWidth+2)+'" bgcolor="'+menuBGColor+'">'); for(i=0;i<ssmItems.length;i++) { if(!ssmItems[i][3]){ssmItems[i][3]=menuCols;ssmItems[i][5]=menuWidth-1} else if(ssmItems[i][3]!=menuCols)ssmItems[i][5]=Math.round(menuWidth*(ssmItems[i][3]/menuCols)-1); if(ssmItems[i-1]&&ssmItems[i-1][4]!="no"){document.write('<TR>')} if(!ssmItems[i][1]){ document.write('<td bgcolor="'+hdrBGColor+'" HEIGHT="'+hdrHeight+'" ALIGN="'+hdrAlign+'" VALIGN="'+hdrVAlign+'" WIDTH="'+ssmItems[i][5]+'" COLSPAN="'+ssmItems[i][3]+'"> <font face="'+hdrFontFamily+'" Size="'+hdrFontSize+'" COLOR="'+hdrFontColor+'"><b>'+ssmItems[i][0]+'</b></font></td>')} else {if(!ssmItems[i][2])ssmItems[i][2]=linkTarget; document.write('<TD BGCOLOR="'+linkBGColor+'" onmouseover="bgColor=\''+linkOverBGColor+'\'" onmouseout="bgColor=\''+linkBGColor+'\'" WIDTH="'+ssmItems[i][5]+'" COLSPAN="'+ssmItems[i][3]+'"><ILAYER><LAYER onmouseover="bgColor=\''+linkOverBGColor+'\'" onmouseout="bgColor=\''+linkBGColor+'\'" WIDTH="100%" ALIGN="'+linkAlign+'"><DIV ALIGN="'+linkAlign+'"><FONT face="'+linkFontFamily+'" Size="'+linkFontSize+'"> <A HREF="'+ssmItems[i][1]+'" target="'+ssmItems[i][2]+'" CLASS="ssmItems">'+ssmItems[i][0]+'</DIV></LAYER></ILAYER></TD>')} if(ssmItems[i][4]!="no"&&barBuilt==0){buildBar();barBuilt=1} if(ssmItems[i][4]!="no"){document.write('</TR>')}} document.write('</table>') if (NS6){document.write('</TD></TR></TABLE>')} if (IE||NS6) {document.write('</DIV></DIV>')} if (NS) {document.write('</LAYER></ILAYER></LAYER>')} theleft=-menuWidth;lastY=0;setTimeout('initSlide();', 1)} --> </script> <!--�D�{��_����--���ŧR��!!!--> <script> <!-- <!--YOffset=95;�]�w���Z���q�W����U�Ӫ���m--> YOffset=95; <!--XOffset=0;�]�w���Z���q�����L�Ӫ���m--> XOffset=0; staticYOffset=30; slideSpeed=20 waitTime=100; <!--menuBGColor="#000000";�]�w���~���C��--> menuBGColor="#000000"; menuIsStatic="yes"; <!--menuWidth=100;�]�w��檺�e��--> menuWidth=100; menuCols=2; <!--hdrFontFamily="verdana";�]�w�s���ؿ��ϰ쪺�r��--> hdrFontFamily="verdana"; <!--hdrFontSize="2";�]�w�s���ؿ��ϰ쪺�r��j�p--> hdrFontSize="2"; <!--hdrFontColor="#FFFFFF";�]�w���ؿ����D��r�C��--> hdrFontColor="#FFFFFF"; <!--hdrBGColor="#000000";�]�w���ؿ����D�I���C��--> hdrBGColor="#000000"; hdrAlign="center"; hdrVAlign="center"; <!--hdrHeight="10";�]�w���ؿ��ϰ쪺����--> hdrHeight="10"; <!--linkFontFamily="Verdana";�]�w�s����r�ϰ쪺�r��--> linkFontFamily="Verdana"; <!--linkFontSize="2";�]�w�s����r�ϰ쪺�r��j�p--> linkFontSize="2"; <!--linkBGColor="#FFFFFF";;�]�w���s�����ذϰ�I���C��--> linkBGColor="#FFFFFF"; <!--linkOverBGColor="#cccccc";�]�w�ƹ����в��ܳs���ϰ쪺�I���C��--> linkOverBGColor="#cccccc"; <!--linkTarget="_blank";�]�w�����}�Ҫ��覡�Ablank���ܬ��}�s�����s���Atop���ܬ��b�P�@�����}��--> linkTarget="_blank"; <!--linkAlign="center";�]�w�s������r��ܪ��ϰ�Acenter���m��--> linkAlign="center"; <!--barBGColor="#000000";�]�w�ؿ���檺�I���C��--> barBGColor="#000000"; <!--barFontFamily="Verdana";�]�w��r���r��--> barFontFamily="Verdana"; <!--barFontSize="2";�]�w��r���j�p--> barFontSize="2"; <!--barFontColor="#FFFFFF";�]�w�ؿ���檺��r�C��--> barFontColor="#FFFFFF"; barVAlign="center"; <!--barWidth=20;�]�w�����æ��ؿ���桹�ϰ쪺�e��--> barWidth=20; <!--�bbarText="�����æ��ؿ���桹";���ק�ؿ���涷��ܪ���r--> barText="�����æ��ؿ���桹"; <!--�bssmItems[0]=["+�s���ؿ�+"]���ק���ܳs���ؿ�����r--> ssmItems[0]=["+�s���ؿ�+"] <!--�]�w�s�����}��r_�}�l--> ssmItems[1]=["�s���W��", "�s�����}"] ssmItems[2]=["�s���W��", "�s�����}"] ssmItems[3]=["�s���W��", "�s�����}"] ssmItems[4]=["�s���W��", "�s�����}"] ssmItems[5]=["�s���W��", "�s�����}"] ssmItems[6]=["�s���W��", "�s�����}"] <!--�]�w�s�����}��r_����--> buildMenu(); --> </script> <!--���æ��s�����_����--> |

�K��<head>�K..</head>����
Pasted between <head>.....</head>
�ק�T�ӶW�s���AModify three hyperlinks

�]�إ�songs.html�Aadd a new songs.html�^
9. songs.html�G�s�W���w�q�������e�P����AAdd content and tables for favorite songs
�g�U�A�̳��w���q���P�q�P�AWrite
down your favorite songs and singers
�q���ζW�s���s����youtube�h����AThe
song is connected to youtube with a hyperlink.

�ڳ��w���q���P�q��
�m�W
�Ǹ�
�q��
���w���q��
���w���q
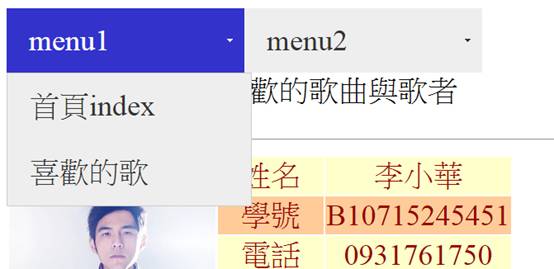
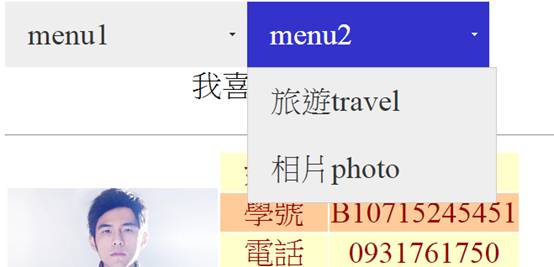
10. songs.html�G�b�̤W���s�W�@�ӿ��AAdd a menu to the top


|
Menu1 |
Menu2 |
|
����index |
�ȹCtravel |
|
���w���q |
�ۤ�photo |