|
陳擎文教學網:實作商業資訊系統(前後端網頁)
☎學習綱要:
1.學習網頁的結構 2.學習html (未來應用1:網路數據爬取必須懂html語法) (未來應用2:網頁html的TDK有助於搜尋引擎的SEO排名,促進網路行銷) 3.學習javascript (未來應用:第1方第3方的網站流量分析,必須放入javascript代碼,促進網路行銷) 4.學習『初階』網頁模板 學習『進階』網頁模板(響應性網頁bootstrap) (未來應用1:響應性網頁有助於搜尋引擎的SEO排名,促進網路行銷) 5.學習架站。 學習申請網站空間。 學習購買DNS。 (未來應用:網站流量分析,必須要在架設的網站上測試) 6.學習目前商用網站的共同結構:前端網頁+後端網頁 7.學習前端網頁的技術:html+javascript 8.學習後端網頁(資料庫網頁)的技術:PHP+mySQL 9.使用資料庫SQL語法+結合後端網頁技術,製作自訂的ERP系統 |
|||||
目錄chp3. 學習Html標籤語法,Javascript網頁程式,CSS樣式設定
Chp3-1: 基本輸出document.write,Alert (提示) 對話盒,Confirm 確認對話盒,Prompt 輸入對話盒 Chp3-2: 表單常用工具項:textBox文字方塊,label文字標籤,按鈕 Chp3-3: 選擇結構,條件敘述:if-else 敘述,Switch 敘述,條件運算子 ()..?..:..,控制圖片屬性,計時器setTimeout(),倒數,貓走路動畫 Chp3-6: 自訂函數function(),傳回數值function Chp3-8: 自訂物件object,物件導向變數,物件object的陣列 chp4. 進階階網頁設計/目前網頁設計主流:響應性網頁RWD(bootstrap) chp7. 申請網域名稱(域名),DN, Domain Name chp8. 後端網頁(資料庫網頁)的技術:PHP+mySQL |
| 作業(homework) | |||||
| 前端網站空間 | 網址:登入GitHub pages | 簡報:GitHub pages使用方法 | 網址格式:帳號.github.io/儲存庫,範例:user1.github.io/hw1 | ||
| 後端網站空間 | 網址:登入byethost的Cpanel | 網址:註冊byethost | |||
| 作業1 | 作業1題目 | 成果網站示範 | |||
| 範例1-1-html-超連結 | 範例1-2-html-顯示圖片 | 範例1-3-javascript顯示彈出訊息alert | 範例1-4-複製俄羅斯方塊的javascript | ||
| 範例1-5-javascript-alert | |||||
| 作業2 | 作業2題目 | 成果網站示範 | |||
| 範例2-1-html-表格 | 範例2-2-css-文字顏色color,字體font-size,文字對齊text-align | 範例2-3-javascript顯示文字 | 範例2-4-javascript定點顯示文字 | ||
| 作業3 | 作業3題目 | 成果網站示範 | |||
| 範例3-2-css-style-class | 範例3-3-滑鼠滑過變換圖片 | 範例3-4-javascript直接設定style | css的padding, margin | ||
| 作業4 | 作業4題目 | 成果網站示範 | |||
| 範例4-1-清單-ul-li | 範例4-2-第3種css-link外部檔案 | 範例4-3-js-數字相加 | 範例4-3-js-比較大小 | ||
| 作業5 | 作業5題目 | 成果網站示範 | |||
| 範例5-1-if..else... + raidobutton:購物車 | 範例5-2-input-color設定背景顏色 | 範例5-3-帳號密碼,日期 | 範例5-4-下拉選單-select-option | ||
| 作業11 | 作業11題目 | 成果網站影片示範 | 模擬期中考的前測練習範例 | ||
| 作業6 | 作業6題目 | 成果網站示範 | |||
| 模板王 | Bootstrap 3官網 | Bootstrap 5官網 | v5按鈕 | ||
| v3文字對齊斜體粗體 | v3響應圖片 | v3表格 | v3按鈕式下拉選單 | ||
| 作業7 | 作業7題目 | 成果網站示範 | |||
| 模板王網頁 | Bootstrap 4官網 | Bootstrap4如何設定空間排版 | java_script:亂數函數 | ||
| 撲克牌發牌比大小遊戲(1) | 撲克牌發牌比大小遊戲(2) | Bootstrap 4如何調整行間距離:mt-1 | Bootstrap 4折疊元件 | ||
| 作業8(架站練習) | 作業8題目(架站練習) | 成果網站示範 | |||
|
一,商務網站的三層架構(淘寶,momo,蝦皮.....):
二,建立商務網站的四項工作: 
|
|||||
| 架站軟體1:xampp官網下載 | xampp安裝教學影片(windows) | xampp安裝教學影片(MAC) | mac如何尋找htdocs目錄:選取open application folder 然後就能找到所有相關的資料夾 htdocs也在裡面 | ||
| 下載作業1:bitter_sweet | 下載網頁:貓走路動畫 | ||||
| 取得你電腦IP方法1:到chrome輸入myip | 取得你電腦IP方法2:cmd模式,ipconfig,找IP4的網址(例如:192.168.68.101) | ||||
| youtube教學影片:同時安裝2種mysql資料庫(先安裝workbench,再安裝xwampp)的解決方法 |
同時安裝mysql worbenck 與xampp,會因為port:3306的衝突,而無法使用➜出現紅色警告 圖示 解決方法:修改xampp的port為任何的號碼(例如3307),要修改3個地方,很複雜,請看教學影片示範
(1).第1個修改:Apache➜config➜phpMyAdmin(config.inc.php)
(2).第2個修改:Mysql➜config➜My.ini➜
(3).第3個修改:config➜Service and Port Settings
(4).第4個修改:Quit➜重新開啟:Xampp Control Panel➜紅色警告不見了
(5).開啟mysql資料庫:Mysql➜Admin |
||||
| 架站軟體2:wamp官網下載 | |||||
| 全球最大論壇後端程式平台:Discuz(騰訊公司,後端程式PHP)官網下載最新版 (1).php+mySQL資料庫,解壓縮後,複製upload到www下,直接http://localhost/upload/安裝,(資料庫帳號密碼root,管理者admin/admin) 測試:本機端discuz論壇 (2).新增論壇版塊: 方法:【管理中心】➜admin/admin登入➜左邊menu選➜論壇➜版塊管理➜建立結構: Discuz➜美食討論,旅遊分享,二手買賣 北科大➜經管系,資財系,工管系 (3).用admin身份發一帖子:大安區哪裡有好吃的宵夜 ? (4).註冊一個『一般會員』: 先退出admin 【立即註冊】:帳號,密碼(最少6個字) 不會發驗證信到email (5).使用最新的『一般會員』帳號,去回答帖子: 大安區的通化夜市有很多好吃的宵夜。 (6).加上ipconfig的IP4位址:http://192.168.68.101/upload/ |
|||||
|
如何把IP4位址,變成網域? (1).【付費】申請網域:Bluehost (2).【付費】申請網域:awardspace (3).【付費】申請網域:agilityhoster (4).【免費】申請網域:到freenom官網 freenom申請教學 | |||||
| 付費的域名申請:GoDaddy(全世界最大DS商) | 【付費】GoDaddy官網 | ||||
|
(1).下載資料庫(ch09.sql) (2).查詢ch09資料庫,books資料表 SELECT * FROM `books`; (3).練習題目: /* 1.查詢所有書籍資料。 2.查詢書籍名稱和價格。 3.查詢價格大於 400 元的書籍資料。 4.查詢書籍名稱包含 "設計" 的書籍資料。 5.查詢負責員工編號為 1 的書籍資料。 6.查詢價格介於 300 元到 500 元之間的書籍資料,並按照價格降序排列。 7.查詢價格最高的書籍資料。 8.查詢價格最低的書籍資料。 9.查詢平均價格。 10.查詢書籍名稱以 "A" 開頭的書籍資料。 11.查詢書籍名稱以 "術" 結尾的書籍資料。 12.查詢負責員工編號為 1 和 2 的書籍資料。 13.查詢價格不是 350 元的書籍資料。 14.查詢所有書籍資料,並按照價格升序排列,如果價格相同則按照書籍名稱降序排列。 15.查詢每個負責員工編號所負責的書籍數量。 16.查詢每種價格的書籍數量。 17.查詢價格第二高的書籍資料。 18.查詢價格第三低的書籍資料。 19.新增一本書籍,書籍編號為 36,書籍名稱為 "Python 程式設計入門",價格為 420 元,負責員工編號為 2。 INSERT INTO books (書籍編號, 書籍名稱, 價格, 負責員工編號) VALUES (36, 'Python 程式設計入門', 420, 2); 20.刪除資料:刪除書籍編號為 36 的書籍資料。 21.刪除價格低於 300 元的書籍資料。 22.修改資料:將書籍編號為 37 的書籍價格修改為 520 元。 23.將書籍名稱包含 "設計" 的書籍,負責員工編號修改為 1。 */ sql習題解答 |
|||||
| 作業9(後端網頁php) | 作業9題目(後端網頁php) | 成果網站示範 | |||
| ☎Bootstrap 5官網:用【初學者範本】建立RWD網頁 | 第1題的html網頁語法 | 第1題的php語法 | 第2題的html網頁語法 | ||
| 第2題的php網頁語法 | 第3題的php網頁語法 | 下載資料庫(ch09.sql) | 複製程式碼:測試是否連線成功(w3schools) | ||
| ☎老師的雲端mySQL主機連線資料 | ☎複製PHP程式碼:查詢全部資料 | 複製程式碼:查詢書名 | 複製程式碼:關鍵字查詢書名 | ||
| 作業10(後端網頁php排序,新增修改刪除) | 作業10題目(後端網頁php) | 成果網站示範 | |||
| Bootstrap 5官網:用【初學者範本】建立RWD網頁 | 首頁index的前端網頁語法 | 複製PHP程式碼:查詢全部資料表(方法1) | ☎第1題的php語法(判別按了哪個按鈕) | ||
| ☎Bootstrap 5 在form裡面的多個元件(input-text, button..)如何在同一行上 | 第2題的html網頁語法 | 第2題的php網頁語法 | |||
| 老師的雲端mySQL主機連線資料 | 在php的連接【sql語法,與php變數】有2種方法 | ☎複製PHP模板:查詢全部(方法1:.變數.) | ☎複製PHP模板:查詢全部(方法2:{變數}) | ||
| ☎複製PHP模板:新增資料insert into | ☎複製PHP模板:修改資料update | ☎複製PHP模板:刪除資料delete from | 第5題update的php網頁語法 | ||
| 作業12 | 作業12題目 | 成果網站影片示範 | 模擬期末考的前測練習範例 | ||
| 作業13-期末專題作業 | 作業13題目 |
期末專題作業 (1).內容:自選任意內容題材,例如:個人工作室網站,親友公司網站,部落格,特定主題網站,企業網站,電子商務網站...... (2).技術:自選各種前端後端網頁技術,例如:Html,CSS,JavaScript,RWD響應式網頁,PHP後端網頁,MySQL資料庫...... (3).繳交截止時間:期末考下一週 |
|||
| chp0.課程簡介 | |||||
| 下載講義 | chp0.課程簡介 | 2.學習程式的4種方法 | |||
| 3.經管系學前後端網頁有什麼用(案例:工作5年月入10萬) | |||||
| chp1.使用已經寫好的javascript程式 | |||||
| 下載講義 | 下載講義 | ||||
| 下載網頁模板 | 網頁模板 | 免費圖形下載icon for free | 網站的版權宣告(Copyright©)應該怎麼寫 | 網站頁尾的版權宣告 Copyright 應該怎麼寫 | |
| javascirpt特效網站 | 首頁製作百寶箱 | javascirpt特效 | |||
| 成果範例網站 | 成果範例 | ||||
| js遊戲 | 俄羅斯方塊teris(javascirt+canvas) | 俄羅斯方塊teris(js+canvas程式碼) | 俄羅斯方塊teris(javascirt) | 俄羅斯方塊teris(javascirt程式碼) | |
比較圖:各種程式語言最近10年的興衰趨勢:python,javascript,java,c#,php,c++ 比較圖:TIOBE Index for December 2022(程式語言使用度與受歡迎程度):   |
|||||
| chp2. 初階網頁模版(html)(快速設計大師風格的高質感網頁,50000種以上的網頁模板可以使用) 使用網頁模版來快速設計有大師風格的高質感網頁 |
|||||
| 下載講義 | 下載講義 | ||||
| 下載網頁模板 | web2網頁模板 | web3網頁模板 | |||
| js遊戲 | 俄羅斯方塊teris(javascirt+canvas) | 俄羅斯方塊teris(js+canvas程式碼) | 俄羅斯方塊teris(javascirt) | 俄羅斯方塊teris(javascirt程式碼) | |
| 成果範例檔案 | web2範例 | web3範例 | web4範例 | ||
 |
|||||
| chp3. 學習Html標籤語法,Javascript網頁程式,CSS樣式設定 | |||||
 |
|||||
|
Chp3-1: 基本輸出document.write,Alert (提示) 對話盒,Confirm 確認對話盒,Prompt 輸入對話盒 Chp3-2: 表單常用工具項:textBox文字方塊,label文字標籤,按鈕 Chp3-3: 選擇結構,條件敘述:if-else 敘述,Switch 敘述,條件運算子 ()..?..:..,控制圖片屬性,計時器setTimeout(),倒數,貓走路動畫 |
|||||
| Chp 1: 基本輸出document.write,Alert (提示) 對話盒,Confirm 確認對話盒,Prompt 輸入對話盒 | |||||
| 練習範例 | documentWrite01 | documentWrite02 | documentWrite03 | documentWrite04 | |
| documentWrite05 | alert01 | prompt01 | comfirm01 | ||
| 關鍵程式碼 | function() | ||||
| chp 3-2: 表單常用工具項:textBox文字方塊,label文字標籤,按鈕 | |||||
| 練習範例 | textBox01 | textBox02 | |||
| 練習範例 | label-css-style | label-css-class | label-class-link | label-bootstrap-class | |
| documentWrite05 | |||||
| 常用簡易CSS的設定語法 | 設定標籤CSS屬性的style參數 | ||||
| 所有CSS屬性列表,設定語法 | 所有document.getElementById('標籤id名稱').style一覽表:HTML DOM Style Object | ||||
| 按鈕的超連結(1) | <input type="button" id="btn1" value="按鈕" onclick="javascript:location.href='https://tw.yahoo.com/'" /> |
||||
| 按鈕的超連結(2) | <input type="button" id="btn1" value="按鈕" onclick="gopage()" /> .................................................... <script type="text/javascript"> |
||||
| chp 3-3: 選擇結構,條件敘述: if-else 敘述,Switch 敘述,條件運算子 ()..?..:..,控制圖片<img>的屬性,計時器setTimeout(),倒數,貓走路動畫 | |||||
| 練習範例 | if比較大小 | if01 | |||
| if02 | iif01 | switch01 | |||
| 滑鼠滑過變換圖片01 | 控制圖片移動02 | 控制圖片移動03 | |||
| 計時器setTimeout01 | 倒數setTimeout02 | ||||
| 計時器setInterval01 | 倒數setInterval02 | ||||
| 貓走路動畫01 | 貓走路動畫02 | ||||
| 下載圖片 | 貓圖片 | icon圖片1 | |||
| 關鍵程式碼 | 如何將很多個表單元件緊密集結合在一起,而且自動排版 |
||||
| 關鍵程式碼 | 如何將很多個表單元件緊密集結合在一起,而且自動排版 |
||||
| 關鍵程式碼 | 如何將很多個radio元件緊密集結合在一起,且水平排列 |
||||
| Chp 3-4: 重複結構迴圈 | |||||
| 練習範例 | documentWrite20 | documentWrite20Color | documentWrite20Size | ||
| whileLoop01輸入密碼 | whileLoop02輸入密碼 | whileLoop03產生亂數 | |||
| chp 3-5: 應用函數:日期時間,數學,字串 | |||||
| 日期時間函數 | 轉換成中文日期 | 距離聖誕節還有幾天 | 倒數計時器 | ||
| 數學函數 | 數學函數基本練習01 | 各種亂數函數練習02 | 撲克牌發牌比大小03 | 撲克牌發牌比大小04 | |
| 下載圖檔 | 撲克牌圖檔 | ||||
| 文字字串函數 | 基本字串處理 01 | 字串的轉換與替換02 | |||
| URL亂碼解碼 | URL亂碼解碼01 | URL亂碼解碼02 | |||
| chp 3-6: 自訂函數function(),傳回數值function | |||||
| 練習範例 | 傳回亂數function01 | 傳回數值function01 | 傳回數值function02 | ||
| chp 3-7: 陣列,一維陣列,二維陣列 | |||||
| 陣列 | 隨機顯示每日一句01 | 陣列+下拉式選單,查詢產品價格(javascript指令) | 陣列+下拉式選單,查詢產品價格(jQuery指令) | 2維陣列,計算學生平均成績03 | |
| 下載圖檔 | 撲克牌圖檔 | ||||
| 關鍵程式碼 | 建立陣列的三種方法:
|
||||
| 關鍵程式碼 | (4).迴圈讀取陣列:方法1
|
||||
| 關鍵程式碼 | (2).數學函數:Math.floor()無條件捨去法Math.floor()將數字向下到最接近的整數: (3).數學函數:Math.random()取亂數的Math.random()返回0和1之間的隨機數: |
||||
| 關鍵程式碼 | (1).新增一個項目到select-option內,傳統javascript方法:
|
||||
| 關鍵程式碼 | (1).新增一個項目到select-option內,jQuery指令方法: for(i=0;i<array.length;i++)
{ |
||||
| 關鍵程式碼 | (1).javascript的二維陣列,2種方法: |
||||
| 關鍵程式碼 | (2).javascript二維陣列,i,j迴圈的最大值: |
||||
| 關鍵程式碼 | (3).注意:寫javascript時,要把加入的元件,標籤內的name 都改成 id |
||||
| 關鍵程式碼 | (4).二維陣列在計算時若是數字(整數小數),要先把text轉成int,或float: |
||||
| chp 3-8: 自訂物件object,物件導向變數,物件object的陣列 | |||||
| 自訂物件object | 1.從陣列到物件,物件陣列 練習 | ||||
| 自訂物件object | 2.三種自訂物件導向變數object 練習 | 3.物件object+下拉式選單,查詢產品價格 | 4.物件objec.t+下拉式選單,查詢歌曲歌詞播放音樂 | 5.物件object自動產出jQuery ListView清單 | |
| 關鍵程式碼 | 物件object變數,建立3種方法:
|
||||
| 關鍵程式碼 | 物件object變數的陣列,建立方法:
|
||||
| 關鍵程式碼 | 在網頁播放音樂,最新的方法:這是Html 5語法,目前chrome支援此語法,IE9及以上版本才支援
|
||||
| 關鍵程式碼 | 要用自動新增listview清單內的li元件:
|
||||
| chp4.進階階網頁設計/目前網頁設計主流:響應性網頁RWD(bootstrap) | |||||||||||||||||||||||||||||||||||||||||||||||||||||
| 1.什麼是響應式(RWD,Responsive Web Design)網頁 | 2.RWD網頁/AWD網頁,都是未來網頁主流 | 3.目前商務網站的2類設計潮流 | 4.如何檢查行動版網站的設計狀況好壞:Google Search Console(GSC) | ||||||||||||||||||||||||||||||||||||||||||||||||||
| 5.三種常用的RWD網頁開發架構 | 6.RWD網頁的主流框架:Bootstrap | 7.由一個Bootstrap模板來熟悉Bootstrap的結構 | 8.響應式網頁設計的7大SEO優勢 | ||||||||||||||||||||||||||||||||||||||||||||||||||
| 模板 | ☎9.模板王 | 10.w3cschool RWD網頁模板 | 11.RWD網頁模板網站 | 12.bootstrap網頁模板網站1 | |||||||||||||||||||||||||||||||||||||||||||||||||
| ☎13.模板之家 | |||||||||||||||||||||||||||||||||||||||||||||||||||||
| bootstrap教學網站 | bootstrapv5.2官網英文版 | bootstrapv5.1.1官網中文版 | bootstrapv4官網英文版 | bootstrapv4官網中文版 | |||||||||||||||||||||||||||||||||||||||||||||||||
| bootstrap w3school | w3school英文教學 | w3school中文教學 | runoob菜鳥中文教學 | 六角學院中文教學 | |||||||||||||||||||||||||||||||||||||||||||||||||
| 範例 | 10-1.使用官網CDN,或是引用下載的函數庫 | 10-2.網格系統grid system | 11.表格 | 12.表單(按鈕,輸入文字...) | |||||||||||||||||||||||||||||||||||||||||||||||||
| 13.通用類別(color文字,背景顏色,粗體斜體,左右對齊,垂直對齊) | 14.排版(heaer,footer,置頂,置尾) | 15.導覽列(Navbar) | 16.提示條(Tooltips),彈出框(Popovers),互動視窗 (Modal) | ||||||||||||||||||||||||||||||||||||||||||||||||||
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||
|
4-1.什麼是響應式(RWD,Responsive Web Design)網頁製作 (1)RWD 重要的精神:使用 CSS @media,針對不同螢幕寬度,套用不同樣式:  (2)RWD的英文全名是 Responsive Web Design, 中文翻譯是「響應式網頁設計」, 簡單來說RWD就是「同一個網址可同時出現手機、平板、桌機的網站的設計方法」,隨著各種裝置銀幕的大小,自動會顯示不同的網站尺寸 (3)說明資料: 響應式(RWD)網頁特色影片 什麼是RWD響應式網頁設計?手機網頁 RWD響應式網站設計對SEO的好處有哪些? |
|||||||||||||||||||||||||||||||||||||||||||||||||||||
|
4-3.google說,未來的網站:不能不是 RWD、AWD結構設計。 1.RWD網頁/AWD網頁,都是未來網頁主流。 2.AWD的英文全名是 Adaptive Web Design,中文翻譯是「自適應網頁設計」, AWD跟RWD外觀、使用起來都沒有太大差別, ☎比較相同點: 因為AWD跟RWD一樣都是「以同一個網址同時出現手機、平板、桌機的網站設計方法」, ☎比較差異點:但看小短片就可以比較差異: (1)視窗拉動的時候,以RWD設計的網站是會放大縮小的, (2)但是視窗拉動的時候,AWD不會放大縮小,這是因為AWD是會讀取「多個不同的CSS」,所以只會在真正的裝置上顯示自適應的頁面。 RWD網頁/AWD網頁,都是未來網頁主流  |
|||||||||||||||||||||||||||||||||||||||||||||||||||||
|
4-3.目前商務網站的2類設計潮流: (1)一般網站:RWD網頁設計 (2)超大型網站:AWD網頁設計 1.RWD的英文全名是 Responsive Web Design, 中文翻譯是「響應式網頁設計」, 簡單來說RWD就是「同一個網址可同時出現手機、平板、桌機的網站的設計方法」,隨著各種裝置銀幕的大小,自動會顯示不同的網站尺寸 4.AWD的英文全名是 Adaptive Web Design,中文翻譯是「自適應網頁設計」, AWD跟RWD外觀、使用起來都沒有太大差別, ☎比較相同點: 因為AWD跟RWD一樣都是「以同一個網址同時出現手機、平板、桌機的網站設計方法」, ☎比較差異點:但看小短片就可以比較差異: (1)視窗拉動的時候,以RWD設計的網站是會放大縮小的, (2)但是視窗拉動的時候,AWD不會放大縮小,這是因為AWD是會讀取「多個不同的CSS」,所以只會在真正的裝置上顯示自適應的頁面。 5.目前商務網站設計方向: (1)RWD/AWD網頁設計已經是最主流的網站設計方式, (2)如果網站內容簡單(例如: 企業網站、小型購物網站),可以選RWD(響應式網頁設計), (3)如果是大型網站(例如: PCHOME購物),希望手機版可以單獨優化,那麼可以用AWD製作, (4)商務網站架設原則: ☎一般購物網站使用RWD就很夠了, ☎AWD製作與維護成本較高,也會有資料不同步的可能, ☎如果沒有特別的網站需求,用RWD(響應式網站設計)是比較好的選擇, ☎還有就是RWD並沒有都一樣,選擇專業的網頁設計才能達到高分數 PSI 網站,對SEO來說才是最佳方案。 RWD網頁/AWD網頁,都是未來網頁主流  |
|||||||||||||||||||||||||||||||||||||||||||||||||||||
|
4-4.如何檢查行動版網站的設計狀況好壞?
1.要怎麼檢視行動版網站狀況呢? 可以用Google Search Console(GSC)審查網址, 2.Google於2020年正式以行動版作為搜尋收錄與排名的基準, 所以網站必須符合各種行動裝置的規則, 所以可以透過GSC去查看網站的「行動裝置可用性」、「網站內容」、「中繼資料(Meta Data)」、「結構化資料(Structured Data)」, 3.可以從中找出網站是不是有符合規則, 4.如果有檢測到行動網站的錯誤,就可以根據錯誤進行修正, 5.RWD、AWD都可以從Google Search Console檢測, 6.這是促進網站SEO,很重要的工作之一。 ☎SEO:是搜尋引擎優化的簡寫(Search Engine Optimization), ☎執行SEO是為了讓網站的搜尋排名變好,提升網站的能見度與流量,進而創造轉單與業績。 ☎SEO是一連串改善網站自然排名的工作,可以大致分為「技術」與「內容」兩個面向作探討。 RWD網頁/AWD網頁,都是未來網頁主流    |
|||||||||||||||||||||||||||||||||||||||||||||||||||||
|
4-5.三種常用的RWD網頁開發架構: (1)Bootstrap: Bootstrap:是由Twitter開發,包含Javascript、CSS等...相關檔案,是自由度高、也是目前最多人使用的RWD開發工具。 (2)Foundation: Foundation:是由ZURB出品的RWD開發工具,以Mobile First為設計原則,適合以Mobile為優先考量的網站。 (3)Pure: Pure:是由Yahoo推出的RWD網頁開發架構,單純只使用CSS,適合大量客制化的網站。  |
|||||||||||||||||||||||||||||||||||||||||||||||||||||
|
4-6.RWD網頁的主流框架:Bootstrap (1)Bootstrap: Bootstrap:是由Twitter開發,包含Javascript、CSS等...相關檔案,是自由度高、也是目前最多人使用的RWD開發工具。 (2)2023年目前版本5.2版: 但是網路上下載的bootstrap模板,很多還是version 3, version 4 (3)Bootstrap官網: Bootstrap官網 (4)Bootstrap的學習方法: 官網提供各種範例模組(含語法指令),方便使用者觀看範例後,直接複製回去修改。 Dropdowns下拉選單的做法 navbar導航選單menu的做法 buttons按鈕的做法 (5)官網網頁: v5.2官網英文版 v5.1.1官網中文版 v4官網英文版 v4官網中文版 | |||||||||||||||||||||||||||||||||||||||||||||||||||||
|
4-7.由一個Bootstrap模板 vs 傳統網頁的比較,來熟悉Bootstrap的結構 (1)一個Bootstrap模板: ☎下載Bootstrap網頁範例檔 ☎下載傳統網頁範例檔 ☎比較: A.在chrome瀏覽器,按F12,選擇手機品牌格式,來瀏覽網頁 B.按F12,回到桌機的大螢幕模式,改變視窗大小,來比較兩種模板網頁的差異 (3)其它Bootstrap網頁模板下載網站: bootstrap網頁模板網站1 bootstrap網頁模板網站2 bootstrap網頁模板網站3 bootstrap網頁模板網站4 |
|||||||||||||||||||||||||||||||||||||||||||||||||||||
|
4-8.響應式網頁設計的 7 大 SEO 優勢 (1)谷歌優先考慮移動優先: ☎谷歌近年來已朝著“移動優先”的方向發展。隨著越來越多的用戶通過移動設備進行搜索,在任何設備上輕鬆呈現網站變得越來越重要,這在google的排名演算法會把RWD網站加分。 ☎Google旨在為用戶提供『有價值且易於訪問的內容』,該演算法最傾向於對符合要求的網站進行排名,響應性網頁對用戶較為友好。 ☎Google已經多次表示,它們的搜尋引擎排名規則,乃是偏愛針對移動設備進行優化並採用移動響應式網頁設計的網站。 (2)提高用戶的頁面停留時間: ☎響應式網頁設計使網站更易於訪問、更快速且更易於瀏覽。 ☎它使用戶可以更輕鬆地找到他們正在尋找的信息,並且通常會鼓勵他們留在您的網站上 (3)更好的客戶體驗: ☎谷歌主要關心通過向用戶展示他們最感興趣的內容來讓用戶滿意 ☎擁有響應式網站是確保用戶在您的網站上獲得積極體驗的眾多方法之一。 ☎響應式網頁設計對於為用戶創造積極的體驗至關重要。 快樂的用戶更有可能變成訂閱者、潛在客戶和付費客戶。 (4)提高頁面速度: ☎頁面速度是另一個極大地影響您的 SEO 的因素,進而影響您在搜索中的排名。您的網站加載速度可以決定或破壞用戶對您網站的體驗 ☎移動響應式網站在移動設備和桌面設備上的加載速度更快。 ☎優化您的頁面速度,以在您的網站上獲得更多流量和轉化。 (5)降低跳出率: ☎跳出率是指用戶訪問然後立即離開您的網站的速度。 ☎該指標可以指示您的網站是否滿足用戶的搜索 (6)避免重複內容: ☎早期的創建網站,會建立兩個版本:移動版和桌面版,這可能會導致重複的內容問題。儘管這兩個 URL 可能不同,但內容通常是相同的, ☎這可能會使 Google 混淆哪些內容優先,或是我認為是抄襲的網頁。 ☎響應式網頁設計最佳實踐強調創建網站的單一移動響應版本。這有助於防止您網站的兩個版本之間的 URL 重複 (7)更多社交分享: 響應式網站使用戶可以輕鬆地達成與RWD網站互動的效果。 (8)參考網頁: 響應式網頁設計的 7 大 SEO 優勢 |
|||||||||||||||||||||||||||||||||||||||||||||||||||||
| RWD 模板網站 |
4-21.專門提供RWD bootstrap網頁模板的網站:模板王 (1)模板王網站 有各種分類1: 個人模板 企業模板 娛樂模板 卡通模板 行業模板 節慶模板 相冊模板 其它模板 有各種分類2:顏色 有各種分類3:行業種類 (2)下載一個範例:企業模板類 黄色业务动态网页模板 |
||||||||||||||||||||||||||||||||||||||||||||||||||||
| chp4-9.使用官網CDN,或是引用下載的函數庫 | |||||
v4.0 下載點 |
http://bootstrap.hexschool.com/docs/4.0/getting-started/download/ |
||||
v3.3 下載點 |
|||||
v4.0 下載點 |
(bootstrap v4包含jquery-1.8.3.min.js,jquery-1.9.1.min.js) |
||||
v3.3 下載點 |
(bootstrap v3.3包含jquery-1.8.3.min.js,jquery-1.9.1.min.js) |
||||
v4 CDN |
<meta name="viewport" content="width=device-width, initial-scale=1"> <!-- Optional JavaScript --> |
||||
v4 引用本地檔案 |
<meta name="viewport" content="width=device-width, initial-scale=1"> 若要使用jquery,最少版本要1.9.1(位置在哪裡都可以,有人放在footer此可以避免loading時讀取太多時間) <script src="js/jquery-1.9.1.min.js"></script> |
||||
v3.3 CDN |
<!-- Latest compiled and minified CSS --> <!-- Optional theme --> <!-- Latest compiled and minified JavaScript --> 若要使用jquery,最少版本要1.9.1-3(位置在哪裡都可以,有人放在footer此可以避免loading時讀取太多時間) <script src="http://code.jquery.com/jquery-1.9.1.min.js" integrity="sha256-wS9gmOZBqsqWxgIVgA8Y9WcQOa7PgSIX+rPA0VL2rbQ=" crossorigin="anonymous"></script> |
||||
v3 引用本地檔案 |
<link rel="stylesheet" href="css/bootstrap.min.css"> 若要使用jquery,最少版本要1.9.1(位置在哪裡都可以,有人放在footer此可以避免loading時讀取太多時間) <script src="js/jquery-1.9.1.min.js"></script> |
||||
寫ajax加上jquery函數 1.8.3版才不會有問題
|
jquery 1.8.3以前的可以處理傳回json第一個字是16字元的問題 1.php傳回json物件第一格有個特殊符號,若沒刪除,會出現error:
|
||||
| 最新版的jquery函數 | http://code.jquery.com/(目前版本下載) http://code.jquery.com/jquery/(歷代版本下載) 3.31版 <script src="http://code.jquery.com/jquery-3.3.1.min.js" integrity="sha256-FgpCb/KJQlLNfOu91ta32o/NMZxltwRo8QtmkMRdAu8=" crossorigin="anonymous"></script> 或是 <script src="jquery/jquery-3.3.1.min.js"></script> |
||||
| chp4-10. 網格系統grid system http://bootstrap.hexschool.com/docs/4.0/layout/grid/ |
|||||||||||||||||||||||||||||||||||||||||||||||||||||
| 1 |
|
<div class="container"> |
<div class="container"> <div class="row"> <div class="col">A1</div> <div class="col">A2</div> <div class="w-100">換行</div> <div class="col">B1</div> <div class="col">B2</div> </div> </div> |
||||||||||||||||||||||||||||||||||||||||||||||||||
| 2 |
|
||||||||||||||||||||||||||||||||||||||||||||||||||||
| 3 |
對於從最小的設備到最大的設備都相同的網格,使用.col 和 .col-* |
<div class="row"> |
|||||||||||||||||||||||||||||||||||||||||||||||||||
| 4 |
可變寬度內容 基於欄內容的自然寬度,可使用 col-{breakpoint}-auto 調整欄的大小 |
<div class="row justify-content-md-center"> |
|||||||||||||||||||||||||||||||||||||||||||||||||||
| 5 |
混合和匹配 |
<!-- Stack the columns on mobile by making one full-width and the other half-width --> |
|||||||||||||||||||||||||||||||||||||||||||||||||||
| 6 |
row在container的 上對齊 中對齊 下對齊
|
<div class="container"> |
|||||||||||||||||||||||||||||||||||||||||||||||||||
| 7 |
col在row的 上對齊 中對齊 下對齊
|
<div class="container"> |
|||||||||||||||||||||||||||||||||||||||||||||||||||
| 8 |
row在container的 左對齊 中對齊 右對齊 散開對齊 排開兩邊對齊
|
<div class="container"> |
|||||||||||||||||||||||||||||||||||||||||||||||||||
| 7 |
欄的推移(x位置) |
<div class="row"> |
|||||||||||||||||||||||||||||||||||||||||||||||||||
| 8 |
如何把一個按鈕放到右邊 |
<button type="submit" class="btn btn-danger col-2 offset-8">送出</button>
|
|||||||||||||||||||||||||||||||||||||||||||||||||||
| chp4-11.表格 http://bootstrap.hexschool.com/docs/4.0/content/tables/ |
||
| 0 | 常用表格效果 條狀紋理
|
<table class="table table-striped table-bordered table-condensed"> |
| 1 |
|
<table class="table"> |
| 2 |
每一列設定顏色 (淺色) |
<tr class="table-active">...</tr> <tr class="table-primary">...</tr> |
| 3 |
每一欄設定顏色 (淺色) |
<tr> |
| 4 |
每一列設定顏色 (深色) |
<tr class="bg-primary">...</tr> |
| 5 |
每一欄設定顏色 (深色) |
<tr> |
| 6 |
響應式表格 |
<div class="table-responsive"> |
| 5 |
適應各種規格的響應式表格 |
<div class="table-responsive-sm"> <div class="table-responsive-md"> <div class="table-responsive-lg"> <div class="table-responsive-xl">
|
| 6 |
表格欄位的寬度設定 w-100
|
<tr> |
| chp4-12.表單(按鈕,輸入文字...) | |||||
| 練習範例 | 4-1傳回主機,計算加法(txt顯示) | 4-2傳回主機,計算加法(原html顯示) | 4-3主機計算加法(一個網頁傳給自己) | 4-4使用網頁網址傳遞參數計算加法 | |
| 1 | 按鈕靠右 |
<button type='button' onClick='javascript:location.href="exp13-11a.php"' class='btn btn-danger float-right'>新增留言</button> | |||
| 2 | 一組(輸入姓名及textbox) |
<div class="form-group">
|
|||
| 3 | 兩組輸入姓名及textbox+按鈕 |
<form class="form-inline" method="post" action="exp13-7.php">
|
|||
| 4 | 徽章 | <span class='badge badge-success'>5個</span> | |||
| 5 | 卡片 | <div class="card"> <h5 class="card-header">頁首標題</h5> <div class="card-body"> <h5 class="card-title">標題</h5> <p class="card-text">內容文字</p> <a href="#" class="btn btn-primary">前往</a> </div> </div> |
|||
| 6 | 分頁顯示 | <nav aria-label="Page navigation example"> <ul class="pagination"> <li class="page-item"><a class="page-link" href="#">上一頁</a></li> <li class="page-item"><a class="page-link" href="#">1</a></li> <li class="page-item"><a class="page-link" href="#">2</a></li> <li class="page-item"><a class="page-link" href="#">3</a></li> <li class="page-item"><a class="page-link" href="#">下一頁</a></li> </ul> </nav> |
|||
| 5 | 分頁顯示 靠右對齊 -end -center -start |
<nav aria-label="Page navigation example"> <ul class="pagination justify-content-end"> <li class="page-item disabled"> <a class="page-link" href="#" tabindex="-1">Previous</a> </li> <li class="page-item"><a class="page-link" href="#">1</a></li> <li class="page-item"><a class="page-link" href="#">2</a></li> <li class="page-item"><a class="page-link" href="#">3</a></li> <li class="page-item"> <a class="page-link" href="#">Next</a> </li> </ul> </nav> |
|||
| 6 | |||||
| 7 | |||||
| 8 | |||||
| 9 | |||||
| chp4-13.通用類別(color文字,背景顏色,粗體斜體,左右對齊,垂直對齊) | |||||
| 練習範例 | |||||
| 1 | 文字顏色 class="text-danger" |
http://bootstrap.hexschool.com/docs/4.0/utilities/colors/#color <p class="text-primary">.text-primary</p> text-muted 柔和色,灰色 |
|||
| 2 | 背景顏色 class="bg-danger" |
<div class="p-3 mb-2 bg-primary text-white">.bg-primary</div> |
|||
| 3 | 超連結顏色 class="text-danger" |
<p><a href="#" class="text-primary">Primary link</a></p> text-muted 柔和色,灰色 |
|||
| 4 | 字體粗細和斜體 | <p class="font-weight-bold">Bold text.</p> <p class="font-weight-normal">Normal weight text.</p> <p class="font-weight-light">Light weight text.</p> <p class="font-italic">Italic text.</p> |
|||
| 5 | 文字內容轉大小寫 | <p class="text-lowercase">全小寫</p> <p class="text-uppercase">全大寫</p> <p class="text-capitalize">開頭大寫</p> |
|||
| 6 | 文本與元件對齊(左右切齊) | <p class="text-justify">Ambitioni dedisse scripsisse iudicaretur. Cras mattis iudicium purus sit amet fermentum. Donec sed odio operae, eu vulputate felis rhoncus. Praeterea iter est quasdam res quas ex communi. At nos hinc posthac, sitientis piros Afros. Petierunt uti sibi concilium totius Galliae in diem certam indicere. Cras mattis iudicium purus sit amet fermentum.</p> | |||
| 7 | 左右對齊 置中對齊 |
<p class="text-left">向左對齊</p> <p class="text-sm-left">向左對齊 SM (small) </p> |
|||
| 8 | 防止換行可搭配 .text-nowrap | <div class="text-nowrap" style="width: 8rem;"> 文字與前面一段,同一段落 </div> |
|||
| 9 | 文字超過col的部分以 .text-truncate,截掉多餘內容 改用 ... |
<!-- Block level --> <!-- Inline level --> |
|||
| 10 | 垂直對齊 | http://bootstrap.hexschool.com/docs/4.0/utilities/vertical-align/ <span class="align-baseline">baseline</span> |
|||
| 11 | 表格的垂直對齊 | <table style="height: 100px;"> <tbody> <tr> <td class="align-baseline">baseline</td> <td class="align-top">top</td> <td class="align-middle">middle</td> <td class="align-bottom">bottom</td> <td class="align-text-top">text-top</td> <td class="align-text-bottom">text-bottom</td> </tr> </tbody> </table> |
|||
| 12 | 設定元件寬度 class="w-25" 25% |
<div class="w-25 p-3" style="background-color: #eee;">Width 25%</div> <div class="w-50 p-3" style="background-color: #eee;">Width 50%</div> <div class="w-75 p-3" style="background-color: #eee;">Width 75%</div> <div class="w-100 p-3" style="background-color: #eee;">Width 100%</div> |
|||
| 6 | |||||
| 8 | |||||
| chp4-14.排版(heaer,footer,置頂,置尾) | |||||
| 練習範例 | |||||
| 三種方法 | 方法一:Bootstrap本身就有提供置頂及置底的函數:navbar-fixed-top、navbar-fixed-bottom 方法二:只在bootstrap 3有,bootstrap4刪除了 方法三:自己建立div,設定背景顏色(header適用) 方法四:footer的css設定法 |
||||
| 1 | 法1:nav置頂函數 navbar-fixed-top |
<nav class="navbar fixed-top navbar-light bg-light"> |
|||
nav置底函數 navbar-fixed-bottom |
<nav class="navbar fixed-bottom navbar-light bg-light"> |
||||
nav黏頂函數 navbar-fixed-bottom |
<nav class="navbar sticky-top navbar-light bg-light"> |
||||
| 2 | 法2:bootstrap 3的專用header class="page-header" |
<div class="page-header"> <h1>頁面標題實例 <small>子標題</small> </h1> </div> |
|||
| 3 | 法3:header的css設定方法 小馬 |
<div id="header" style="background-color:royalblue;color:white;height:180px;margin-top:-20px;"> |
|||
法3:header的css設定方法
|
<style> <div class="header"> |
||||
| 4 | 法3:footer 單一顏色css 普通設定法 |
<style> <div class="footer"> |
|||
法3:footer
text-muted |
<style> </style> <footer class="footer"> |
||||
| chp4-15.導覽列(Navbar) | |||||
| 練習範例 | |||||
| 1 | nav置頂 navbar-fixed-top |
<nav class="navbar fixed-top navbar-light bg-light"> |
|||
nav置底 navbar-fixed-bottom |
<nav class="navbar fixed-bottom navbar-light bg-light"> |
||||
nav黏頂 navbar-fixed-bottom 有些瀏覽器不支援 |
<nav class="navbar sticky-top navbar-light bg-light"> |
||||
nav自由位置 |
<nav class="navbar navbar-light bg-light"> |
||||
主題顏色 配比方案 |
<nav class="navbar navbar-dark bg-dark"> <nav class="navbar navbar-dark bg-primary"> <nav class="navbar navbar-light" style="background-color: #e3f2fd;"> |
||||
顯示一般文字 class="navbar-text" |
<nav class="navbar navbar-light bg-light"> <span class="navbar-text"> 連線mySQL的pdo物件寫法 </span> </nav> |
||||
左邊商標名標題或圖形logo class="navbar-brand" |
<nav class="navbar navbar-light bg-light"> <a class="navbar-brand" href="#">php教學網站</a> </nav> |
||||
建立導覽元件(1) (縮成手機螢幕會變成icon) class="nav-item nav-link" |
<nav class="navbar navbar-expand-lg navbar-light bg-light"> <a class="navbar-brand" href="#">教學網站</a> <button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNavAltMarkup" aria-controls="navbarNavAltMarkup" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse" id="navbarNavAltMarkup"> <div class="navbar-nav"> <a class="nav-item nav-link active" href="#">PHP <span class="sr-only">(current)</span></a> <a class="nav-item nav-link" href="#">智慧手機程式設計二(jqm)</a> </div> </div> </nav> |
||||
建立導覽元件(2) (縮成手機螢幕會變成icon) class="nav-link" |
<nav class="navbar navbar-expand-lg navbar-light bg-light"> <a class="navbar-brand" href="#">教學網站</a> <button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse" id="navbarNav"> <ul class="navbar-nav"> <li class="nav-item active"> <a class="nav-link" href="#">智慧設計程式設計jqm <span class="sr-only">(current)</span></a> </li> <li class="nav-item"> <a class="nav-link" href="#">PHP</a> </li> <li class="nav-item"> <a class="nav-link" href="#">Bootstrap4</a> </li> </ul> </div> </nav> |
||||
建立導覽元件(3) (縮成手機螢幕會變成icon) class="dropdown-menu" |
<nav class="navbar navbar-expand-lg navbar-light bg-light"> <a class="navbar-brand" href="#">教學網站</a> <button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNavDropdown" aria-controls="navbarNavDropdown" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse" id="navbarNavDropdown"> <ul class="navbar-nav"> <li class="nav-item active"> <a class="nav-link" href="#">PHP <span class="sr-only">(current)</span></a> </li> <li class="nav-item"> <a class="nav-link" href="#">Bootstrap4</a> </li> <li class="nav-item dropdown"> <a class="nav-link dropdown-toggle" href="#" id="navbarDropdownMenuLink" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> 舊教學網站 </a> <div class="dropdown-menu" aria-labelledby="navbarDropdownMenuLink"> <a class="dropdown-item" href="#">智慧手機程式設計jqm</a> <a class="dropdown-item" href="#">javascript</a> <a class="dropdown-item" href="#">數位典藏</a> <a class="dropdown-item" href="#">多媒體概論</a> <a class="dropdown-item" href="#">網頁設計</a> </div> </li> </ul> </div> </nav> |
||||
| chp4-16. 提示條(Tooltips),彈出框(Popovers),互動視窗 (Modal) | |||||
| 練習範例 | 8-1彈出框(Popovers) | 8-2提示工具框(Tooltips) | 8-3.互動視窗 (Modal) | 8-4互動視窗-長內容 | |
| 8-5互動視窗-置中容 | |||||
| 1 | 彈出框(Popovers) 按了之後顯示訊息, **在button裡面設定參數 (1).data-toggle="popover" 設定為彈出訊息 (2). data-content=".."設定彈出訊息 (3).title="彈出框標題"
|
<script type="text/javascript">
<button type="button" class="btn btn-lg btn-danger" data-toggle="popover" title="彈出框標題" data-content="這裡顯示彈出的訊息,彈出後不會消失,除非,再按一次">啟動彈出框</button> |
|||
| 2 | 彈出框(Popovers) 控制顯示訊息的方位 上下左右 **在button裡面設定參數 (1).data-placement="left" 設定彈出訊息在左
|
<script type="text/javascript">
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="left" data-content="這裡顯示彈出的訊息,彈出後不會消失,除非,再按一次"> |
|||
| 3 | 彈出框(Popovers) 旁邊隨意點擊移除訊息 **在button裡面設定參數 (1).data-trigger="focus"
|
<script type="text/javascript">
<a tabindex="0" class="btn btn-lg btn-danger" role="button" data-toggle="popover" data-trigger="focus" title="隨意點擊移除" data-content="這裡顯示彈出的訊息,彈出後不會消失,除非,再按一次">旁邊隨意點擊移除訊息</a> |
|||
| 4 | 提示工具框(Tooltips) 滑鼠滑過顯示訊息, (1).data-toggle="tooltip" 設定為提示工具框 (2). data-content=".."設定彈出訊息 (3).title="彈出框標題"
|
<script type="text/javascript"> })
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="left" title="左方提Tooltip"> |
|||
| 5 | 互動視窗 (Modal) 出現小視窗,按關閉才會消失
(1).data-toggle="modal" 設定為提示工具框 (2).data-target="#exampleModal"設定要顯示視窗的id (3).class="modal fade",將從頁面頂部向下滑動並淡入
|
<!-- Button trigger modal --> <!-- Modal --> |
|||
| 6 | 互動視窗 (Modal) 滾動長內容
(1).data-toggle="modal" 設定為提示工具框 (2).data-target="#exampleModal"設定要顯示視窗的id (3).class="modal fade",將從頁面頂部向下滑動並淡入
|
<!-- Button trigger modal --> <!-- Modal --> </div> |
|||
| 7 | 互動視窗 (Modal) 垂直置中
(1).
|
<!-- Button trigger modal --> <!-- Modal --> |
|||
| 5 | |||||
| chp5. 申請網站空間 | |||||
| 目錄 | 1.☎申請免費的網站空間1:Byethost | 2.申請免費的網站空間2:0fees | 3.申請免費的網站空間3:AwardSpace | ||
| 5.建立一個商業網站需要支付哪些費用? | 6.付費租用網站空間(網頁服務代管的工作內容) | 7.國內外的網站代管主機公司有哪些? | |||
| 8.☎主機有3種:實體主機,虛擬主機,VPS虛擬實體主機 | 9.☎使用google drive雲端硬碟當作網頁空間的做法 | 10.☎使用GitHub當作網頁空間 | 11.☎短網址服務(gg.gg) | ||
|
(1)
byethost登入教學檔案 |
|||||
|
9.☎使用google drive雲端硬碟當作網頁空間的做法: (1)
☎參考影片教學:如何將Google雲端硬碟當作靜態網頁空間 還可以使用自己的域名|【DriveToWeb】 |
|||||
|
10.☎使用GitHub 當作網頁空間: (1)什麼是GitHub? ☎網址:https://github.com/ ☎特色1:它的 G 跟 H 是大寫,其它字母小寫。它是一個商業網站,是目前全球最大的 Git Server ☎特色2:它屬於社群平台(類似FaceBook,IG),可以與全世界的『寫程式的網頁』分享訊息/分享程式碼的社群平台。 ☎特色3:它也是程式開發者最好的履歷。因為你過去所做過的專案、分享過的程式訊息/觀念、寫過哪些 Code,都可以看到記錄,無法造假。 ☎特色4:GitHub 是全世界最大的程式技術社群(6500萬程式設計師使用,有2億個open source程式碼開放分享出來),能與程式相關人員建立聯繫並進行交流,從中取得最新的知識與累積經驗。也能參與開放原始碼專案的建立。 (2)GitHub 主要有兩個核心用途: ☎開發者(Developer)可以儲存自己的專案(Project) ☎將對程式設計有興趣的人聚集在一起的社交平台(network) (3)GitHub的費用? ☎如果你採用分享的方式(上傳你的 Open Source 專案),可以完全免費使用。 ☎早期,如果想要在GitHub建立私人專案,則需要收費,費用是每個月 7 塊錢美金。 ☎Microsoft 在 2018 年 10 月併購了 GitHub,以往需要付費才能開設私人專案, 從2019 年 1 月開始,即使是免費帳號也可無限制的開設私人專案。 (4)鑑別Git vs GitHub,兩者不同 ☎Git:是工具:Git是用來版本控制的工具,類似『程式開發的日記』,會記錄每天程式開發過程的進度記錄,若是程式開發錯誤,可以回到之前正確的日期。 ☎GitHub:是網站,網站空間,可以代管原始碼(程式碼,網頁,git資料...)的服務平台server。 GitHub 的本體是一個 Git Server,網站則是使用 Ruby on Rails 開發 ☎GitHub 是一個雲端代管服務和公司,可以讓你的git 封存更輕鬆管理; 如果想找尋並處理開源程式碼Open Source專案的開發者,GitHub就是很好的選擇(託管網站) ☎Git是一個分散式的版本控制軟體,GitHub則是一個存放Git的空間 影片介紹:Git + GitHub 入門 (6)如何使用GitHub來免費發佈網站: 參考影片:用GitHub來免費發佈網站 參考影片:把做好的網頁秀在網路上 參考網頁:GitHub 註冊教學 ☎上傳到GitHub網站的好處:免費,穩定。 (5-1).建立帳號方法: (A).到GitHub官網:https://github.com/ (B).註冊帳號sign up:註冊 GitHub 網站,sign up (5-2).上傳網站到GitHub方法: ☎可以把 GitHub 想像成 Google 雲端,你將自己的作品上傳到雲端 第一步:準備好您要發佈的網頁,放在資料夾裡 第二步:在GitHub按下 New Repository 第三步:提供New Repository 名稱,必須遵守這個規則:名稱.github.io,完成後按下新增 第四步:按下uploading an existing file,然後將網頁資料夾移到 New Repository 裡 第五步:上傳檔案之後,在Commit 輸入訊息,最後再按下送出 第六步:到Settings / GitHub Pages 裡,按下Check it out here. 裡頭的Source選擇main 並Save 第七步:按下網址,並在網址後面加上/資料夾名稱/首頁名稱 完成 |
|||||
|
11.短網址服務(gg.gg)的做法: (1)短址服務: ☎網址:http://gg.gg/ ☎功能:gg.gg 短址服務,不只產生短址,更可以自訂短址 用gg.gg將長長的網址變短網址 gg.gg 短址服務 (4) 替代 goo.gl 的 8 種短網址服務,各有特色 (5)短網址(網址縮短)的使用原因時機: ☎當網址帶了過多的參數、 ☎路徑太長、 ☎或是有中文編碼, 就需要使用短網址將網址縮短, (6)短網址(網址縮短)的使用場合: 通常應用在: ☎在email、 ☎粉絲專業貼文、 ☎部落客連結推廣時 ☎簡訊發送有字數上限,更需要使用短網址發送。 使用簡單的網址讓人更願意點擊連結, 範例: 原始網址 : 帶有UTM廣告參數 https://www.hellosanta.com.tw/web-design?utm_source=newsletter&utm_medium=email&utm_campaign=number-one-promotion 短網址 : https://wzhi.tw/RH7A8 (7)常見的短網址服務 https://bitly.com/ https://ppt.cc/ https://reurl.cc/ https://picsee.io/ https://tinyurl.com/ https://www.shorturl.at/ (8)短網址與詐騙的關聯: 電話詐騙已經轉到網路詐騙了, 因為縮網址功能無法立即辨識原來的網址的網域名稱, 請盡量不要點選來歷不明的手機簡訊短網址。 短網址已經被消費者認為詐騙的高風險可能, 因此使用自己的網域名稱產生短網址,可提高消費者的信任度。 (9)為什麼短網址與行銷息息相關? 行銷人必備的Lihi短網址工具 行銷人必備的Lihi短網址工具 |
|||||
(1)0fees免費網站空間介紹: |
|||||
(1)AwardSpace介紹: |
|||||
|
5.建立一個商業網站需要支付哪些費用? 一般而言要架設一個網站,需要具備「網頁設計」、「網站空間+維護」、「網域名稱」三個要件,才能讓網站正常運作。 (1)網頁設計: 即設計出符合您自已企業形象及功能的網頁,可自行設計,或委託專業的網頁設計公司或人員代為設計。 一般設計費用將依「網站架構」及「網站功能」為考量, 費用由幾千元至數十萬元不等。 若只有前端網頁,費用較少。 若包含後端網頁,費用較高。 (2)網站空間: 當您網頁設計完成後,需有個網站空間來放置網頁, 一般網站空間取得方式有2種: ☎(2-1).一為自行架設伺服器,也就是自行去買一部電腦當伺服器,並全年開機運作, 此種方式費用較高,約為3萬元至數十萬不等, ☎(2-2).大部份的企業多採另一種方式即「主機代管」。 也就是可以租用「虛擬主機」來放置網頁, 一般虛擬主機租用費用約在每年3000至8000不等, 當然虛擬主機的連線品質及網路頻寬將直接影響到網站的連線速度。 (3)網域名稱: 當設計好了網頁,並有了主機放置網頁後, 最後就是要有一個屬於自已網站的「網址」,必需要去申請網域名稱,才會有一個固定的網址。 目前網域名稱申請費用約為每年800~1500左右。 |
|||||
|
6.付費租用網站空間(網頁服務代管的工作內容) (1)不需支出軟硬體及專線租用的費用、採購或安裝複雜的軟體,省去自行維護網站的麻煩,大幅降低了建置網站的成本。 (2)網頁服務代管: 網頁製作完成後,必需有個網站空間來放置網頁, 可以選擇自行採購或使用現有的伺服器設備來架設, (2-1).自行架設網站: 網站要能夠保持正常運行,伺服器必須一直開著,網站伺服器發生問題,也必須能夠自行排除狀況, 自行架設網站此種方式所產生的費用較高,因為必須負擔『電費、網路線路費用或者需要專人來進行維護』, (2-2).網頁服務代管: 所以大部份的企業會採取另一種方式即「網頁服務代管」。 可以租用「網站空間」來放置網頁,由提供網站空間服務的業者利用企業級機房設備所架設的伺服器所規劃出的租用服務, 可節省自行架設伺服器所需的機器設備、電力網路及技術規劃方面的成本, 如此,只需付擔較少的成本並專注於您本業上的生意即可。  (3)網頁服務代管的內容: ☎提供放置網站的空間、 ☎提供網站流量、 ☎監控網站正常運作、 ☎監控不明網路攻擊和可疑IP,處理駭客攻擊、 ☎資料備份、 ☎故障排除、 ☎程式保固。 (4)常見的代管主機種類: ☎常見的主機有:『實體主機、虛擬主機、VPS主機、雲主機』, 這四種主機因應不同商業模式的企業來提供服務。 (A).實體主機:適合需要高度資料隱密性,且資料流量和系統資源大的大型企業或公家機關(自家公司獨占一台主機); (B).虛擬主機:適合中小企業,與其他企業『共用一個主機』,可省下大幅的網路經營成本,但又能擁有獨立的網址和E-mail功能; (C).VPS主機:適合中小企業,與其他企業『共用一個主機』,但可以自己選擇作業系統,且能夠可省下大幅的網路經營成本,但又能擁有獨立的網址和E-mail功能。 (D).雲主機:提供彈性的擴充功能,能夠隨時根據需求調整系統,且能夠進行高速運算並擁有大量儲存空間。 以上四種主機,大部分主機商都能夠提供某些主機,但使用的費用不同。 (5)網頁服務代管的好處: (A).網站代管好處一:高網站安全性 網路攻擊防不勝防,網站得以正常運作,需要軟硬體和技術人員的配合。 軟硬體除了具備一定的規格外,網站管理專業人員則能夠長時間監控網站狀況,視網站需求增加不同功能的防禦措施,一旦有突發情形發生便能及時排除, ☎部分網站公司還會提供網站安全報告與建議,提升網站安全性,對Google自然搜尋排名也有幫助。 (B).網站代管好處二:充足的網路流量 自行架設網站時,所放置的伺服器能承載的流量十分重要,伺服器必須有足夠空間存放網頁和後台資料庫,並且擁有穩定的網路連線品質,才能保障網站順暢運作。 初期的中小企業可能會選擇租用國外虛擬主機,除了費用便宜外,也可以視本身網站的流量使用不同方案。 ☎但國外虛擬主機的客服時間有時差問題,且語言不同溝同容易有落差,主機故障也無法及時處理。 (C).網站代管好處三:穩定的主機伺服器 網站所放置的主機需要一定的規格,才能承受數以萬計網站帶來的流量,不至於讓網站無法正常運作。 例如:很多公司都會向中華電信租用主機並代管,主要著眼於『穩定的主機,與穩定的流量』 (6)關於網頁服務代管的錯誤觀念: (A).客戶不要誤以為,網頁做好後,交給代管公司就好了,自己不用再管網頁了。 ☎觀念:網站代管公司只是負責『提供網站空間,維持穩定流量,避免駭客攻擊』而已。 而『網頁的維護,網頁定期更新,網頁的優良設計讓google的SEO排名提升』,都是公司內部自己要負責的工作。 ☎結論:網站代管公司只是負責硬體,而軟體還是要自己公司負責。 (B).客戶不要誤以為,代管公司會幫你架站,若租用VPS主機,它們只是提供主機+軟體,還是要自己架站。 ☎觀念:若是租用網站代管公司的VPS主機,廠商只負責『提供網站空間,維持穩定流量,避免駭客攻擊』而已。 而『網頁的架站,還要自己執行。 ☎觀念:甚至連主機的OS操作系統,也要自己安裝(如果租用網站代管公司的VPS主機)。 例如:安裝window server,或是安裝linus系統 前者可以執行asp.net網頁,後者可以執行php網頁。 |
|||||
|
7.國內外的網站代管主機公司有哪些? (1)完整的架設主機,需要牽扯到三層公司:網路商、主機硬體商、網頁設計公司 ☎網路IDC機房(中華電信、遠傳、台灣固網):就是大盤, ☎虛擬主機商(智邦、戰國策、捕夢網、遠振):就是中盤, ☎網頁設計公司:就是小盤, 但是,中華電信的Hihosting就是電信商自己跳過中盤自行銷售虛擬主機的公司。 (2)國內虛擬主機商: 例如:鑫晟數位、 智邦生活館、 戰國策、 捕夢網、 遠振資訊、 中華電信hihosting、 ... 這些都是台灣的虛擬主機商,他們提供主機的服務,大部分的網頁設計公司都會選擇跟這些公司合作, 虛擬主機商通常都是跟網路提供商租服務;在網路提供商的IDC機房租頻寬、租機櫃,架主機, 然後再提供服務給網頁設計公司或是需要的人, 鑫晟數位: 特色:有專線連到中國大陸,適合大中華地區的業務。 (3)國外虛擬主機商: 例如:Bluehost、 ipage、 Hostgator、 InterServer、 godaddy、 Amazon Web Services 的雲端 Web 託管解決方案、 ... 這些都是知名的國外虛擬主機商, ☎優點:就是便宜, ☎缺點:就是服務有時差、需英文溝通、都是網路客服、處理無法及時, 所以通常網頁設計公司還是會盡量選台灣的虛擬主機商。 (4)雲主機: 常見國外的,例如:Google GCP、 Microsoft Azure、 Microsoft Azure、 Amazon AWS、 博弘雲端託管服務、 ... (5)比較:虛擬主機VPS vs 雲主機: (A).若是選擇雲主機,則需要自架主機,由設計公司自行管理雲主機, (B).雲主機是獨立的,虛擬主機是共享的, (C).雲主機:有更多的彈性, 虛擬主機:因為價錢低所以彈性較差,也會有很多的限制,像是流量、空間、記憶體使用量、CPU使用量、檔案數量... (D).雲主機就是用多少買多少,根據需求去調整。 網頁設計公司通常不會選擇雲主機, 因為設計公司須聘請負責管理主機的系統工程師、網路工程師、資安工程師才能自行管理主機, 大部分設計公司不願意負擔這些成本。 台灣虛擬主機商通常也會提供雲主機或VPS, 但是雲主機成本會比共享的虛擬主機昂貴很多。 |
|||||
|
8.主機有3種:實體主機,虛擬主機,VPS虛擬實體主機 到網頁服務代管公司,發現它們有三種產品,該如何選擇? (1)實體主機(Dedicated Server): ☎實體主機其實就是一台獨享的電腦硬體。 ☎架站時,就得在這台電腦硬體上安裝作業系統(例如Linux的Redhat或是Windows Server)、軟體、接上網路 ☎除非是大公司,否則很少人會買實體主機來放網站,為什麼呢? 很現實的原因,就是費用。 因為自己使用一台實體主機,硬體費用、網路費、管理費、軟體費…零零總總的開銷非常多 (2)虛擬主機(Shared hosting,或稱共享主機): ☎一台實體主機的資源還有很多用不到,那如果很多人一起用一台實體主機,平均下來,每個人要付的錢總會比較便宜。 ☎優點1:所以虛擬主機(共享主機)的成本比較低。 ☎優點2:虛擬主機一般會提供比較完整的備份功能。 ☎缺點1:如果同一台主機上如果有網站用比較多資源,那這台主機就容易不穩,或當機 ☎缺點2:主機上有多個虛擬主機帳號同時登入、網站容易一起變慢。 ☎特色:只要是有後台管理平台Control Panel(Cpanel)的網頁空間,都是屬於虛擬主機(Shared hosting,共享主機),表示有多個帳號共同使用同一台主機。 ☎範例:Byethost網頁空間,登入cpanel網址 因為它有Cpanel,所以Byethost網頁空間乃是使用虛擬主機(Shared hosting)技術。 (3)VPS(Virtual private server,虛擬實體主機,虛擬專用伺服器): ☎VPS透過虛擬化技術把一台電腦硬體切成很多帳號,讓每個VPS帳號可以安裝自己的作業系統、軟體、自己管理, ☎優點1:VPS硬體成本大家一起均分,所以跟實體主機比起來,VPS的費用頓時也變低了。 ☎優點2:VPS就像實體主機一樣,可以選擇自己要的作業系統, ☎優點3:VPS又跟虛擬主機一樣,可以均分伺服器硬體、電費..等等成本 ☎特色:要自己安裝OS作業系統,例如:Linus/Windows。 ☎範例:鑫晟數位,就要從安裝自己的作業系統開始工作。 ☎缺點1:VPS,除了主機的費用,有些公司還需要客戶另外支付安裝軟體費用 ☎缺點2:VPS,客戶如果不清楚如何安裝OS作業系統,還需要另外支付一筆軟體安裝與管理費,請廠商幫忙安裝 ☎缺點3:VPS,一般會不會提供備份功能。 (4)參考資料: 搞懂虛擬主機、VPS、實體主機間的差異 |
|||||
| chp6. 架設網站的方法 | |||||
| 目錄 | 1.介紹架設網站的2種方法 | 2.商業資訊系統的三層架構 | 3.常用的架設Apache主機與mysql的工具 | ||
| 4.用Apache架站練習(php網頁) | |||||
| 5.用IIS架設網站練習(asp.net網頁) | |||||
|
|||||
1.架設網站方法: |
|||||
| 2.商業資訊系統的三層架構 | 商業資訊系統的三層架構: |
||||
| 3.常用的架設Apache主機與mysql的工具 | 常用的php架設主機工具: |
||||
| 4.用Apache架站練習(php網頁) | 01.下載架站軟體:xampp官網下載 03.練習範例:源碼 C.
最新discuz論壇官網下載(php+mySQL資料庫,解壓縮後,複製upload到www下,直接http://localhost/upload/安裝)
|
||||
5.用IIS架設網站練習(asp.net網頁): |
|||||
| chp7. 申請網域名稱(域名),DN, Domain Name | |||||
| 目錄 | 1.什麼是域名(網域名稱,DN,Domain Name) | 2.免費的域名申請:freenom(只有第一年免費,第二年開始收費) | 3.付費的域名申請:GoDaddy | 4.付費的域名申請:Gandi.net | |
1 |
7-1:什麼是域名(網域名稱,DN,Domain Name) |
||||
2 |
7-2:免費的域名申請:freenom |
||||
7-3:付費的域名申請:GoDaddy |
|||||
7-4:付費的域名申請:Gandi.net |
|||||
|
|||||
| chp8. 後端網頁(資料庫網頁)的技術:PHP+mySQL | |||||
| 目錄 | 1.商業網站結構:前端網頁(html, javascript)+後端網頁(php, mySQL) | 專案8-2:自行建立節點與組件(形成圖片,文字) | 專案8-3:自行建立父子節點與組件 | ||
|
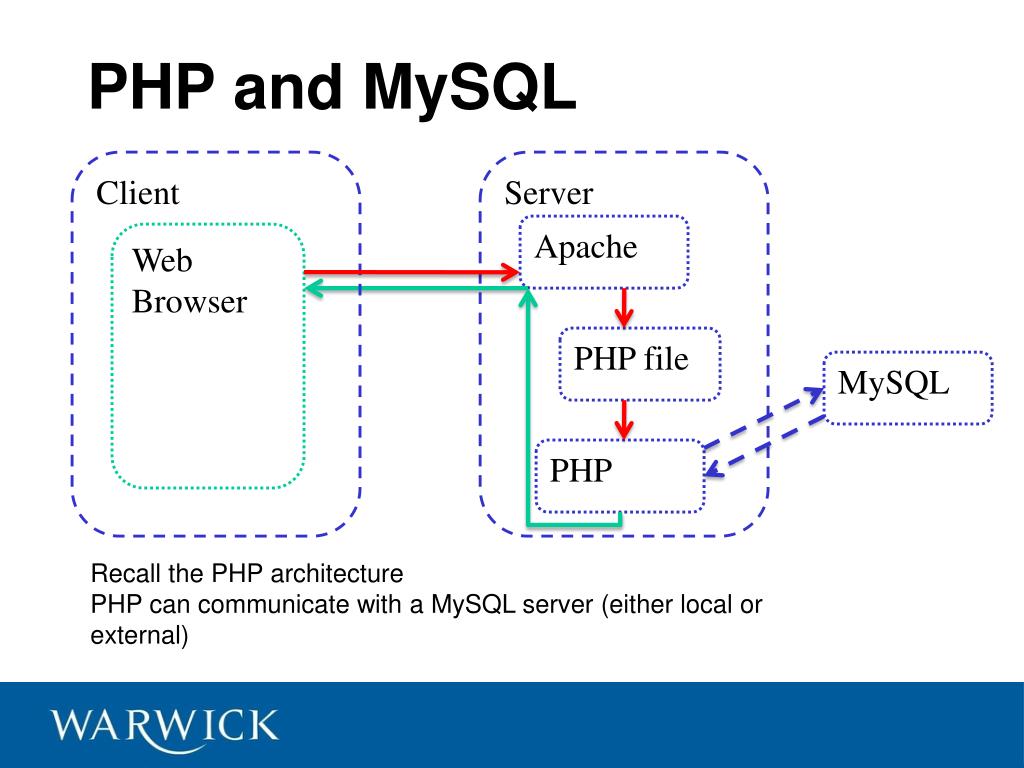
|||||
| 1.商業網站結構:前端網頁(html, javascript)+後端網頁(php, mySQL) | 商業資訊系統的三層架構: |
||||
exp8_1 |
專案8-2:自行建立節點與組件(形成圖片,文字) |
||||
exp8_2 |
專案8-3:自行建立父子節點(sprite節點+label子節點) |
||||
| chp9. 使用資料庫SQL語法+結合後端網頁技術,製作自訂的ERP系統 | |||||
| 目錄 | 專案9-1:寫第一個javascript程式,輸出日誌log | 專案9-2:點按大雄,會向右移動 | 專案9-3:javascript設定大雄小叮噹的屬性(姓名身高體重) | 專案9-4:javascript讓大雄小叮噹向左右移動,設定屬性(速度,移動方向) | |
| 專案9-5:Typescript設定大雄小叮噹的屬性(姓名身高體重) | 專案9-6:Typescript讓大雄小叮噹向左右移動,設定屬性(速度,移動方向) | 專案9-7:Typescript設定移動時有音效 | |||
| 專案9-8:Typescript按鈕取得節點node,並移動位置(移上移下) | 專案9-9:Typescript按鈕取得組件component,並修改label文字(把小叮噹,改成哆啦A夢) | 專案9-10:整合:左右按鈕讓大雄左右移動 | 專案9-11:整合:鍵盤左右鍵讓大雄左右移動 | ||
1. |
專案9-1:寫第一個javascript程式,輸出日誌log |
||||
2. |
專案9-2:點按大雄,會向右移動 |
||||
3. |
專案9-3:javascript設定大雄小叮噹的屬性(姓名身高體重) |
||||
4. |
專案9-4:javascript讓大雄小叮噹向左右移動,設定屬性(速度,移動方向) |
||||
5. |
專案9-5:Typescript設定大雄小叮噹的屬性(姓名身高體重) |
||||
6. |
專案9-6:Typescript讓大雄小叮噹向左右移動,設定屬性(速度,移動方向) |
||||
7. |
專案9-7:Typescript設定移動時有音效 |
||||
8. |
專案9-8:Typescript按鈕取得節點node,並移動位置 |
||||
9. |
專案9-9:Typescript按鈕取得組件component,並修改label文字(把小叮噹,改成哆啦A夢) |
||||
10. |
專案9-10:整合:左右按鈕讓大雄左右移動 |
||||
11. |
專案9-11:整合:鍵盤左右鍵讓大雄左右移動 |
||||
| chp10. 網頁設計與網路行銷的關係 | |||||
| 目錄 | 1.好的網頁設計有利於SEO搜尋排名 | 2.什麼是SEO | 3.SEO與行銷的關係 | 4.網頁的TDK撰寫有助於排名 | |
| 目錄 | 5.提升網站排名的關鍵:內容優化、優質連結數量、網頁速度、TDK的撰寫 | 6.如何知道各搜尋引擎的SEO演算法計算方法? | |||
1.好的網頁設計有利於SEO搜尋排名 |
1.好的網頁設計有利於SEO搜尋排名: (1)好的網頁設計,有利於『SEO搜尋排名』 例如:目前網頁主流的響應式網頁:可以避免重覆的內容、保持網頁原本的連結, 因此響應式網頁設計的原理與使用習慣,都有利於於SEO自然搜索上的優化。 (2)好的網頁設計,有利『網路行銷』 所有的網路行銷都需要網站作為結連對象,響應式網頁就沒有這個問題,分享出去的都是同一個網址。 例如:關鍵字廣告、部落客分享文、FaceBook、Line...等, 有了響應式網站就是增加行動用戶訂單的機會。 (3)好的網頁設計,有利於『節省網站設計成本』 開發成本與時間比APP低,只要做一個網站的費用,就可以跨平台使用,解決多種裝置的瀏覽的問題; 而且只要管理維護一個網站的內容,管理成本也比較節省。 |
||||
2.什麼是SEO |
1.Google搜尋結果是如何抉擇的? Google 搜尋關鍵字後,為什麼有些網站被排在前面,有些被排在後面。 原理1:Google 的搜尋結果其實有分為: ☎付費的結果「Google 關鍵字廣告」 ☎以及沒辦法靠付費給 Google 提升排名的「自然搜尋排序結果」 2.如何提升搜尋引擎的排名(無付費): (1)方法:使用SEO技術: ☎是『搜尋引擎優化』的簡寫(Search Engine Optimization), 3.SEO與行銷的關係: (1)執行SEO是為了讓網站的搜尋排名變好, 所以可以提升網站的能見度與流量,進而創造轉單與業績。 ☎根據 2017 年 Brightedge 研究:約有 65% 網站流量來自於搜尋行為,有超過一半的流量來自於自然搜尋結果, ☎而且使用者搜尋所產生的自然流量更能為網站帶來穩定、長久的幫助。比起主動向客戶推廣的推播式行銷 (Outbound Marketing), SEO 能減少無謂的行銷成本浪費,帶來更多主動且精準的潛在客戶,主動創造銷售機會。 (2)SEO 就是一種行銷方法,目的就是讓我們得到更多的關注、更好的曝光機會。 ☎無論我們關注 SEO 的技術亦或是內容層面,都是一種讓我們將產品及服務銷售出去的手段, ☎SEO的目的:SEO林林總總需要執行的項目非常多,但這些工作項目都圍繞著一個共同的原則:建置一套適合人們閱讀、找到答案的網站。 滿足了搜尋者的要求之後,自然就能成為搶佔良好的自然排名結果。 (3)SEO的自然排名 = 不用花錢的網站排名 ☎在google輸入關鍵字查詢資料後,前面幾筆是廣告網頁,後面的就是google根據SEO所排名的網站。 ☎所以SEO就是要爭取讓自己的網站往前面排名。 ☎往前面排名,就會增加流量,就會促進行銷。 ☎下圖證明,自然排名與點擊率的關係,可以清楚看到排名越前面,點擊率自然就越高  [資料來源:GOOGLE ORGANIC CTR HISTORY] 4.什麼是SEO? ☎SEO = 改善網站排名的工作 ☎SEO是一連串改善網站自然排名的工作, ☎SEO大致分為「技術」與「內容」兩個面向作探討。  (4-1).技術面:包含了許多技術與分析的工作,包含了『流量分析埋碼、H標籤的設定、圖片ALT優化、載入速度優化、TDK撰寫』...等。 (4-2).內容面:內容是SEO佔分最大的區塊,搜尋引擎會優先排名符合「搜尋意圖」的文章頁面,只要你的網頁上有文章可以滿足使用者的搜尋意圖,自然就會被Google收錄。 因此就算技術面再怎麼優化,沒有產出優質有用的文章,是不會有排名效果的。 |
||||
3.SEO與行銷的關係 |
1.SEO與行銷的關係: (1)執行SEO是為了讓網站的搜尋排名變好, 所以可以提升網站的能見度與流量,進而創造轉單與業績。 (2)根據 2017 年 Brightedge 研究:約有 65% 網站流量來自於搜尋行為,有超過一半的流量來自於自然搜尋結果, ☎而且使用者搜尋所產生的自然流量更能為網站帶來穩定、長久的幫助。比起主動向客戶推廣的推播式行銷 (Outbound Marketing), SEO 能減少無謂的行銷成本浪費,帶來更多主動且精準的潛在客戶,主動創造銷售機會。 (3)SEO 就是一種行銷方法,目的就是讓我們得到更多的關注、更好的曝光機會。 ☎無論我們關注 SEO 的技術亦或是內容層面,都是一種讓我們將產品及服務銷售出去的手段, ☎SEO的目的:SEO林林總總需要執行的項目非常多,但這些工作項目都圍繞著一個共同的原則:建置一套適合人們閱讀、找到答案的網站。 滿足了搜尋者的要求之後,自然就能成為搶佔良好的自然排名結果。 (4)自然排名與點擊率的關係: ☎SEO的自然排名 = 不用花錢的網站排名 ☎在google輸入關鍵字查詢資料後,前面幾筆是廣告網頁,後面的就是google根據SEO所排名的網站。 ☎所以SEO就是要爭取讓自己的網站往前面排名。 ☎往前面排名,就會增加流量,就會促進行銷。 ☎下圖證明,自然排名與點擊率的關係,可以清楚看到排名越前面,點擊率自然就越高  [資料來源:GOOGLE ORGANIC CTR HISTORY] |
||||
|
4.如何知道各搜尋引擎的SEO演算法計算方法? (1)搜尋引擎的網站排行,乃是利用相當多的演算法來計算: ☎Google、bing、雅虎、百度等各家用的演算方式都不盡相同,不容易被破解 ☎這些排序的規則都是各家搜尋引擎的機密,沒有任何一家SEO公司知道整個演算法的全貌。 (2)google的SEO演算法 ☎Google的排序計算,有超過200條的計算規則。 ☎計算內容大概包括:『內容優化、優質連結數量、網頁速度、TDK的撰寫』等, (3)網頁的TDK指的是什麼: ☎T代表的是該:網頁標題 title、 ☎D代表了該:網頁描述 desicription、 ☎K代表了該:網頁關鍵詞 keywords。 TDK其實是一個縮寫,簡單概述了該網頁的中包含的內容, 其中 1.title:即我們搜索關鍵字時顯示出來的標題,也顯示在瀏覽器上框,不僅方便用戶了解這個頁面的內容,更重要的是提供給搜尋引擎判定該網頁內容的主要根據。 2.description:是我們搜索關鍵字是顯示出來的概述,瀏覽器訪問該網頁不能直接顯示,需要通過查看網頁源文件才可以看到。主要是用來給搜尋引擎判斷整個頁面內容的概述。 3.keywords:不管是搜索結果頁,還是訪問該網頁面都無法顯示,必須要通過查看原始碼可以看到。主要作用是簡單的概述頁面內容的關鍵詞簡述。 ☎頁面關鍵字一般四個左右爲宜。keywords的長度要小於100個字符,keywords數量最好不超過10個。排在越前面的keyword越占優勢。 ☎TDK是SEO優化中最常見的標籤 (4)網頁的TDK對應到html的標籤tag,主要是哪2個標籤tag: (A).title元素: ☎TDK字數規範:Title標題標籤:30個中文字 ☎title元素內的內容是網頁的標題, ☎title標籤是三大標籤中最重要的元素,是做seo必須優化好的。 ☎符合搜尋引擎優化的title應該是:每個網頁的內容都是不同的,每個網頁都應該有獨一無二的title。 ☎吸引眼球的title可以提升網站點擊率。 ☎標題一般不超過30個字,超過30個字,標題就會顯示不全。 ☎網頁被收錄後,不要輕易修改title標籤的內容,修改不善就會被搜尋引擎判入沙盒,導致排名下滑或消失,新手慎用。 ☎title包含的關鍵詞不宜太多,最好3個之內,太多容易導致權重分散,不利於排名, 常用的標題形式:關鍵詞1_關鍵詞2_關鍵詞3 —網站品牌, 或可以用「/」和「,」進行區分關鍵詞的,這些都是可以的,並沒有說一定用哪一種進行分割  (B).meta元素: ☎meta元素用於設置網頁關鍵詞、網頁描述、作者、顯示字符集等信息, ☎利用meta元素可以進行網頁的SEO優化,特別是關鍵詞和網頁描述。 ☎當網頁需要進行SEO優化時,meta元素是非常重要的,搜尋引擎會通過meta元素提供的網頁關鍵詞及網頁描述,再綜合網頁內容對網頁質量進行評估。 ☎meta元素共有兩個屬性,分別是http-equiv和name屬性。 ☎http-equiv屬性:向瀏覽器提供一些網頁控制信息,如網頁採用的字符集等,與之對應的屬性值爲content; ☎name屬性描述:網頁關鍵詞、網頁描述等網頁內容信息, 與之對應的屬性值爲content。 例如,下面的網頁文檔給出了網頁內容使用的字符集、關鍵詞、網頁描述信息。 ☎使用記事本編輯保存該網頁文檔時,保存編碼應選擇utf-8,不要使用默認的ANSI編碼,如果使用非utf-8編碼保存網頁文檔,瀏覽器顯示網頁時會出現亂碼。 (5)善用meta標籤的name=description屬性 ☎近來Google將Description的演算法比重提高,因此description文字的重要性,完全可以說是SEO成敗的關鍵要素之一! ☎TDK字數規範:description標籤:130~160字元(65~80個中文字)。 ☎Description比較沒有硬性一定要在80個中文字以內,Google會自己判斷語意擷取前後字數來滿足使用者的搜尋需求。 ☎描述標籤的字符一般是控制在200以內。 ☎如果是網站首頁,可以寫公司的主要經營範圍或者公司的介紹, ☎如果是內頁,你可以填寫這個頁面的的內容概括, ☎比方說你這是一個產品頁面,那就寫產品的簡單介紹, ☎如果是一個文章頁面,就寫文章的主要內容是什麼,讓google抓取的同時也讓用戶更好的知道你寫的是什麼 ☎description描述要與網頁內容相符,google就會把description當作摘要的選擇目標之一,  (6)善用meta標籤的name=keywords屬性 ☎雖然Google已經明確表達Keywords不列入SEO的計分,但其他的搜尋引擎多少還是會參照此欄位。 ☎而最快的蒐集方法,可以直接在google搜尋,前五個跑出的推薦詞,基本就是這個領域的熱搜。 ☎或到同業的重複使用詞去做分析,也能有效蒐集到適用的關鍵字。 ☎設定Keyword時,只需選取網站的3個核心關鍵字即可,字組之間使用半形逗點隔開。 ☎關鍵詞要做到簡潔明了, ☎多個關鍵詞之間使用「,」隔開, ☎關鍵詞設置在3個之內為佳,網站發展到權重比較高以後,可以增加到5個左右。 ☎關鍵詞對網站的排名影響也是很大的,google在爬取你的網頁的時候也會對你的關鍵詞進行判斷, ☎如果你沒有設置關鍵詞,就會以你的標題為主。 (7)網站TDK的注意事項: ☎(A).網站的TDK確定之後就不要頻繁更改了,改動太過頻繁的話,會被搜尋引擎降權處理, 但是不要害怕對TDK進行改動,只要能為用戶創造更有價值的信息,就算修改後會暫時受到懲罰,但是長遠的角度上看,過不了多久網站反而會遠超之前的水平 ☎(B).注意網站文章的內容,注意不要抄襲,所有的搜尋引擎都喜歡新的東西,如果你的東西和別人是一樣的,搜尋引擎就不會推薦你的網站在前面了。 (8)參考網頁: (A).HTML裡極為重要的一個標籤 META TAG 你我皆不可忽視! 但~它不是給人看的 (B).Meta Title/Meta Description該如何寫?正確抓住要點! (C).了解HTML基本結構元素對網頁進行SEO優化 (D).title是什麼意思_HTML網頁標籤_SEO標題優化 (E).網站優化SEO小知識-TDK標籤是什麼? (F).什麼是網站TDK?詳細講解 (G).如何撰寫SEO Title和Description (網頁TDK)?SEO優化的秘訣? (H).SEO是什麼? SEO怎麼做? SEO搜尋引擎最佳化入門指南【2021最新版】 |
|||||
































